Hello Qualtrics Community,
I am experiencing a challenge integrating the Esri ArcGIS JavaScript SDK into a Qualtrics survey question. The goal is to allow users to search for an address using the Esri map widget within the survey.
Following the Esri tutorial for searching an address (https://developers.arcgis.com/javascript/latest/tutorials/search-for-an-address/), I've added the necessary Esri CSS and JS links to the header of my survey:
<link rel="stylesheet" href="https://js.arcgis.com/4.28/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.28/"></script>Additionally, I've implemented the map widget through JavaScript in the addOnload function and provided an HTML container for the map in the question text:
function addMap() {
console.log("before require");
require([
"esri/config",
"esri/Map",
"esri/views/MapView",
"esri/widgets/Search",
], function (esriConfig, Map, MapView, Search) {
console.log("setting api key");
esriConfig.apiKey = "my-api-key-goes-here";
const map = new Map({
basemap: "arcgis/navigation",
});
console.log("map", map);
const view = new MapView({
container: "viewDiv",
map: map,
center: [-122.3321, 47.6062],
zoom: 12,
});
console.log("view", view);
const search = new Search({
//Add Search widget
view: view,
});
console.log("search", search);
view.ui.add(search, "top-right"); //Add to the map
console.log("search added to map");
});
}
Qualtrics.SurveyEngine.addOnload(function () {
console.log("drawing map");
addMap();
});<p>Choose a location</p>
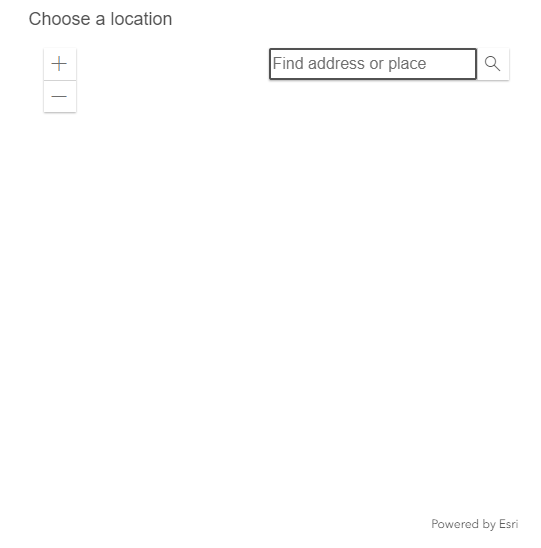
<div id="viewDiv"> </div>The issue I'm encountering is that while the zoom controls and the search bar appear, the map itself does not render (only a blank container is displayed). All console logs in the JavaScript appear, suggesting the script is executed successfully. I have ensured there are no console errors, and network inspection shows all resources are loading successfully with status 200.
I’ve also verified that the map container has CSS for a set width and height, and that my API key doesn’t have any referrer limitations and has the necessary scopes that came with the default API key for a developer account.
Has anyone encountered a similar issue or can provide insight into why the Esri map would not display in a Qualtrics survey question?
Any guidance or suggestions would be greatly appreciated!
Thank you!