Hello everyone!
I need a solution to a new experience we are creating for our Email surveys.
We are going to send the link in the response from our Customer Service team so we can send only one mail instead of 2. So we won’t be using the Qualtrics’ mailer.
The HTML we are going to use will ask the first question within the email body, so we are seeking a similar behavior as the one native from Qualtrics with the embedded questions in emails.
The question is a Yes/No question. So when the user clicks wether on Yes or No, I need the survey to open in the browser and the option to be pre-selected in that first question. Is this possible?
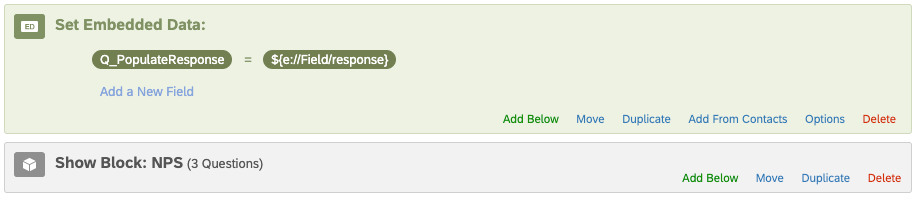
We are thinking on including the response in the URL and then executing some JavaScript. So the action in both buttons would be something like link?response={value} and then with JS preselect the option in the survey. Would this be the best option? how should the JS look like?
Or is there another best option?
Thanks in advance!