Hi
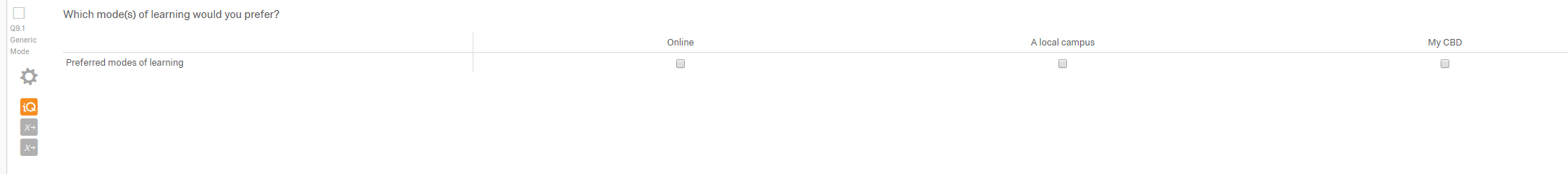
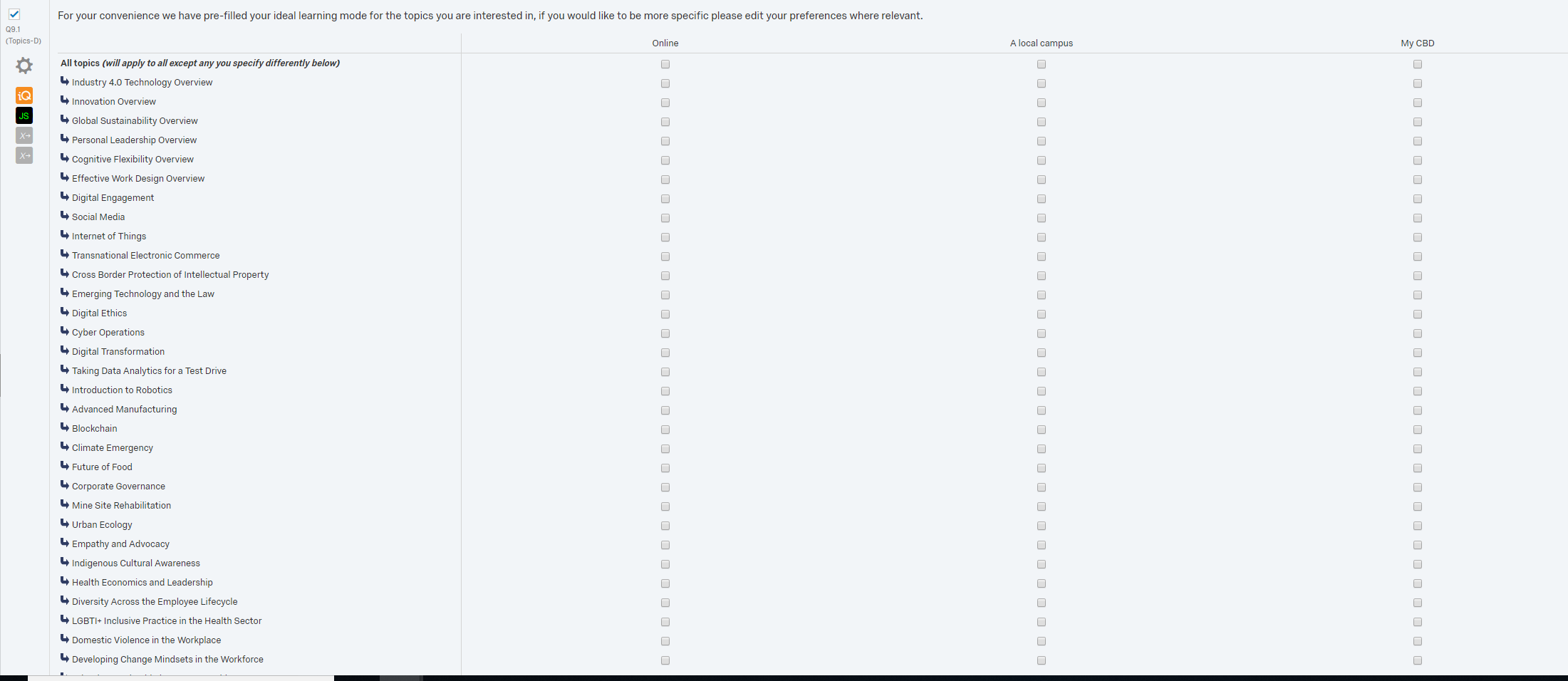
@TomG Thanks for your reply, we cant seem to get the code you suggested to work. My colleague has set up a preview, are you able to please take a look and suggest what we might be doing wrong? We can provide the QSF if you need it. Thanks https://curtin.au1.qualtrics.com/jfe/preview/SV_cAOpvdLUN7UlY2N?Q_SurveyVersionID=current&Q_CHL=preview
>
@Scagas said:
> Hi
@TomG Thanks for your reply, we cant seem to get the code you suggested to work. My colleague has set up a preview, are you able to please take a look and suggest what we might be doing wrong? We can provide the QSF if you need it. Thanks https://curtin.au1.qualtrics.com/jfe/preview/SV_cAOpvdLUN7UlY2N?Q_SurveyVersionID=current&Q_CHL=preview
The code I provide was for a single select and you have a multi-select. Specifically, the pipe string for multi-select is different. Then it may be a comma separated list, so you'll have to parse it, then loop through the answers.
Thanks
@TomG it works great for single! Do you have any sample code for what you described above? Thanks
Hi
@TomG we have added this code and it parses to row 1 only. Any tips? Thanks
{
var numChecks = $(this.getQuestionContainer()).select('input[type="checkbox"]');
var numCols = 3;
var numRows = numChecks.length / numCols;
var map = {};
//Repeat for x rows in the matrix
map[1] = "${q://QID1/SelectedAnswerRecode/1}";
map[2] = "${q://QID1/SelectedAnswerRecode/2}";
map[3] = "${q://QID1/SelectedAnswerRecode/3}";
map[4] = "${q://QID1/SelectedAnswerRecode/4}";
map[5] = "${q://QID1/SelectedAnswerRecode/5}";
map[6] = "${q://QID1/SelectedAnswerRecode/6}";
for (var i = 1; i <= numRows; i++) {
//Get the recode values for row i
var rowValues = map[i].split(",");
//Loop through all the recode values for the current row
for (var c = 0 ; c < rowValues.length; c++) {
var val = parseInt(rowValues[c].trim());
//Select the current question's checkboxes corresponding to the recode values
this.setChoiceValue(i, val, true);
}
}
});
I'm not going to debug that. Try the following which is very similar to the single select code with a loop added and the selector changed:
```
Qualtrics.SurveyEngine.addOnload(function() {
var q = jQuery("#"+this.questionId);
jQuery.each("${q://QID1/SelectedAnswerRecode/1}".split(", "), function(i, val) {
q.find("input[id$=\\\\~"+val+"]").prop("checked",true);
});
});
```
Thanks
@TomG we ended up using your code as ours didn't work when display logic was applied after all. Greatly appreciated!