!

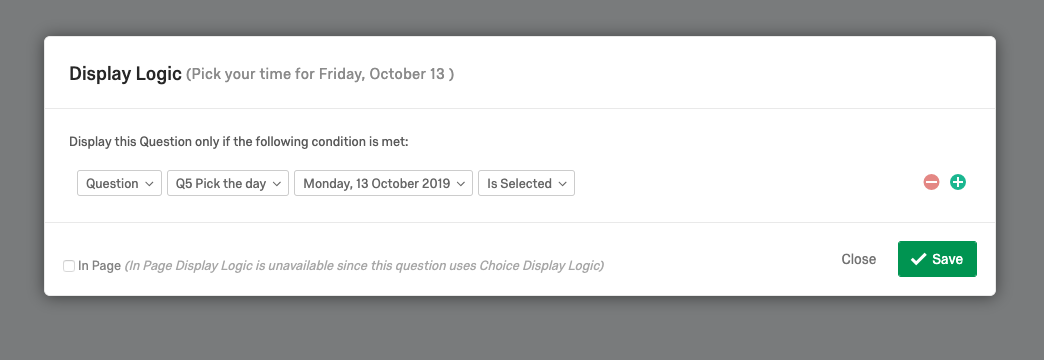
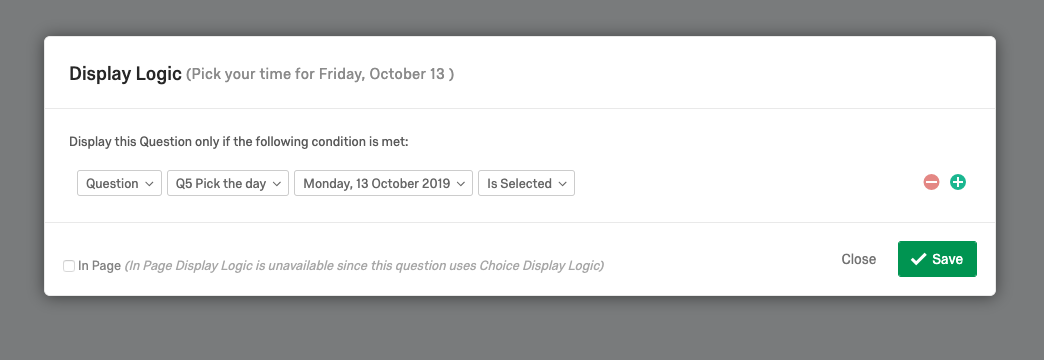
Is there a way to use javascript to change the visibility of questions (based on the selection of other questions)?
I thought this might be a standard problem but I couldn't find anything here.
Thanks for your help in advance.


Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.