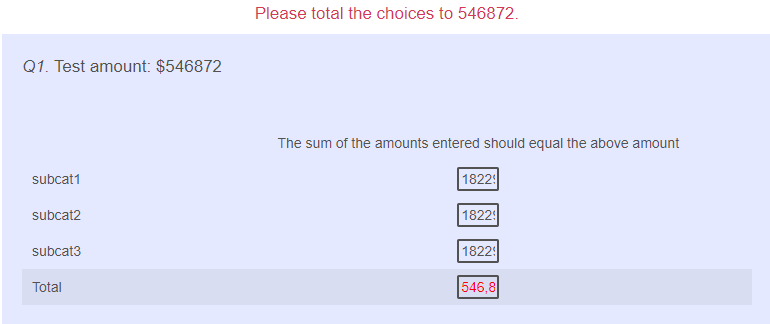
We're asking for numeric responses and this only shows about 4 digits at a time. Makes it difficult to correct errors when the last few digits were entered incorrectly.
I've seen some posts showing a code to enter in the Custom CSS in "Look and feel", but they aren't working for me






