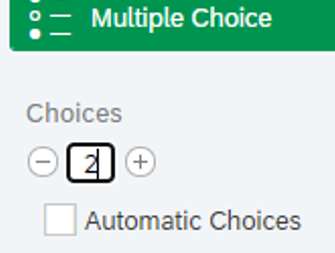
I would like to have a text entry box where respondents can use buttons on either side of the text box to increase/decrease their responses by one. Ideally, I would love for it to be in the style that is represented on the Qualtrics Question Type toolbar to increase/decrease the number of choices, statements, fields, etc. (see screen grab below). Does anyone have any javascript code for this particular style? I saw a previous thread that used code to produce a similar product but in a different style (https://www.qualtrics.com/community/discussion/6691/increment-embeded-field-data-by-1-upon-question-display). The above style would be much preferred, as the people using my survey would be using an iPad/phone and would benefit from having the larger, more distinct buttons. Any input or suggestions would be greatly appreciated! Thanks!
I saw a previous thread that used code to produce a similar product but in a different style (https://www.qualtrics.com/community/discussion/6691/increment-embeded-field-data-by-1-upon-question-display). The above style would be much preferred, as the people using my survey would be using an iPad/phone and would benefit from having the larger, more distinct buttons. Any input or suggestions would be greatly appreciated! Thanks!
Javascript for incremental buttons on text entry?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




