I am a psychology student designing a task for my final year project. From the screenshots, you will see the task relates to the popular one-shot Dictator Game task. In this task, the participant chooses how much they distribute from player 1 (who initially carries 10 tokens) to player 2. The amount they wish to share is their generosity score. As I require the task to appear as realistic as possible for the validity of the study, it needed a live and instantaneous feel - which is why player 1 and player 2 text fields update automatically when sliding across the scale. My only problem at present is that if you slide across and off the scale, it does not currently update the extreme ends, ii.e., if you start from 0 and wish to select 10, it will only register 10 if you precisely release the mouse click on 10 - if you go to the side of the extreme end slightly, it will not update with the latest number the slider is on. I hope the screen shots explain this.
I will add the visual aspects and the code at present. I would appreciate any help possible to resolve this matter.
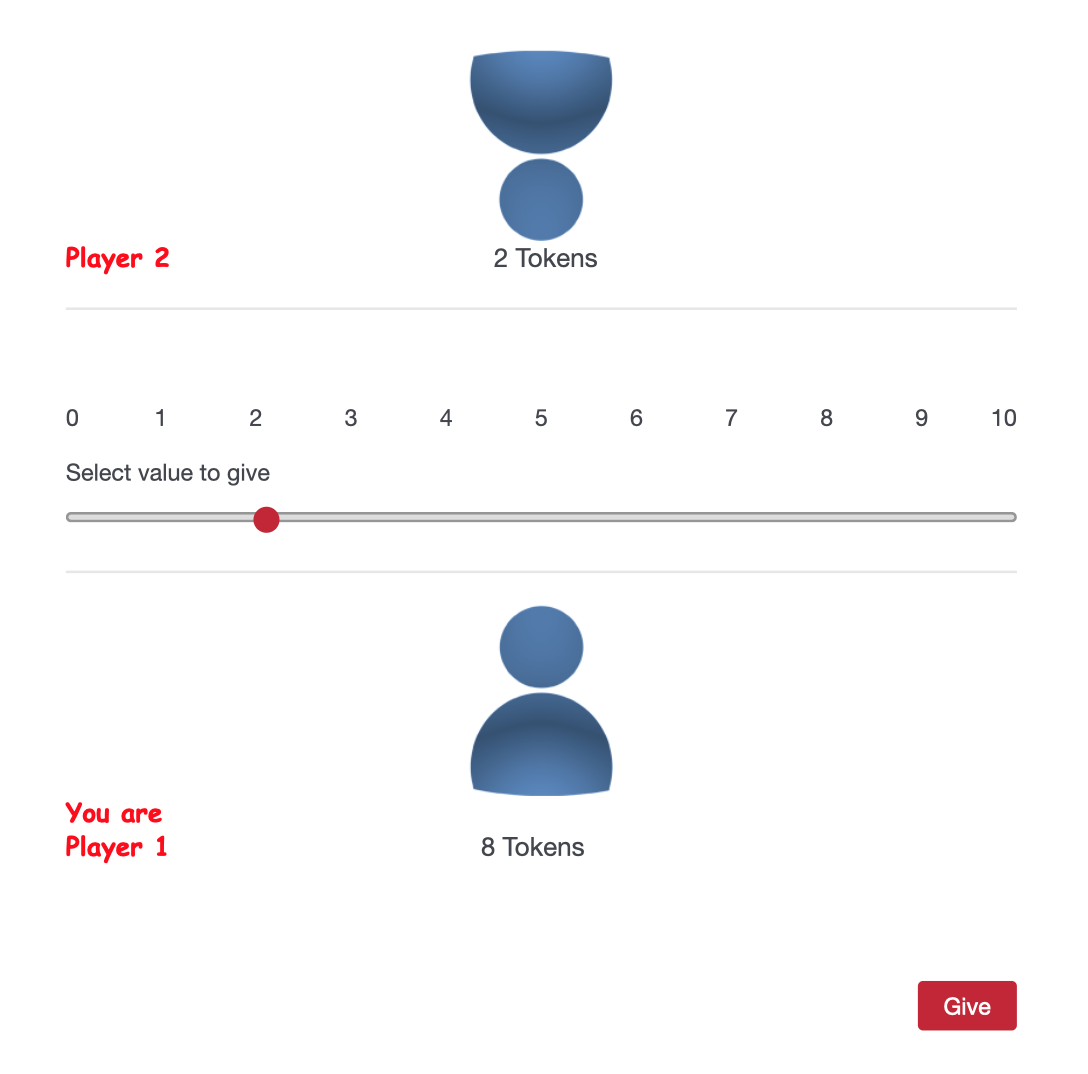
Release within the scale (working fine)
!

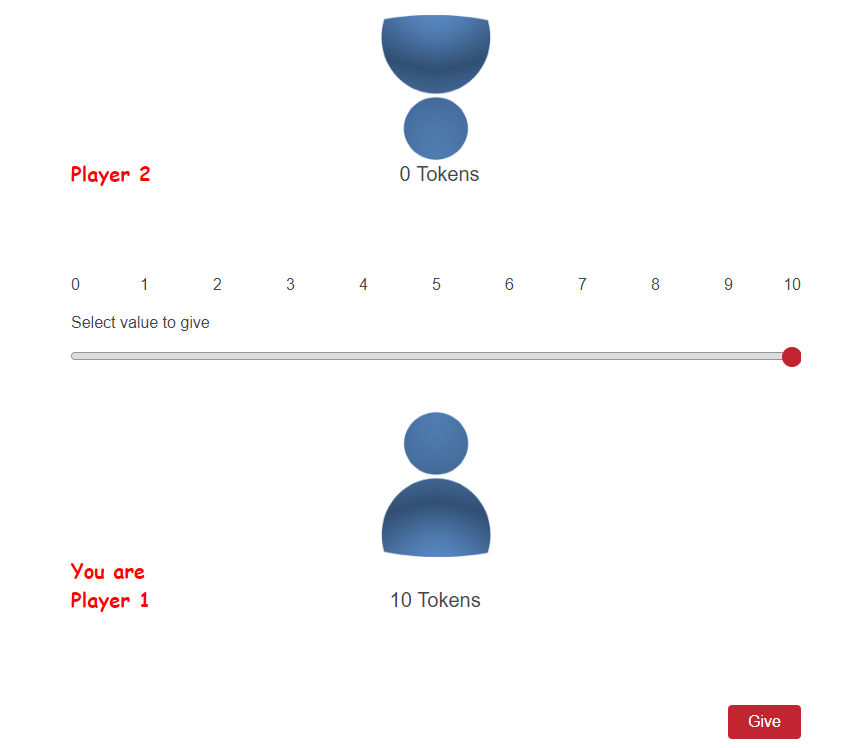
Release outside of the scale (does not update)
!

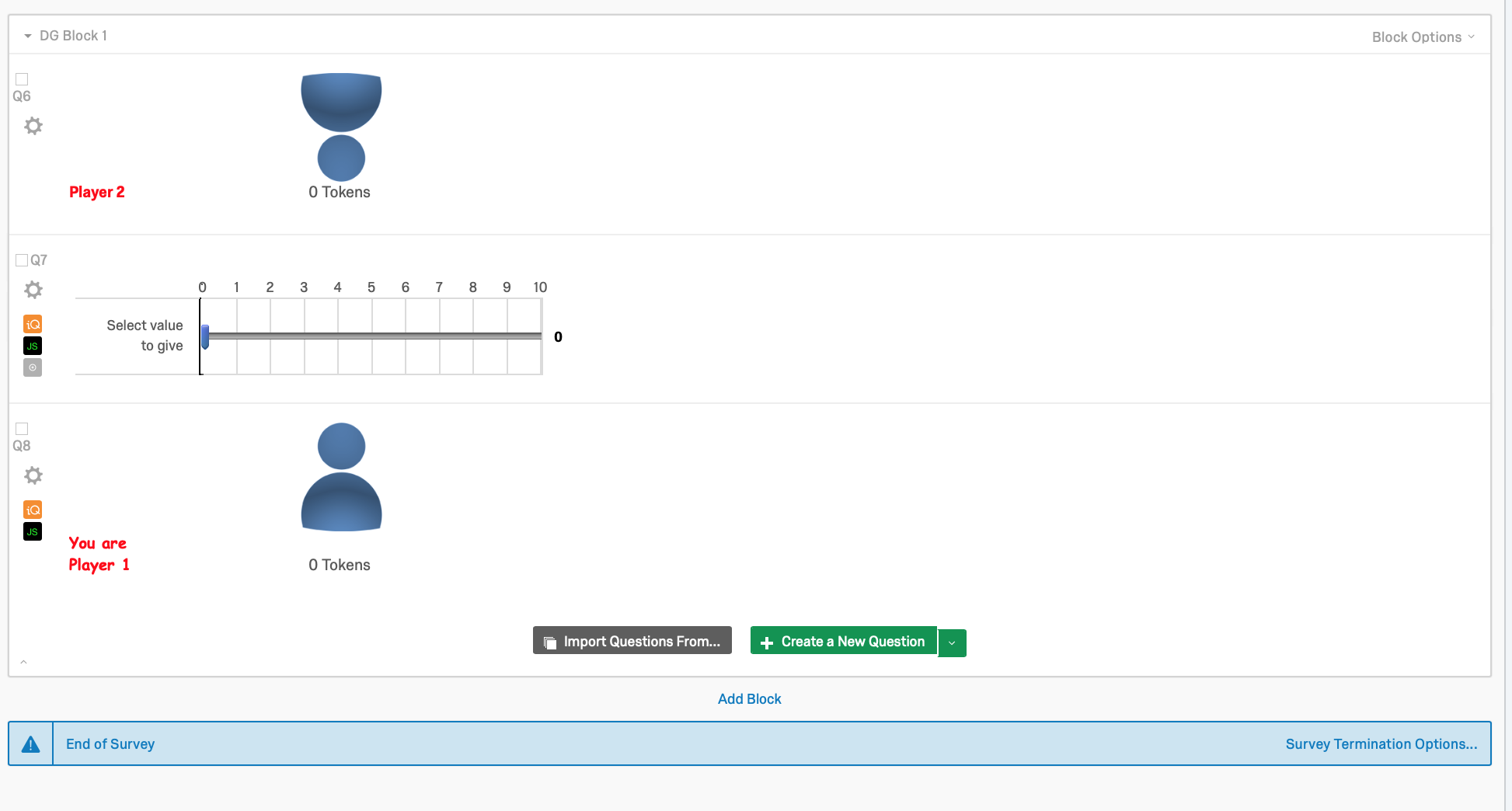
Qualtrics task overview:
!

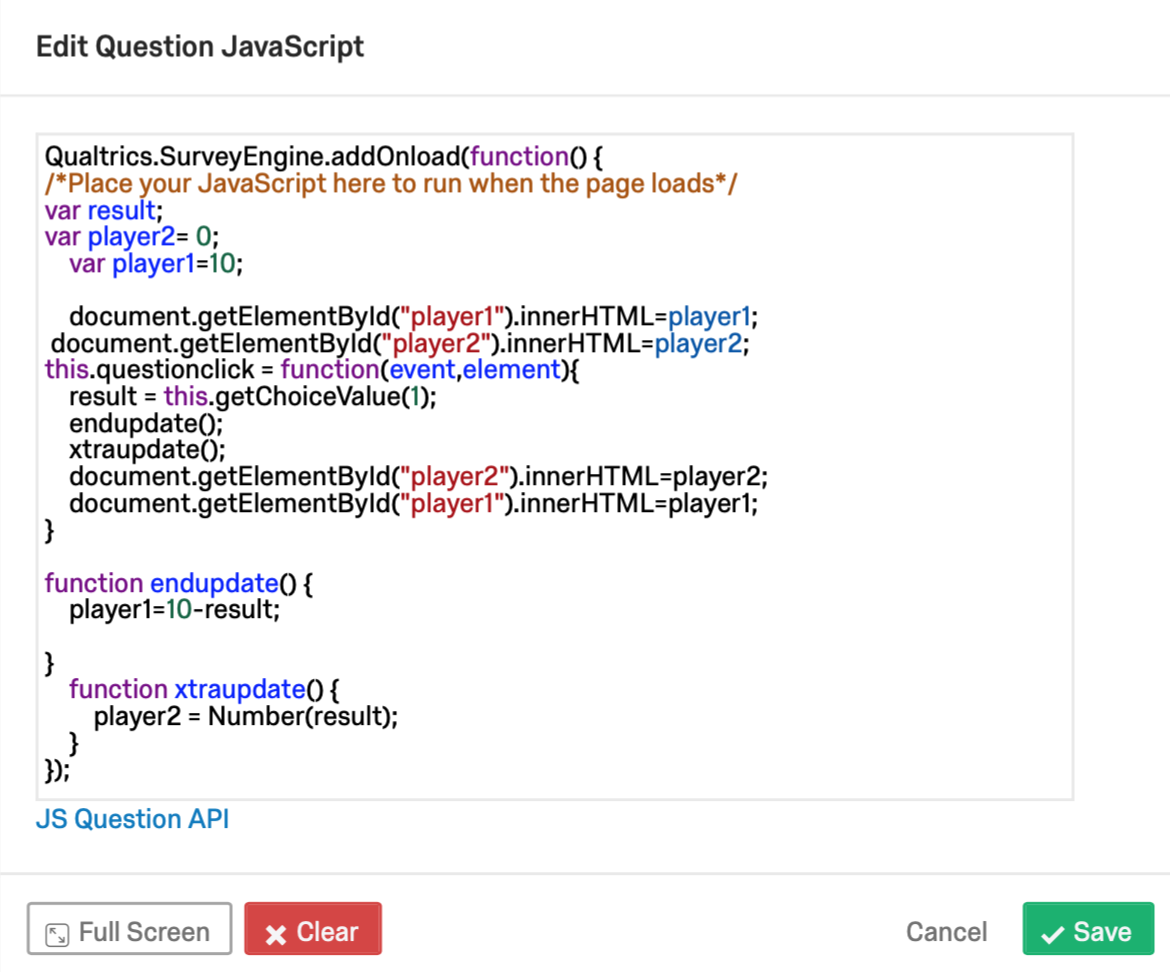
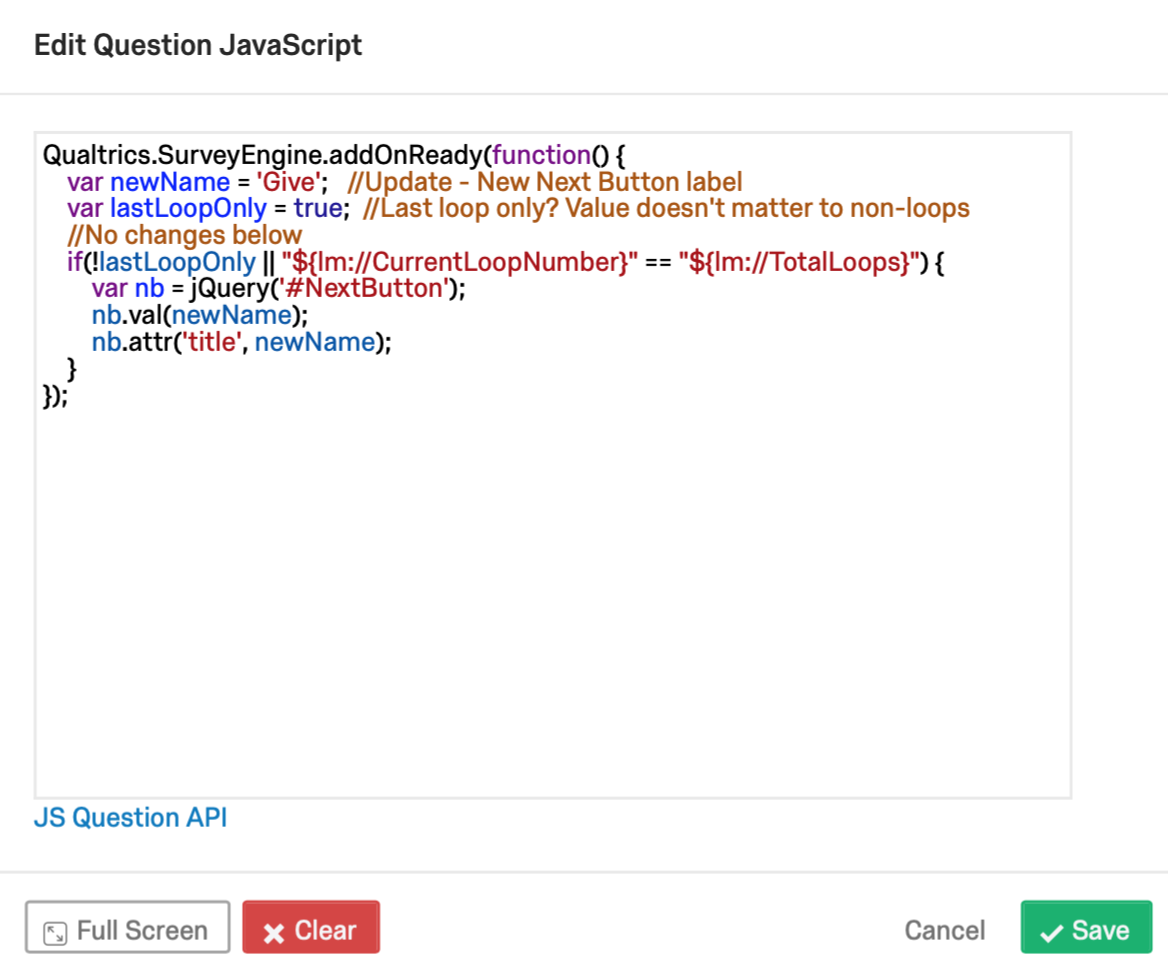
Code used in scale:
!

Code used in player 1:
!

Any assistance will be greatly appreciated.
Many thanks,
Mo
