Hello,
I wanted to know how I can add multiple text boxes in one row.
for example:
i want to show the respondent the following letters
e g r
between the e and g there should be a textbox (textbox 1) and between g and r there should be a second text box (textbox2) so that they can complete the word => eager.
I already found the following code but I am not good enough in javascript to add a second textbox right after the g and another 'after' item.
I have in total 2 words (e-g-r, act-v-e). if they can appear on the same page that would be great. if i need to make a question for each not a problem. Thanks a lot in advance
Elke
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
$(input).insert({before: 'e '});
$(input).insert({after: ' g'});
}
javascript multiple textboxes in one line
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



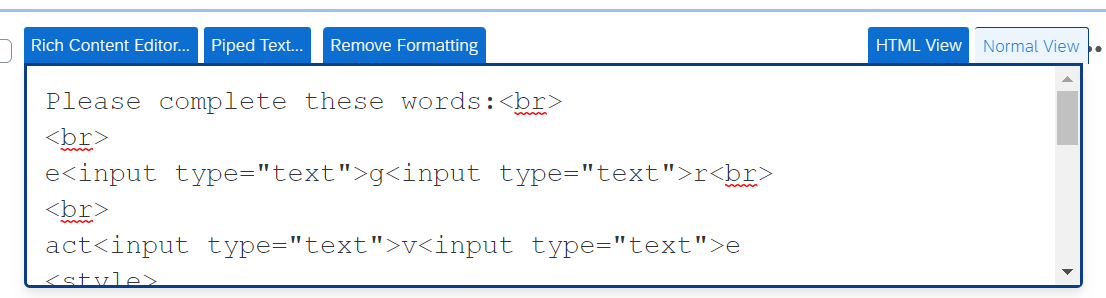
 Since Qualtrics won't know about the input fields, you'll need JavaScript to capture the input values into a question or embedded data fields.
Since Qualtrics won't know about the input fields, you'll need JavaScript to capture the input values into a question or embedded data fields.



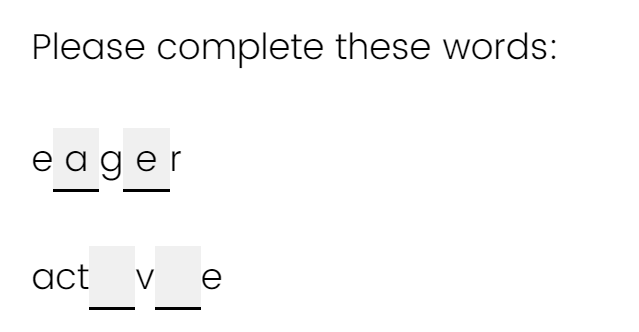
 You can change the font-size as needed I have kept 24px. To get this recorded or within Data Analysis you will have to push the values in an embedded data.
You can change the font-size as needed I have kept 24px. To get this recorded or within Data Analysis you will have to push the values in an embedded data.