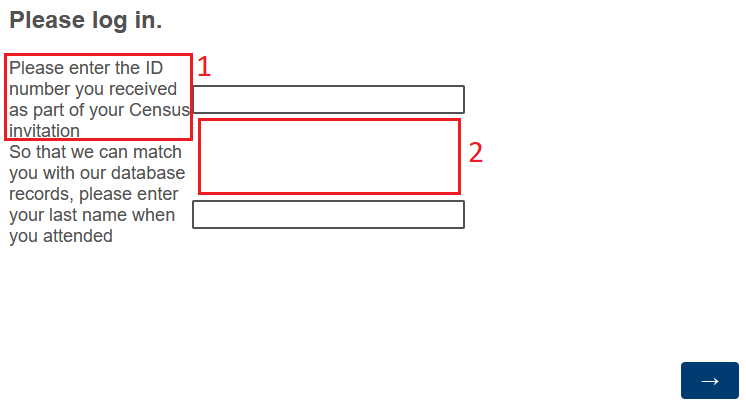
Looking for a way to customize the formatting of our Authenticator. Specifically, the width of the labels (1) and the height of the spacing between the fields (2): We're looking to make the labels wider and the space between them greater.
We're looking to make the labels wider and the space between them greater.
Solved
Is it possible to adjust the width and spacing of login fields in an Authenticator?
Best answer by dmccoyny
Turns out it is possible. I modified some code I'm using, to auto-convert text entry on the authenticator to uppercase, to set the formatting of the authenticator form fields:
jQuery('div[id^="Authenticator"] .InputText').parent().css({"padding":"30px","width":"60%"});
I have this in
