Howdy!
I have been using the same code for several years on a drilldown question to make the first dropdown field read-only based on a previous question selection but it has recently stopped working.
So, for example, someone selects Art History on a previous dropdown question:

Then the drilldown later in the survey populates that value into the first field:

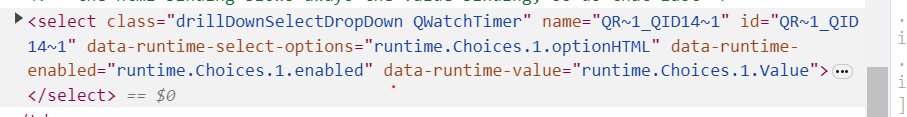
The population of the Department field has continued to work fine, however the following code has stopped working to disable the field so it cannot be changed:
(it can loop up to 3 times, which is why there is the loop code included):
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#QR\\~1\\_QID14\\~1").attr("disabled", true);
jQuery("#QR\\~2\\_QID14\\~1").attr("disabled", true);
jQuery("#QR\\~3\\_QID14\\~1").attr("disabled", true);
});
This code no longer makes the first drilldown field disabled/read-only. When I look at surveys from 2022 it still works there--same code, nothing has changed with the survey structure. I just load a new file (using the same template) each term into the drilldown question and carry on. I’ve tried a multitude of different tweaks to this code to make that field disabled/read-only again but no luck. Any thoughts on what might have changed? Or what I can do?
Thanks in advance!