Hello
@ddebraak ,
Paste the below code in the js(onReady) of the question:
`jQuery("#"+this.questionId+"-Advance").hide();`
Thank you. This works as intended.
Is there any way to get this to load for the entire page i.e. all questions when the page loads, as I have to now embed this for all 20 questions.
>
@ddebraak said:
> Thank you. This works as intended.
>
> Is there any way to get this to load for the entire page i.e. all questions when the page loads, as I have to now embed this for all 20 questions.
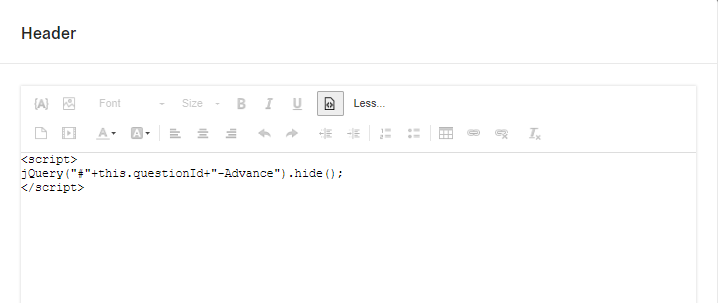
Paste the code in the look and feel -> Advanced -> "header(<>)"
<script>
jQuery("#"+this.questionId+"-Advance").hide();
</script>
It doesn't seem to be working. I have tried with the above script and also the below but no luck.
<script>
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#"+this.questionId+"-Advance").hide();
});
</script>
!

Am I missing something?
Hello
@ddebraak
Paste the code in the look and feel -> Advanced -> "header(edit)"->"<>"
<script>
jQuery(".AdvanceButton").hide();
</script>
That did the trick thank you very much!
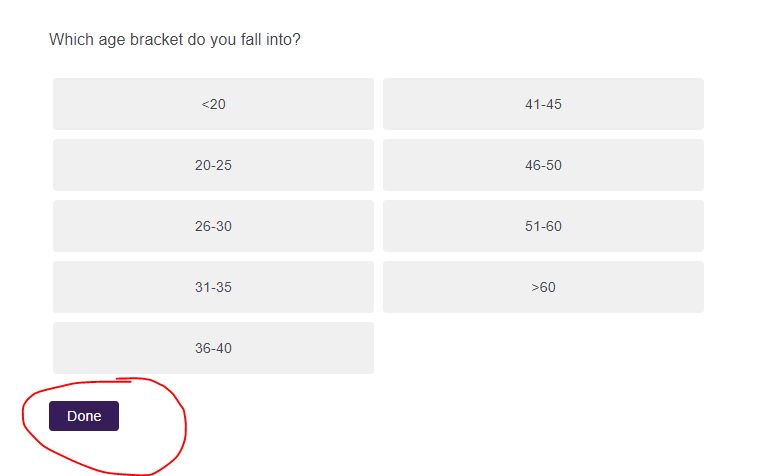
Hi, can you respond to me with the correct solution please? I am having the same issue but when trying the above it's not removing the [done] button.
It depends what you are trying to achieve.
For a single question use the following:
Paste the below code in the js(onReady) of the question:
`jQuery("#"+this.questionId+"-Advance").hide();`
For the entire page use the following:
Paste the code in the look and feel -> Advanced -> "header(<>)"
` <script>`
` jQuery(".AdvanceButton").hide();`
` </script>`
Hi Ddebraak,
This is my header script code:
`<script>
Qualtrics.SurveyEngine.addOnReady(function() {
var height = document.getElementsByClassName('SkinInner')[0].scrollHeight
+ document.getElementById('ProgressBar').scrollHeight
+ document.getElementById('Plug').scrollHeight;
var message = JSON.stringify({
height: height,
});
window.parent.postMessage(message, '*');
jQuery("#"+this.questionId+"-Advance").hide();
});
</script>`
I'm not sure if that is in the right place but it doesn't seem to have an effect. I would like it stripped from the entire survey which is over multiple pages (one question per page)
Thanks,
Adam
>
@ddebraak said:
> It depends what you are trying to achieve.
>
>
For a single question use the following:
> Paste the below code in the js(onReady) of the question:
> jQuery("#"+this.questionId+"-Advance").hide();
>
>
For the entire page use the following:
> Paste the code in the look and feel -> Advanced -> "header(<>)"
> <script>
> jQuery("#"+this.questionId+"-Advance").hide();
> </script>
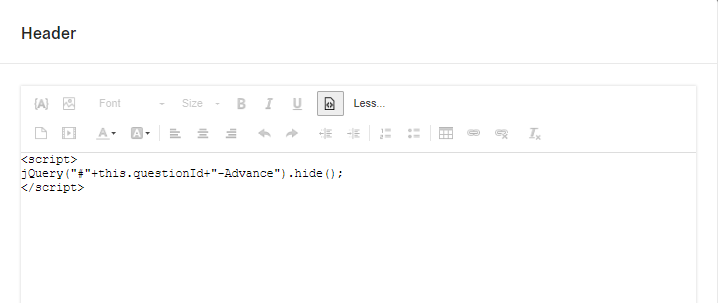
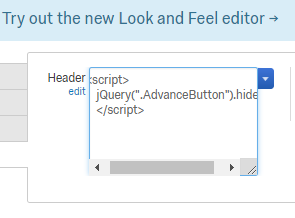
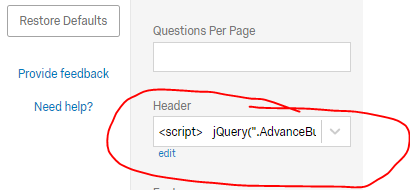
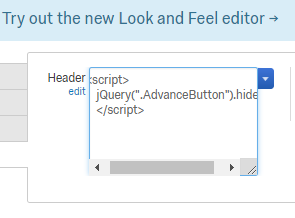
This is how mine looks using the old and new editor using the code form above "<script> jQuery(".AdvanceButton").hide(); </script>"
I pasted the script in the boxes as shown in both the old and new editor i.e. I didnt go into the "edit" header. Not sure if that makes a difference. When I edit the header it is blank.
Old:
!

New:
!

I realised I pasted the same code twice up above. It should read:
For the entire page use the following:
Paste the code in the look and feel -> Advanced -> "header(<>)"
<script>
jQuery(".AdvanceButton").hide();
</script>
Hope this helps.
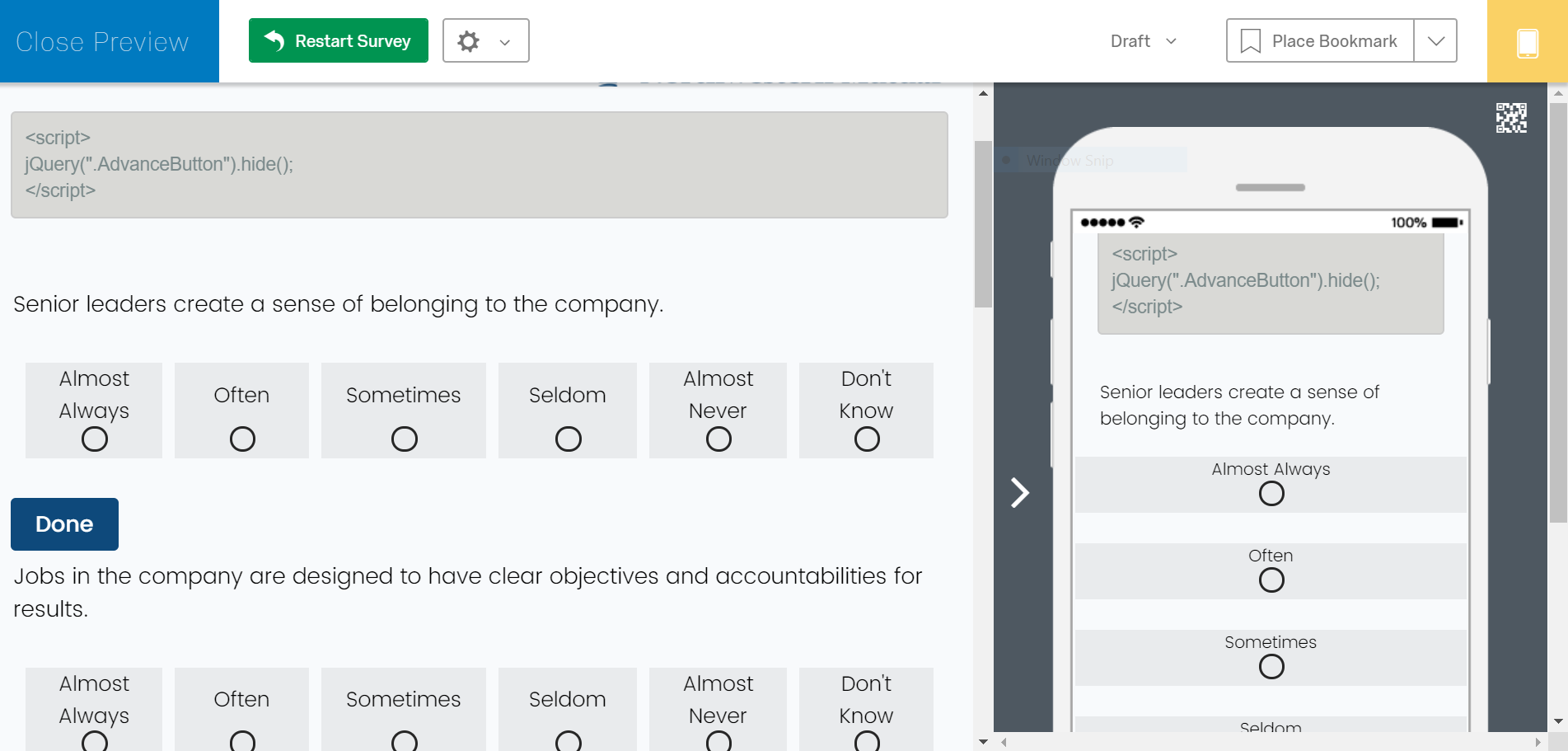
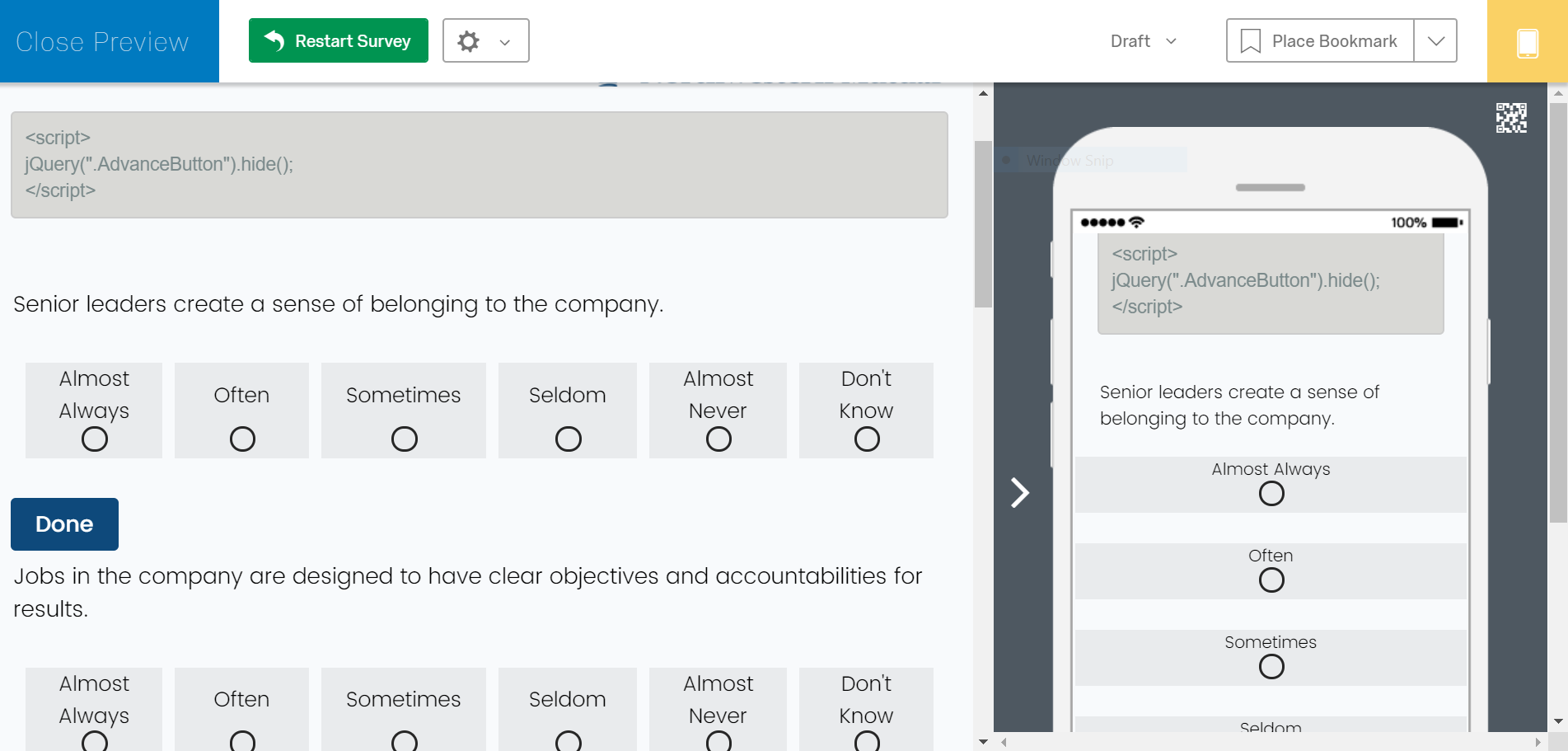
Tried using the above and it just adds that code to the page rather than executing it. How do I make it work?
!

>
@Trav said:
> Tried using the above and it just adds that code to the page rather than executing it. How do I make it work?
>
Instead of using code you can also check the "Hide Autoadvance Button" option in Motion tab
Thanks! They should relabel that as I had no idea it was connected to the done button.