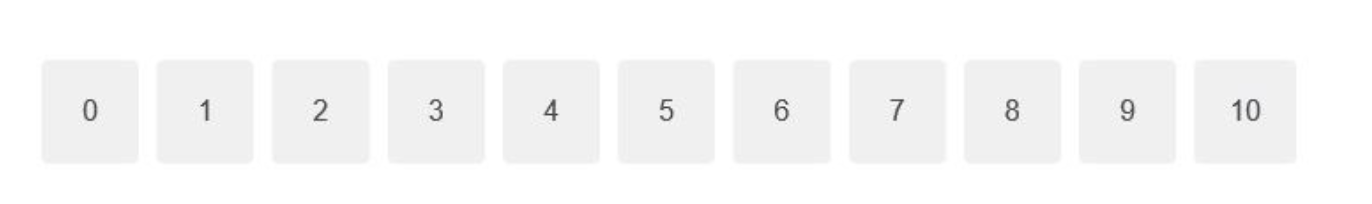
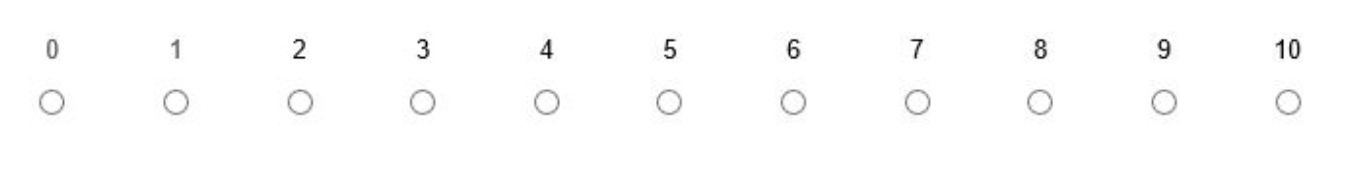
 It is great for the most part of my survey. However, for a single question, I want to have them as following:
!
It is great for the most part of my survey. However, for a single question, I want to have them as following:
! I was hoping to find javascript for that.
I appreciate your time and help!
Best,
Ezgi
I was hoping to find javascript for that.
I appreciate your time and help!
Best,
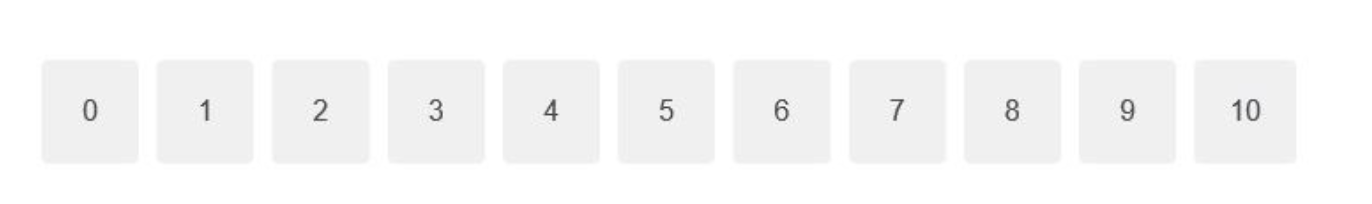
Ezgi It is great for the most part of my survey. However, for a single question, I want to have them as following:
!
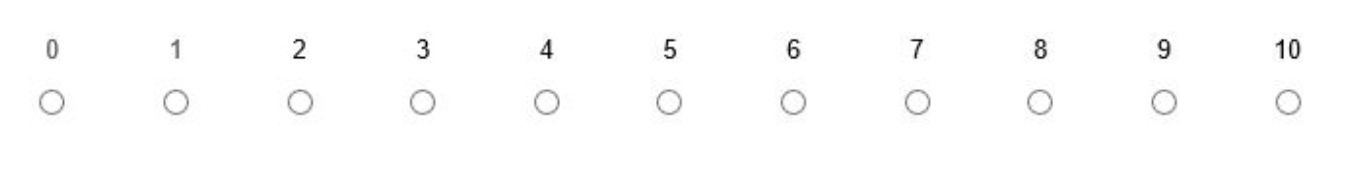
It is great for the most part of my survey. However, for a single question, I want to have them as following:
! I was hoping to find javascript for that.
I appreciate your time and help!
Best,
Ezgi
I was hoping to find javascript for that.
I appreciate your time and help!
Best,
EzgiBest answer by fleb
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.