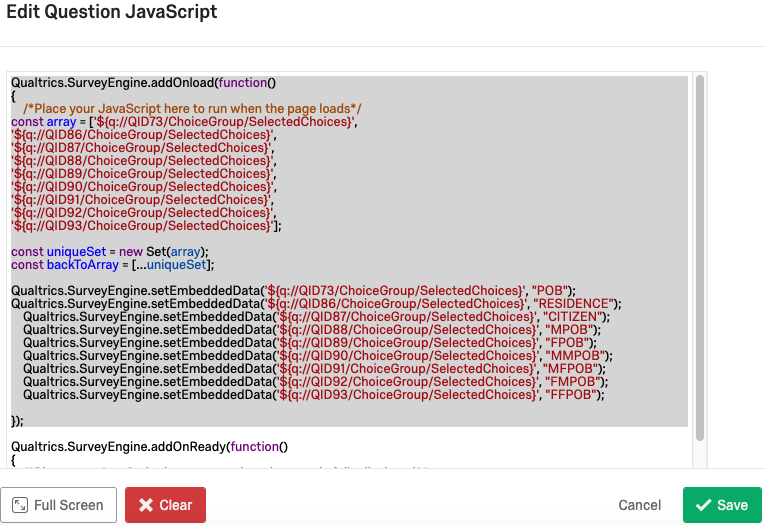
Javascript display logic for matrix table: hide row conditional on answer being piped in
Best answer by TomG
 >
> !
>
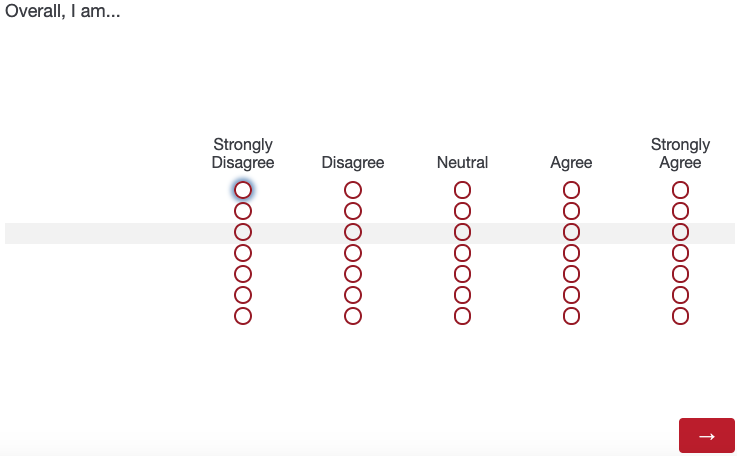
> ! That looks like you didn't force response on one or more of the previous questions so a blank item (no answer) is being piped. If I'm correct, an easy solution is to turn on force response on those questions.
That looks like you didn't force response on one or more of the previous questions so a blank item (no answer) is being piped. If I'm correct, an easy solution is to turn on force response on those questions.Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 !
!
 !
! !
! !
!
 !
! !
! !
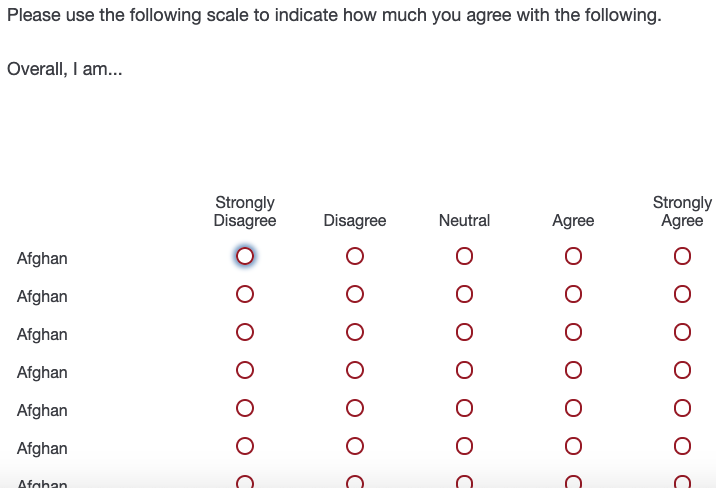
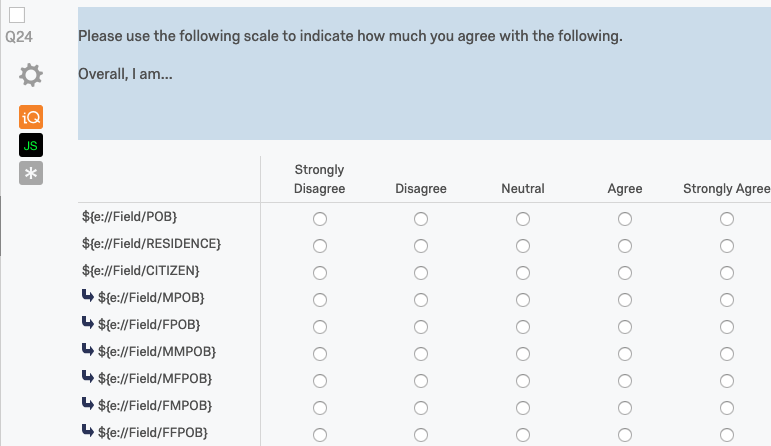
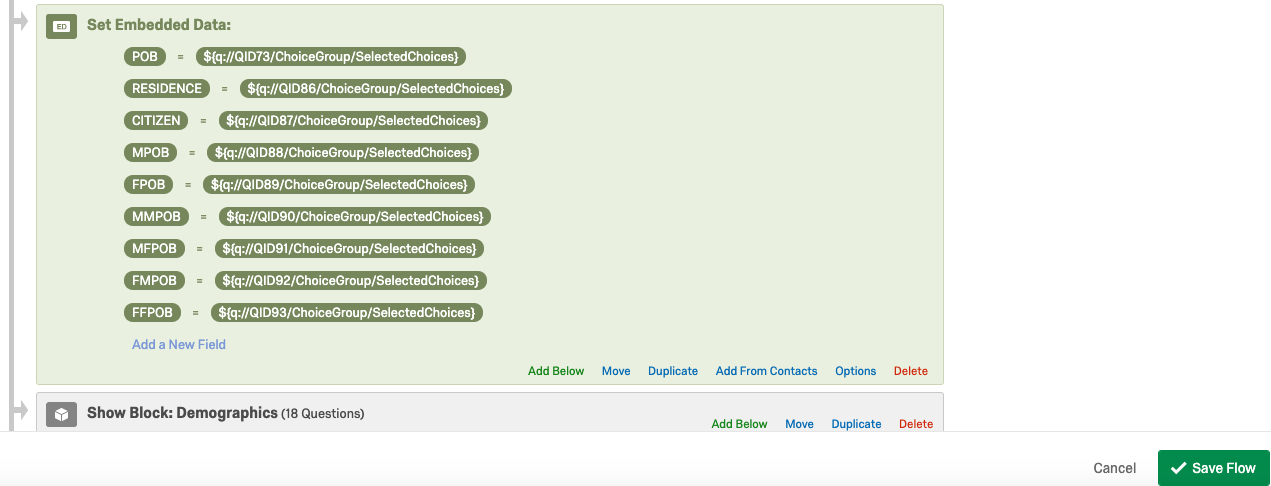
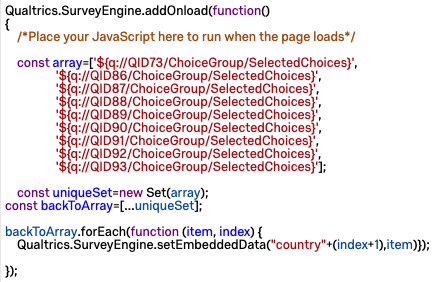
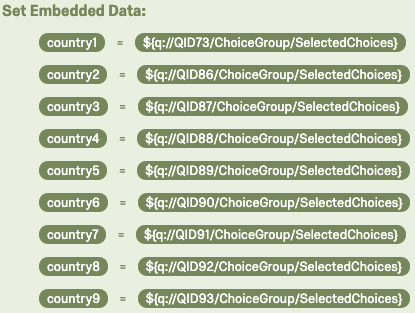
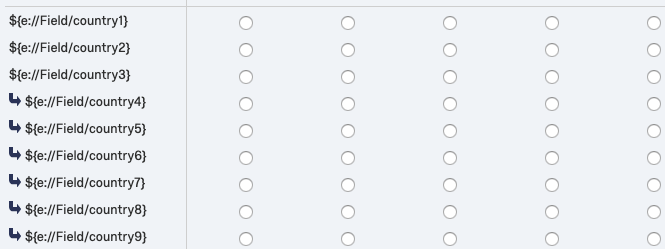
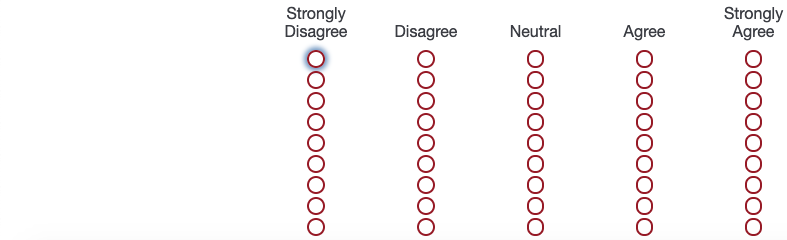
! UPDATE: I'm certain now that it's something to do with how I set the embedded data and that I've isolated where the problem is occurring, though I still can't solve it. When I take out ALL JavaScript and just use survey flow to create embedded data with the response choices from the prior questions (e.g., country1 = ${q://QID93/ChoiceGroup/SelectedChoices}, etc.) and then pipe in the embedded data into the new question's response choices (e.g., answer choice 1 = ${e://Field/country1}, it's not showing anything in preview for any of the response choices (as shown in the final image above). However, if I create a question where I'm just directly piping in the response choices from the prior questions (e.g., ${q://QID93/ChoiceGroup/SelectedChoices}, instead of piping in embedded data and setting the embedded data, e.g., ${e://Field/country1}, as the response choices from the prior questions), it works. However, I cannot do the question this way as I am unable to de-dupe the piped in response choices. (So instead, as TomG advised, I have to construct an array, de-dupe, and set the embedded data from a loop and pipe it back in. Or is there another way?)
UPDATE: I'm certain now that it's something to do with how I set the embedded data and that I've isolated where the problem is occurring, though I still can't solve it. When I take out ALL JavaScript and just use survey flow to create embedded data with the response choices from the prior questions (e.g., country1 = ${q://QID93/ChoiceGroup/SelectedChoices}, etc.) and then pipe in the embedded data into the new question's response choices (e.g., answer choice 1 = ${e://Field/country1}, it's not showing anything in preview for any of the response choices (as shown in the final image above). However, if I create a question where I'm just directly piping in the response choices from the prior questions (e.g., ${q://QID93/ChoiceGroup/SelectedChoices}, instead of piping in embedded data and setting the embedded data, e.g., ${e://Field/country1}, as the response choices from the prior questions), it works. However, I cannot do the question this way as I am unable to de-dupe the piped in response choices. (So instead, as TomG advised, I have to construct an array, de-dupe, and set the embedded data from a loop and pipe it back in. Or is there another way?)