I've got some very simple HTML:
`<img src="${lm://Field/1}">`
but when I check the survey, the link isn't being piped as it should be.
At one point we got it to try the URL, but it stripped out the "/" and replaced them with spaces, which obviously broke the URL. We saw this by inspecting it in the browser and instead of `src=(unknown)` it gave us the stripped URL.
However, all of the other times it seems like it's splitting the `${lm://Field/1}` bit on the last "/" because it's showing the broken image icon with the alt text set to `<img src(unknown) alt=1} data-image-state="ready">` upon inspection in the rendered page.
I've tried everything I can think of, `<div>`s with CSS, jQuery, etc, and all of them return the URL string correctly when it's not part of `<img src=...>` but breaks in there. It happens with every URL, whether it's from the graphics library or a third party site.
Page 1 / 1
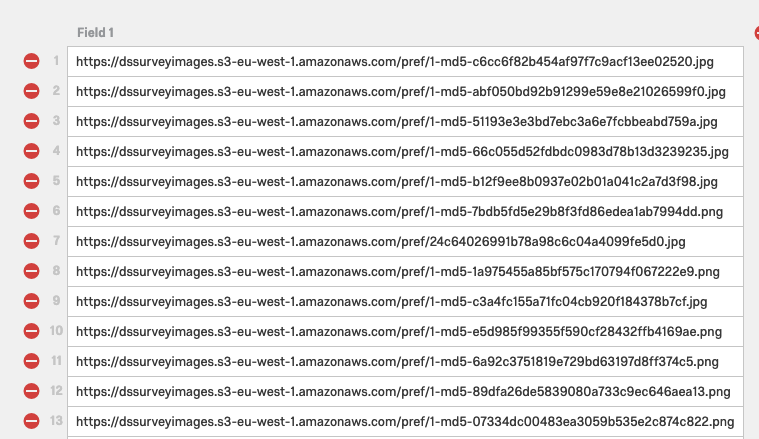
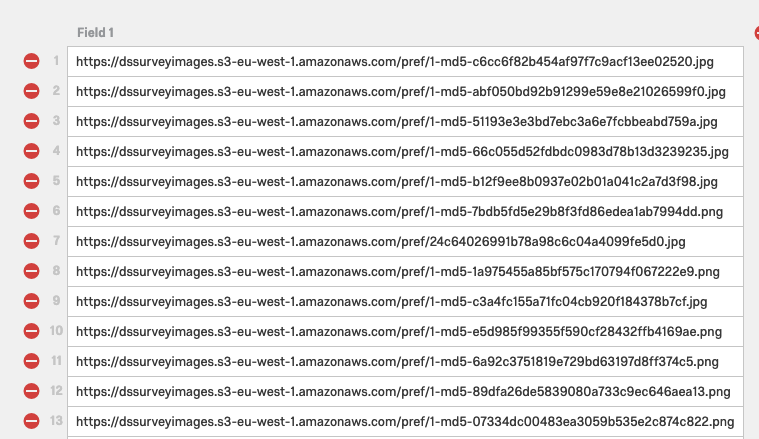
Post your urls (e.g., an image of your loop & merge setup)
!
Thanks for the response. We have 5 blocks with 200 images in each one. They're all sitting in this same S3 bucket which is public and the link displays the image when viewed in a browser. At the bottom of the loop & merge setup we've checked the randomise option and are showing 10 to each respondent.

Thanks for the response. We have 5 blocks with 200 images in each one. They're all sitting in this same S3 bucket which is public and the link displays the image when viewed in a browser. At the bottom of the loop & merge setup we've checked the randomise option and are showing 10 to each respondent.
> @Datasine said:
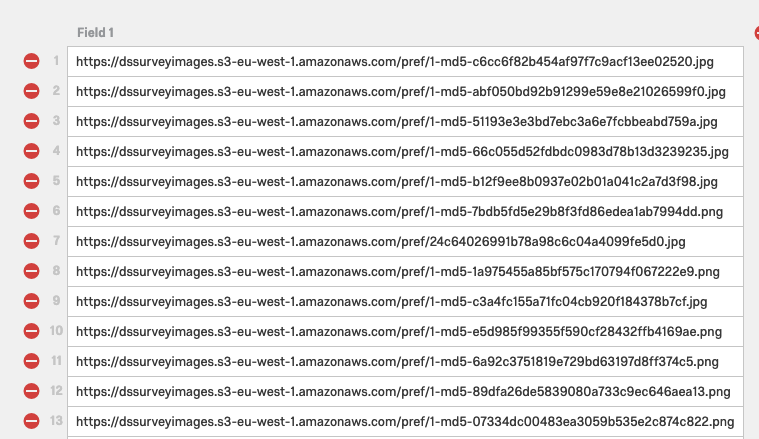
> !
>
> Thanks for the response. We have 5 blocks with 200 images in each one. They're all sitting in this same S3 bucket which is public and the link displays the image when viewed in a browser. At the bottom of the loop & merge setup we've checked the randomise option and are showing 10 to each respondent.
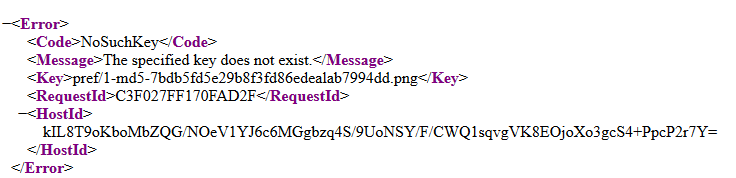
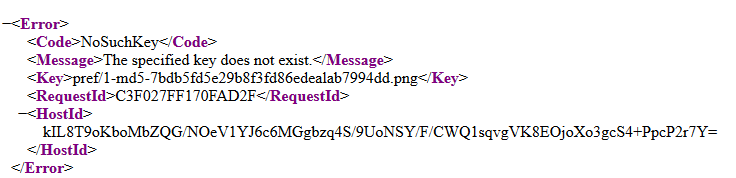
Some of your urls aren't valid images. When I tried to view the image for some of them I got something like the following instead of seeing the image:
!
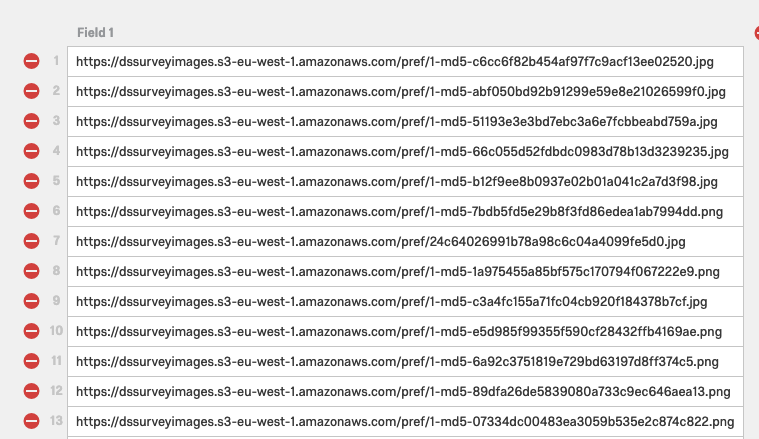
> !

>
> Thanks for the response. We have 5 blocks with 200 images in each one. They're all sitting in this same S3 bucket which is public and the link displays the image when viewed in a browser. At the bottom of the loop & merge setup we've checked the randomise option and are showing 10 to each respondent.
Some of your urls aren't valid images. When I tried to view the image for some of them I got something like the following instead of seeing the image:
!

Hmm, that's odd. I'll have to look into that as well then.
I just got it to work, but only by removing the constant bit at the beginning of the URLs (https://dssurveyimages..../pref/) and only keeping the unique image name at the end. Then the constant https://... prefix has to go into the image tag before the image name coming from the loop & merge. i.e.
`<img src=https.../${lm://Field/2}>`
It seems that it won't pipe it correctly when it's a complete URL. ♂️
♂️
I just got it to work, but only by removing the constant bit at the beginning of the URLs (https://dssurveyimages..../pref/) and only keeping the unique image name at the end. Then the constant https://... prefix has to go into the image tag before the image name coming from the loop & merge. i.e.
`<img src=https.../${lm://Field/2}>`
It seems that it won't pipe it correctly when it's a complete URL.
 ♂️
♂️
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
