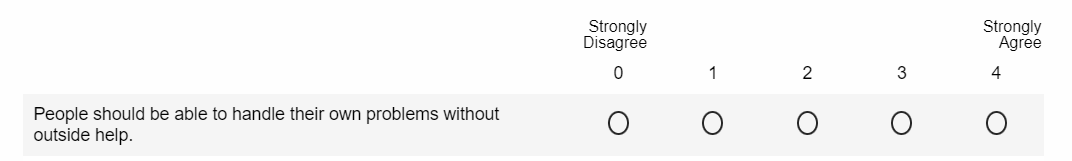
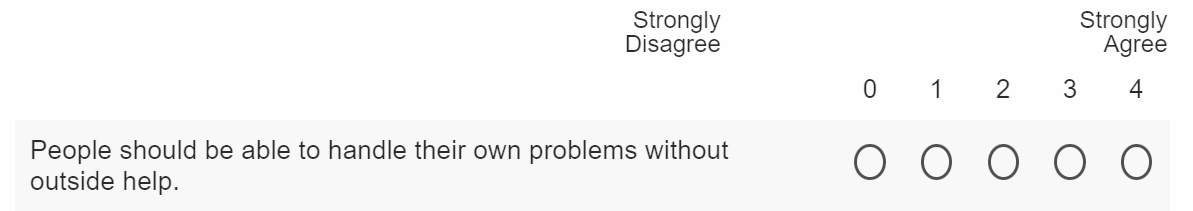
Here's what I have currently using the "Add Labels" option. This is roughly what I'm hoping for, which is preferable from a psychometric perspective.
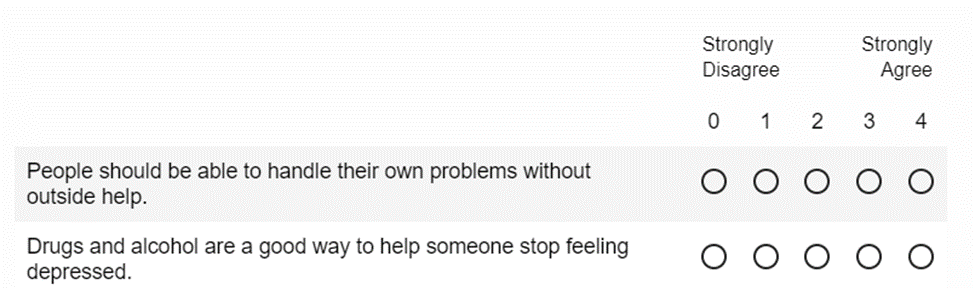
This is roughly what I'm hoping for, which is preferable from a psychometric perspective. I'm by no means experienced with coding, but I've also tried using HTML and CSS to make the labels myself. This is as close as I've gotten:
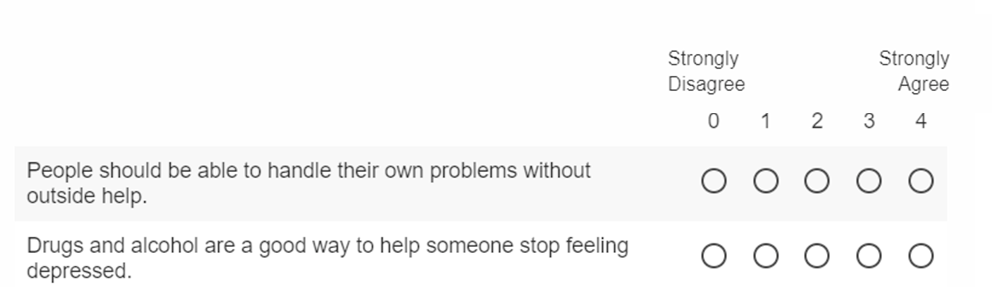
I'm by no means experienced with coding, but I've also tried using HTML and CSS to make the labels myself. This is as close as I've gotten: Unfortunately, this solution is not stable across different window/screen sizes. Here's how it looks on a smaller screen:
Unfortunately, this solution is not stable across different window/screen sizes. Here's how it looks on a smaller screen:  Any help would be much appreciated! I am admittedly a bit frustrated but that is probably owed to my inexperience with pushing Qualtrics beyond its apparent limits like this.
Any help would be much appreciated! I am admittedly a bit frustrated but that is probably owed to my inexperience with pushing Qualtrics beyond its apparent limits like this.
My preference would be to make the native labels work if possible, as I've already implemented some code I found on here to repeat the labels throughout the matrix which does not seem to work with the manually-created labels.
let choice_table = this.getChoiceContainer();
let new_row = choice_table.insertRow(7); //Creates a new, empty row.
new_row.innerHTML = choice_table.rows[0].innerHTML; //the 0 row is the header row. Sets new row = header.
This question does not need to be mobile friendly as I'll be using embedded data to direct mobile participants to a separate mobile-friendly block.
Is it possible to center labels over the appropriate choices on a likert matrix question?
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.








