Hi, I have been working with a survey that has a Javascript script that displays a Google Maps and collect the coordinates of the location, but once I have applied a loop and merge on the question it, the map stopped appearing anymore.
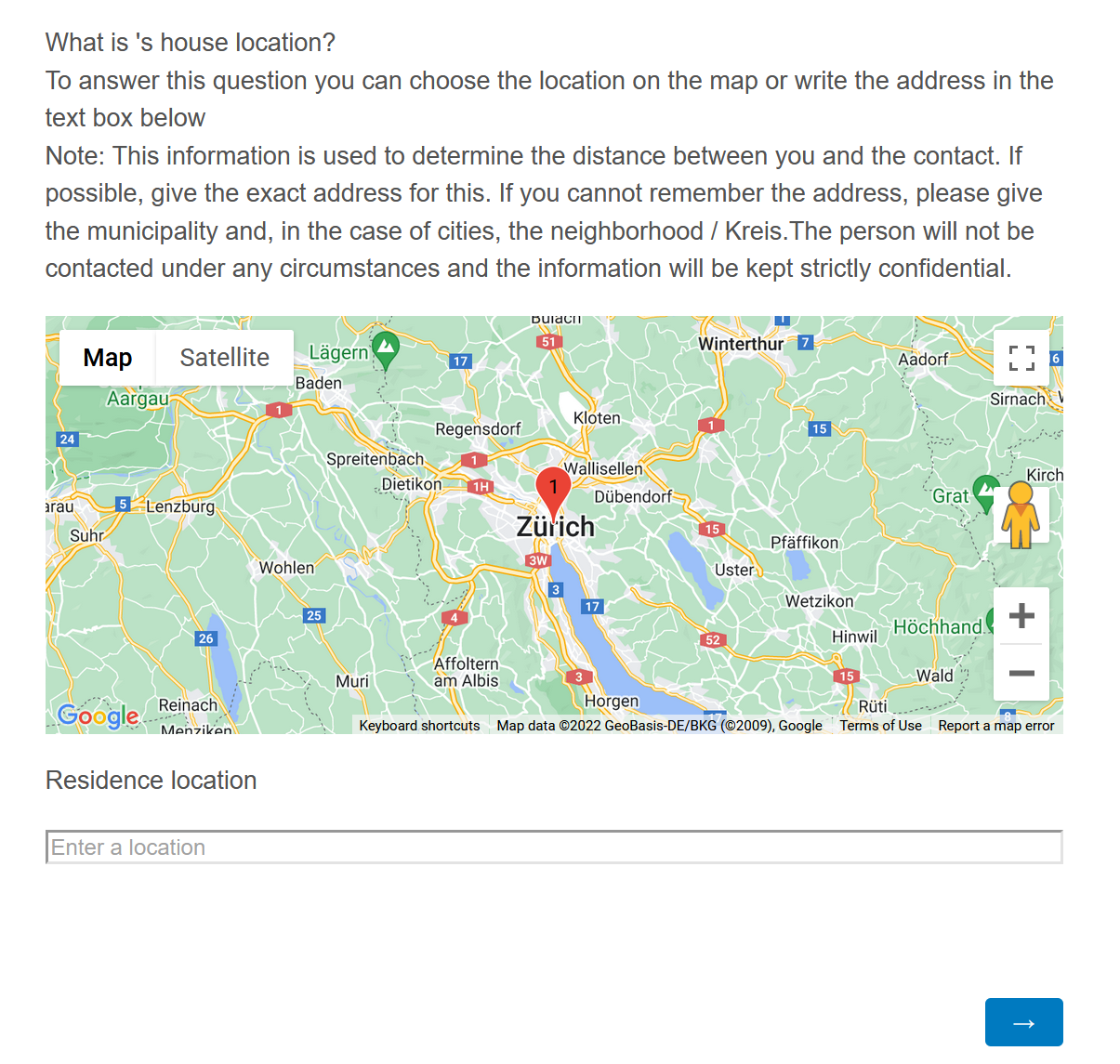
Here is a picture of how it looks when it is outside de Loop & Merge
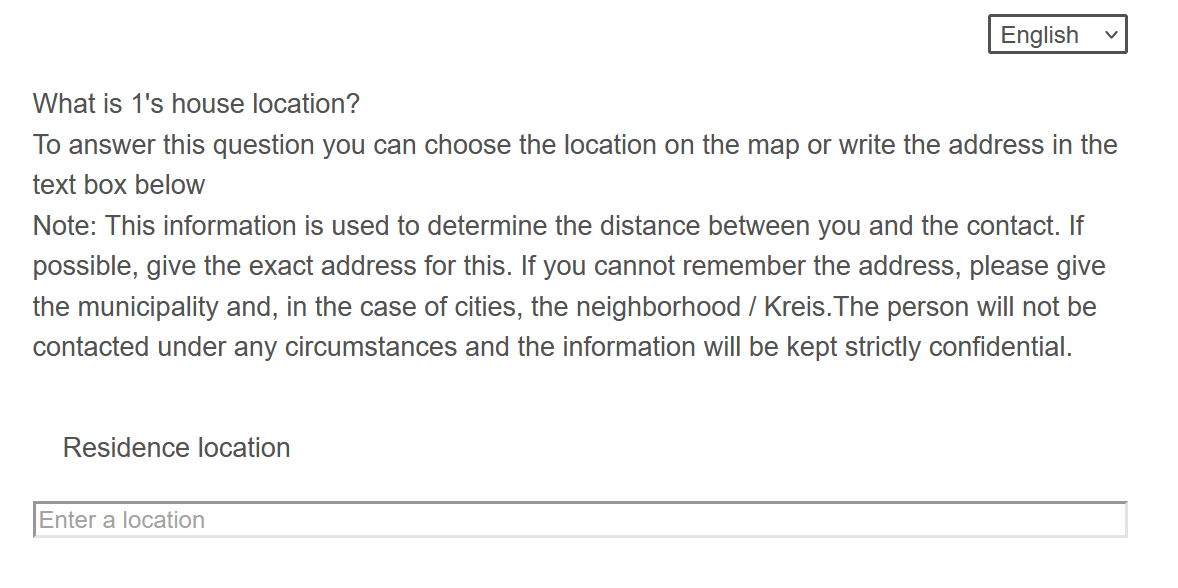
And this is in the Loop & Merge 
Here is the code I am using:
Qualtrics.SurveyEngine.addOnload(function()
{
initGoogleMapsQuestion(this.questionId, this.getQuestionContainer(), {
// Map Options, set these! See Map Options in Option Documentation Section
options: {
center: {
lat: 47.377749,
lng: 8.540780,
},
zoom: 10,
},
// Marker Options, set these!
markers: [
// First Marker
{
// See Marker Options in Option Documentation Section
options: {
title: "Location",
draggable: true,
label: "1",
},
autocomplete: {
// If true, an autocomplete will show.
enabled: true,
// The label shown for the autocomplete field
label: "Residence location",
// Styles for the label
labelCss: "padding-left: 0; padding-right: 0;",
// Text to show if an invalid location is selected
invalidLocationAlertText:
"Please choose a location from the search dropdown. If your location doesn't appear in the search, enter a nearby location and move the marker to the correct location.",
},
},
],
});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Javascript not working on Loop & Merge
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



