I am looking into building a survey in which respondents will indicate their experienced emotion using the latest version of the Geneva Emotion Wheel as described here: https://www.unige.ch/cisa/gew/
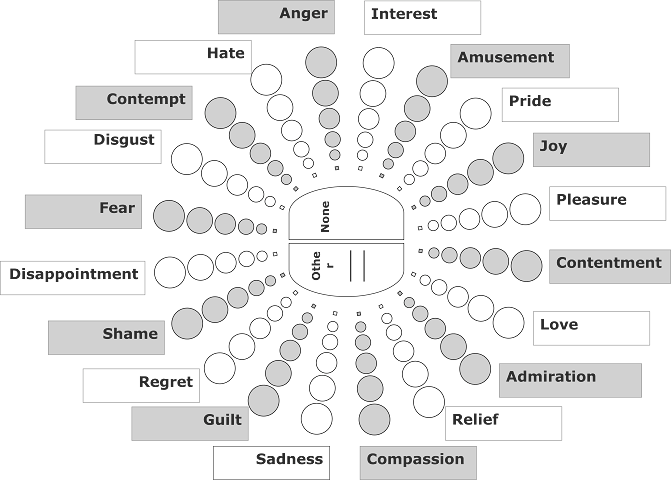
Since there is no standard way of doing this in qualtrics I was hoping maybe somebody had tried something similar and had some ideas as to how to implement it, the result should look something like this. My first instinct would be to start with a matrix question and use either Javascript or CSS transforms to angle the rows of radio buttons and make them progressively bigger. I've also considered using the Heat Map but I think this will make the actual collected data harder to use, since I'm not sure how the heat map really works. I imagine I could manually create a zone for each circle on the graph and maybe use that?
My first instinct would be to start with a matrix question and use either Javascript or CSS transforms to angle the rows of radio buttons and make them progressively bigger. I've also considered using the Heat Map but I think this will make the actual collected data harder to use, since I'm not sure how the heat map really works. I imagine I could manually create a zone for each circle on the graph and maybe use that?
In case anyone else ever has this same issue
ahmedA has made a very good implementation using an existing library and has agreed to share it, this is reliant on the external libraries and it takes some extra effort to get the values into the actual results
Geneva_Emotional_Wheel_GEW.qsfI've also made an implementation, which uses the native Qualtrics question matrix and heavily depends on CSS transforms and onLoad javascript, which means it does not work well on mobile and doesn't work with the standard 'Modern' style. But it might still be of use to people.
GEW_concept.qsf
Hi. I'd love to use ahmedA 's implementation but can't seem to make it work in qualtrics. I just get a list like this:
group_1 value: ${e://Field/group_1}
group_2 value: ${e://Field/group_2}
group_3 value: ${e://Field/group_3}
group_4 value: ${e://Field/group_4}
group_5 value: ${e://Field/group_5}
group_6 value: ${e://Field/group_6}
group_7 value: ${e://Field/group_7}
group_8 value: ${e://Field/group_8}
group_9 value: ${e://Field/group_9}
group_10 value: ${e://Field/group_10}
group_11 value: ${e://Field/group_11}
group_12 value: ${e://Field/group_12}
group_13 value: ${e://Field/group_13}
group_14 value: ${e://Field/group_14}
group_15 value: ${e://Field/group_15}
group_16 value: ${e://Field/group_16}
group_17 value: ${e://Field/group_17}
group_18 value: ${e://Field/group_18}
group_19 value: ${e://Field/group_19}
group_20 value: ${e://Field/group_20}
What else do I need to do to make it work? I've noted the comment
>>this is reliant on the external libraries and it takes some extra effort to get the values into the actual results
but don't know which external libraries this refers to.
Thanks.
In case anyone else ever has this same issue
ahmedA has made a very good implementation using an existing library and has agreed to share it, this is reliant on the external libraries and it takes some extra effort to get the values into the actual results
Geneva_Emotional_Wheel_GEW.qsfI've also made an implementation, which uses the native Qualtrics question matrix and heavily depends on CSS transforms and onLoad javascript, which means it does not work well on mobile and doesn't work with the standard 'Modern' style. But it might still be of use to people.
GEW_concept.qsf
I found this old thread and am looking to do something similar. The links no longer point to anything - any change you still have these files to check out?
Thanks in advance!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
