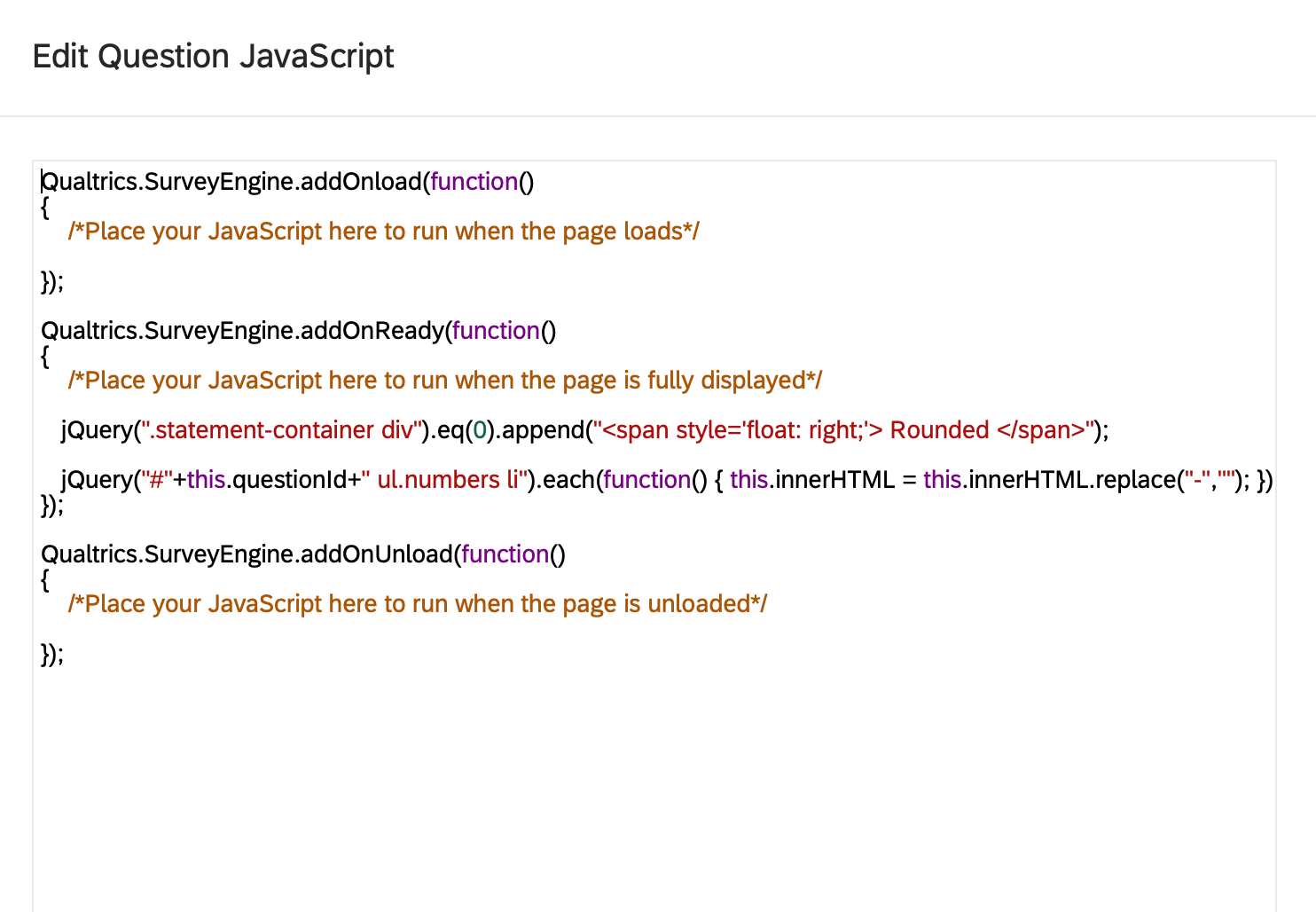
For one of my surveys, I have a block with three sliders, each in its own question of that block. Each slider is almost identical to every other slider on that block, with the exception of: 1) difference in descriptive text, 2) a different descriptive text in the the javascript as highlighted in bold capitals below:
jQuery(".statement-container div").eq(0).append(" DESCRIPTIVE TEXT ");
jQuery("#"+this.questionId+" ul.numbers li").each(function() { this.innerHTML = this.innerHTML.replace("-",""); });
});
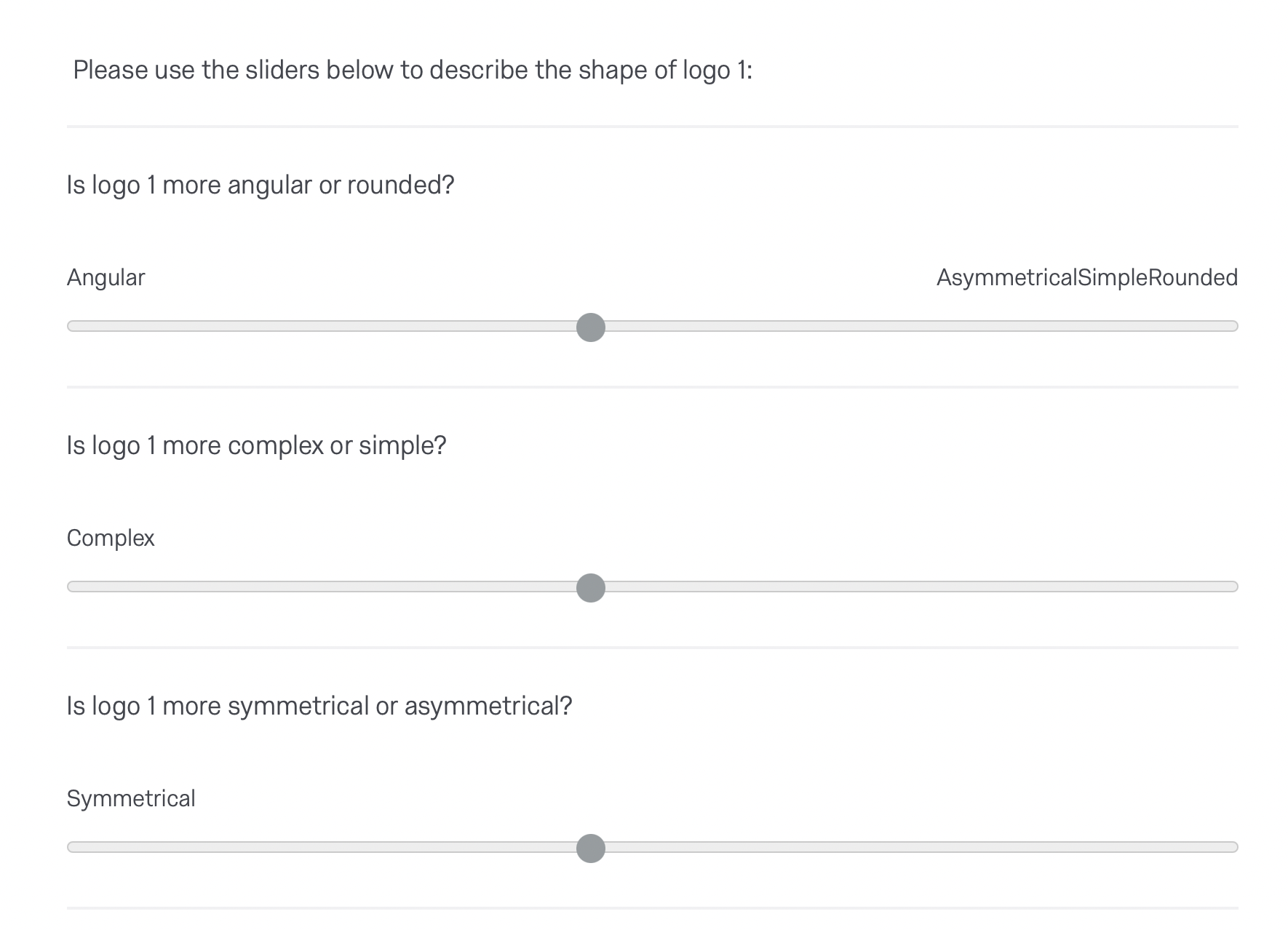
However, when previewing, all the descriptive texts from the javascripts are listed at the first question. I've included screenshots of code and the problem as it looks in preview.
I haven't been able to find any guidance on how to eliminate spillover between the questions, making sure that I can add a descriptive text individually to each slider. I'd be incredibly grateful for help or insights here - I'm a total java novice so I have a hard time identifying exactly where I've messed up. Any help?

Javascript spilling over across questions within block
Best answer by TomG
Make the selector in you first line of code
"#"+this.questionId+" .statement-container div".
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



