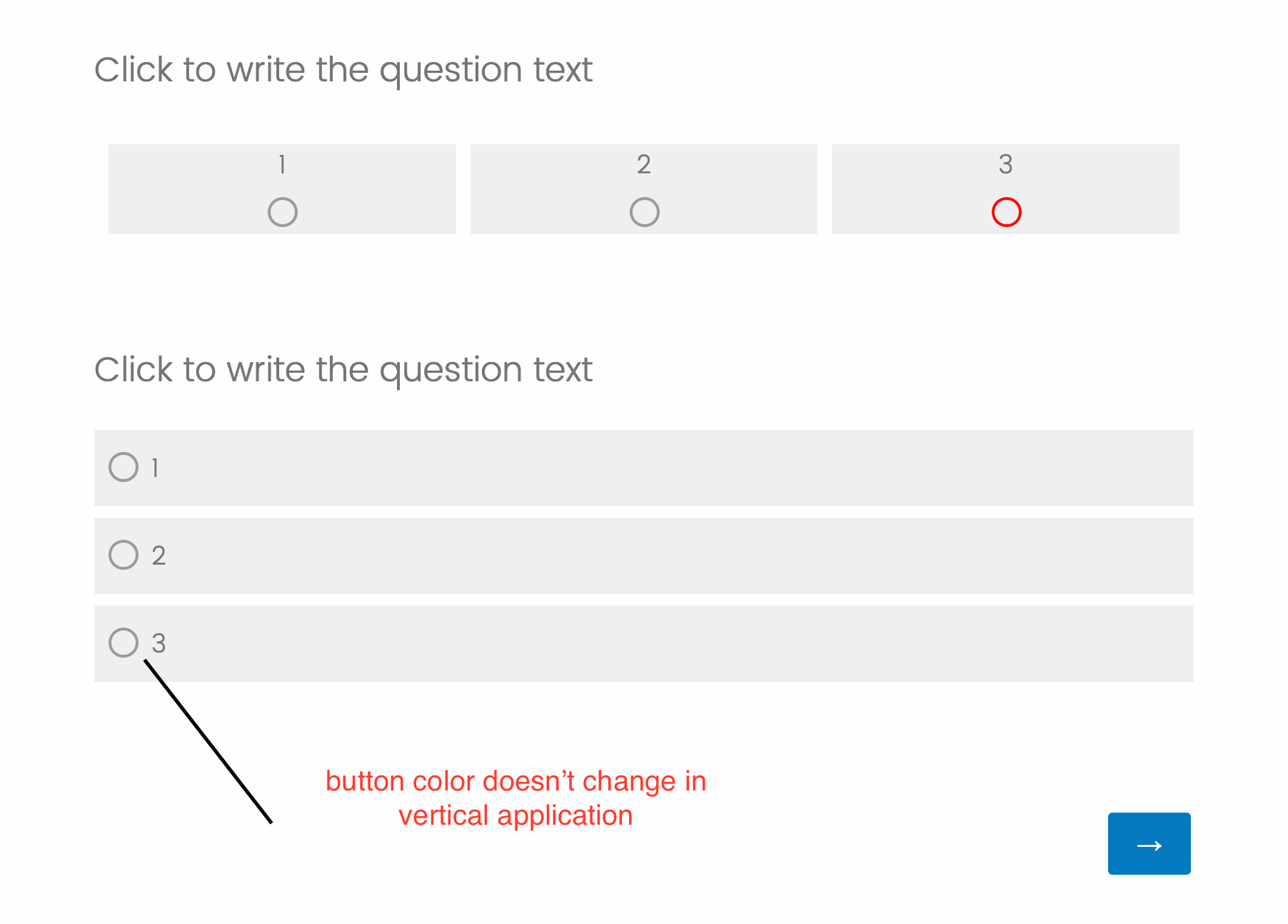
I want my #3 radio button in red color. I used the Javascript code below. It works well in the horizontal application but doesn't work in vertical and column applications.
JS :
Qualtrics.SurveyEngine.addOnReady(function () {
ch = this.getChoiceContainer();
all_buttons = ch.querySelectorAll("[class^=q-]");
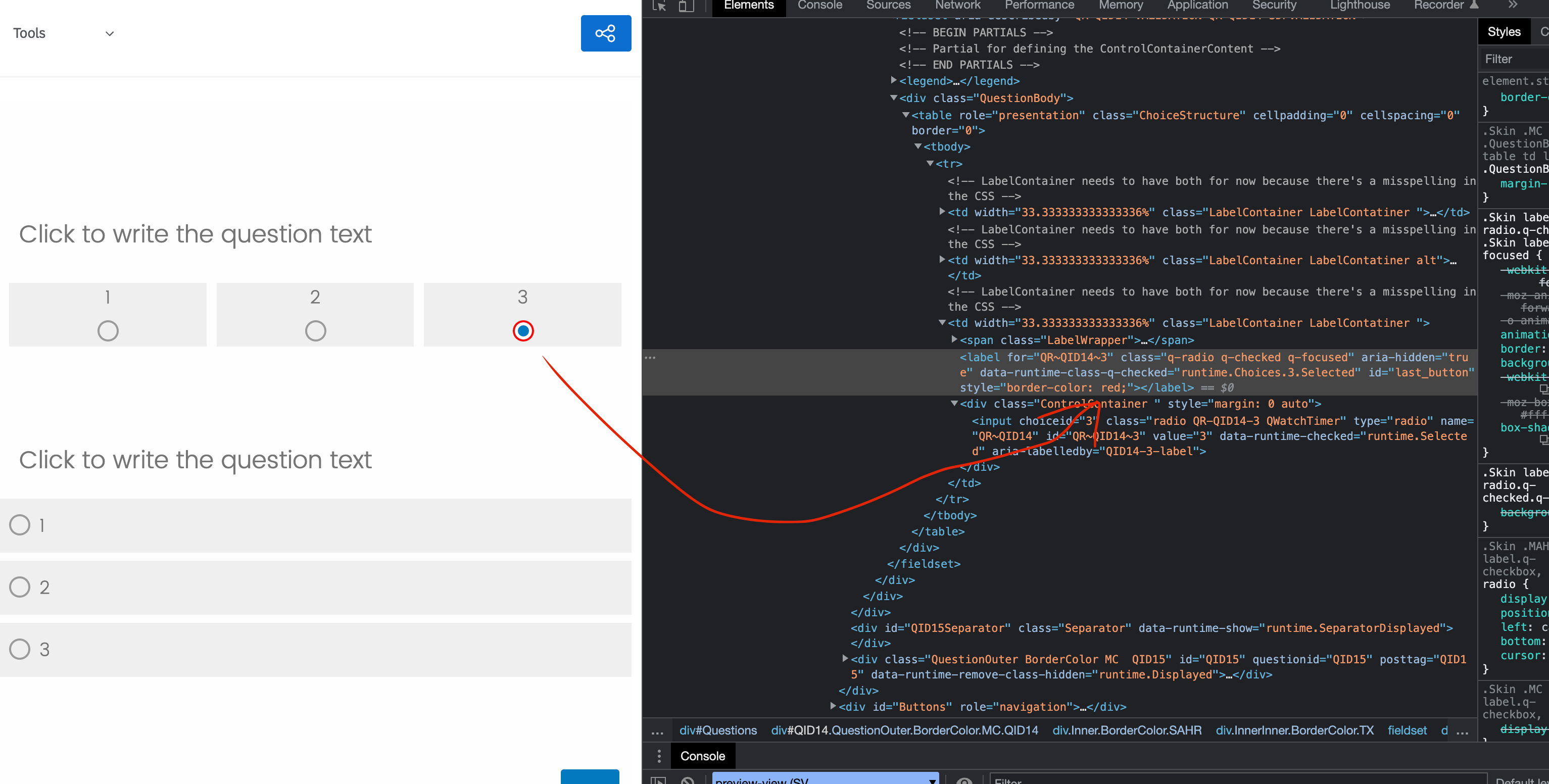
all_buttons[all_buttons.length - 1].id = "last_button";
last_button = ch.getElementsBySelector("#last_button")[0];
// Set border to red
last_button.style.borderColor = "red";
});
 work well in the horizontal case
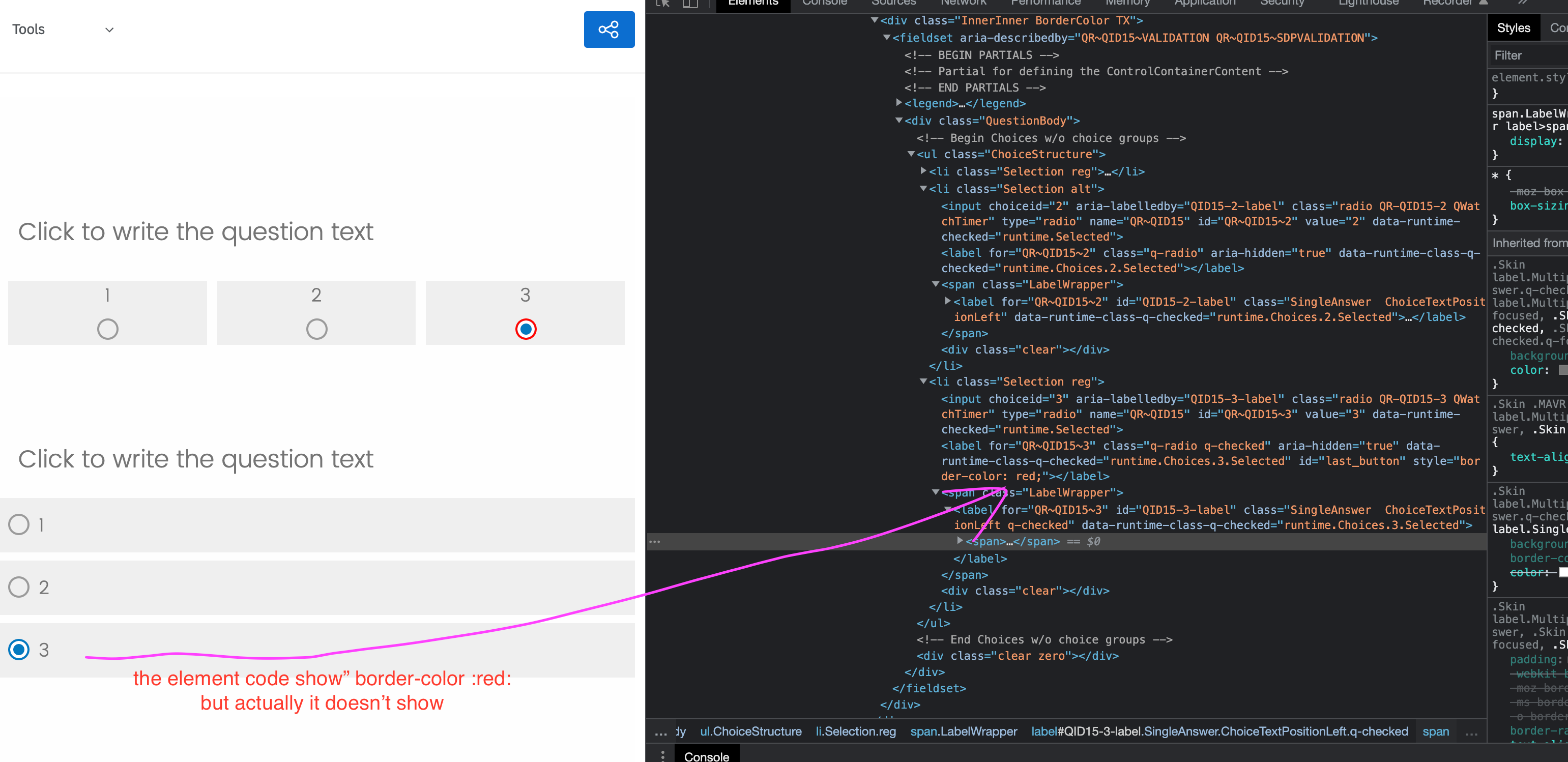
work well in the horizontal case but it doesn't show red color, though the element code show" red". The sample problem happens in column application also.
but it doesn't show red color, though the element code show" red". The sample problem happens in column application also.
The code from https://community.qualtrics.com/XMcommunity/discussion/13922/change-the-color-of-radio-button-before-selection-but-only-for-the-last-response
she works out both horizontal and vertical one year ago. I am not sure why not now. I am using the basic blank theme, and flat layout, without additional CSS.
JavaScript for radio button color change doesn't work in vertical case.
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






