A while back, someone helped me to code the following question to only reveal the next row pending a certain response on the previous row.
This is the javascript:
Qualtrics.SurveyEngine.addOnload(function()
{
quest = this;
let qc = quest.questionContainer;
let all_rows = qc.querySelectorAll(".Choice");
for (let i = 1; i < all_rows.length; i++) {
all_rows[i].hide();
}
let no_id =
"." + qc.querySelectorAll(".q-radio")[1].parentElement.className.match(/c\d+/gm).join();
no_id = Number(
qc
.querySelector(no_id + ":not(th)")
.querySelector("input")
.id.split("~")[3]
);
quest.questionclick = function (ev, el) {
if (el.className) {
let row = Number(el.id.split("~")[2]);
let choice = Number(el.id.split("~")[3]);
if (choice == no_id && row < all_rows.length) {
all_rows[row].show();
} else if (choice == no_id && row == all_rows.length) {
alert("That's a lot of sports/physical activity classes outside of school! Please use the text box on the next page to record any additional sports/physical activity classes your child participated in over the past year.");
}
}
};/*Place your JavaScript here to run when the page loads*/
});
I’m rehashing this question for a new purpose but don’t know where/how to tweak the javascript to make it work properly.
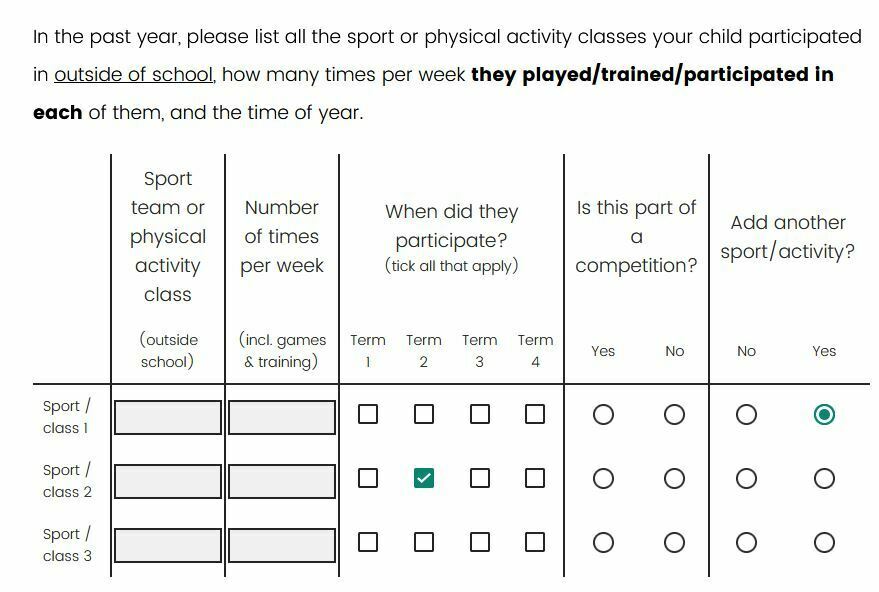
The new question:

I have 10 rows available and when the answer ‘Yes’ is ticked for “Add another sport/activity?”, the next row appears (as planned). However, if I tick ‘Term 2’ under “When did they participate?” the next row appears then too!
How can I fix this please?





