I am trying to have a custom validation error which gives out a specified error message when that error occurs. Here is my code for the same:
Qualtrics.SurveyEngine.addOnload(function() {
var q = jQuery("#" + this.questionId);
var ve = q.find(".ValidationError");
var inputText = q.find(".InputText");
var nextButton = jQuery("#NextButton");
inputText.on("blur", function(e) {
var inputValue = parseFloat(this.value);
if (isNaN(inputValue)) {
ve.html("Please enter a valid number within the range of 0-100. <br> กรุณากรอกตัวเลขที่ถูกต้องในช่วง 0-100");
ve.show();
this.value = "";
// Disable the "Next" button
nextButton.prop("disabled", true);
} else if (inputValue > 100) {
ve.html(this.value + " is greater than 100. Please enter a valid number within the range of 0-100. <br>" + this.value + " มีค่ามากกว่า 100 กรุณากรอกตัวเลขที่ถูกต้องในช่วง 0-100"
);
ve.show();
this.value = "";
// Disable the "Next" button
nextButton.prop("disabled", true);
} else if (inputValue < 0) {
ve.html(this.value + " is less than 0. Please enter a valid number within the range of 0-100. <br>" + this.value + " มีค่าน้อยกว่า 0 กรุณากรอกตัวเลขที่ถูกต้องในช่วง 0-100"
);
ve.show();
this.value = "";
// Disable the "Next" button
nextButton.prop("disabled", true);
} else {
nextButton.prop("disabled", false);
ve.hide();
}
});
});
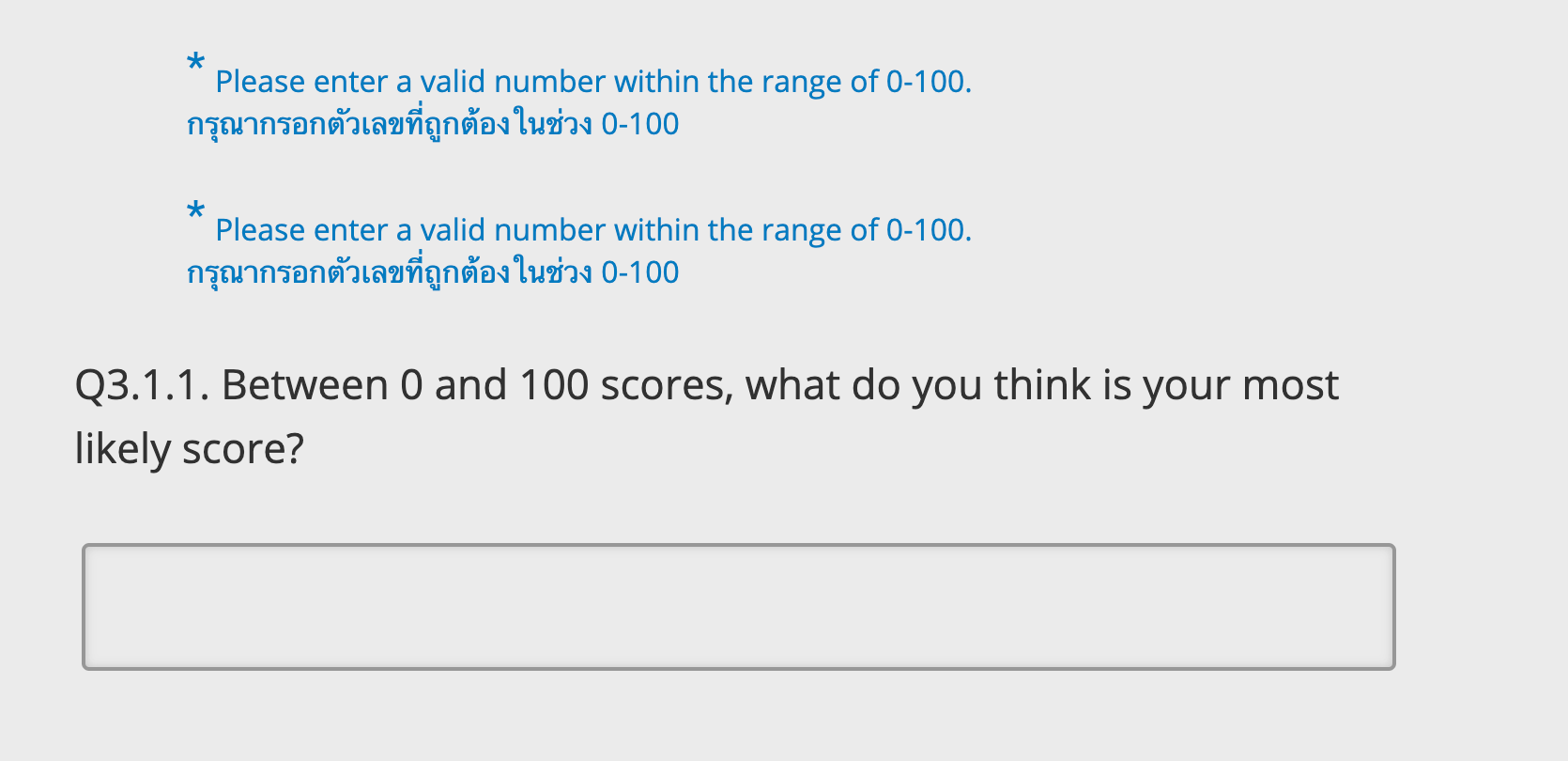
However, in the survey, the error message is getting displayed twice like below. Any help figuring out why this is happening/ how to fix this would be appreciated.

Thanks





