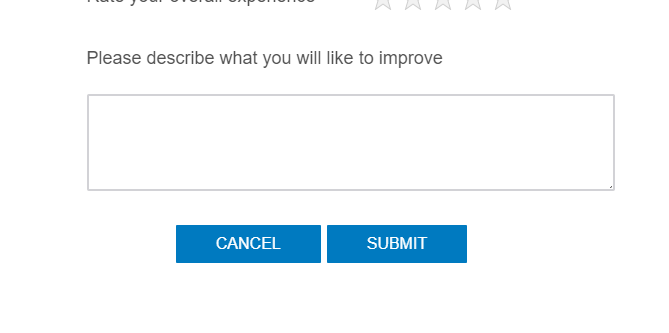
 The submit button is easy, but getting a cancel button seems impossible to me. I tried displaying the back button, but that didnt seem to work. This is being used in an intercept and to keep with our branding, they want to offer this cancel, which essentially does the same thing as the 'X' button at the top of the page, but they want it to be next to the submit button...why, i dont know.
But, has anyone done this in a survey before? Or have any ideas on how this could be done?
Thanks for your help.
-Mike
The submit button is easy, but getting a cancel button seems impossible to me. I tried displaying the back button, but that didnt seem to work. This is being used in an intercept and to keep with our branding, they want to offer this cancel, which essentially does the same thing as the 'X' button at the top of the page, but they want it to be next to the submit button...why, i dont know.
But, has anyone done this in a survey before? Or have any ideas on how this could be done?
Thanks for your help.
-MikeIs there a way to add a 'Cancel' button next to the 'Submit' button?
 The submit button is easy, but getting a cancel button seems impossible to me. I tried displaying the back button, but that didnt seem to work. This is being used in an intercept and to keep with our branding, they want to offer this cancel, which essentially does the same thing as the 'X' button at the top of the page, but they want it to be next to the submit button...why, i dont know.
But, has anyone done this in a survey before? Or have any ideas on how this could be done?
Thanks for your help.
-Mike
The submit button is easy, but getting a cancel button seems impossible to me. I tried displaying the back button, but that didnt seem to work. This is being used in an intercept and to keep with our branding, they want to offer this cancel, which essentially does the same thing as the 'X' button at the top of the page, but they want it to be next to the submit button...why, i dont know.
But, has anyone done this in a survey before? Or have any ideas on how this could be done?
Thanks for your help.
-MikeBest answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





 I am trying to put it in <div id="Buttons"..., but it isn't working.
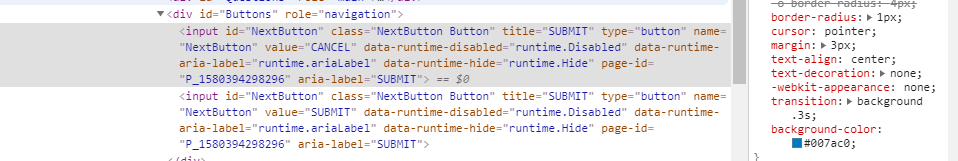
<div id="Buttons" role="navigation"><input id="NextButton" class="NextButton Button" title="SUBMIT" type="button" name="NextButton" value="SUBMIT" data-runtime-disabled="runtime.Disabled" data-runtime-aria-label="runtime.ariaLabel" data-runtime-hide="runtime.Hide" page-id="P_1580394298296" aria-label="SUBMIT"></div>
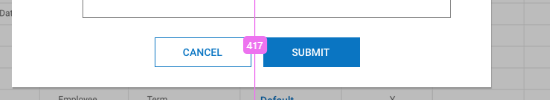
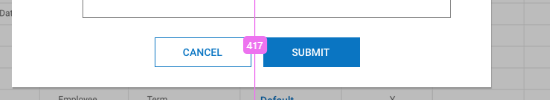
This is exactly what I am looking for...i just added HTML to developer in the browser. added another input, changed the values.
!
I am trying to put it in <div id="Buttons"..., but it isn't working.
<div id="Buttons" role="navigation"><input id="NextButton" class="NextButton Button" title="SUBMIT" type="button" name="NextButton" value="SUBMIT" data-runtime-disabled="runtime.Disabled" data-runtime-aria-label="runtime.ariaLabel" data-runtime-hide="runtime.Hide" page-id="P_1580394298296" aria-label="SUBMIT"></div>
This is exactly what I am looking for...i just added HTML to developer in the browser. added another input, changed the values.
! I'm looking for any JS wizards that have done this in the past that I can leverage? This goes beyond my knowledge.
Thanks,
Mike
I'm looking for any JS wizards that have done this in the past that I can leverage? This goes beyond my knowledge.
Thanks,
Mike