I have a client who has some JS in a historical project that is breaking. When the survey participants goes to the next page and then back the last two formats do not show. Below is the explanation from the client. Here is a video depicting what is going on and the code https://www.screencast.com/t/ZYm9E0qT.
jQuery('input[type="text"]').eq(0).after(" (e.g., 2,000)");
jQuery('input[type="text"]').eq(1).before("USD");
jQuery('input[type="text"]').eq(1).after(" (e.g., 4,500,000)");
jQuery('input[type="text"]').eq(2).before("USD");
jQuery('input[type="text"]').eq(2).after(" (e.g., 6,000,000)");
jQuery('input[type="text"]').eq(3).after(" % (e.g., 90)");
jQuery('input[type="text"]').eq(4).after(" (e.g., 50)");
jQuery('input[type="text"]').eq(5).after(" (e.g., 5)");
There is custom validation and Java in Q2 of the 2021 SOO. The purpose of the Java is so that the fields highlighted below appear in the survey.
This is what it should look like (and it does until you hit the “Back” button in the survey)
But if you enter data that doesn’t meet the validations and get an error, correct it, Save and Continue and then try to go “Back”, the Java goes out of order and it looks like it deletes the first two Java codes. In fact, in further testing, you don’t have to get an error message for the Java to go out of whack … it seems like it is triggered by using the “Back” button in the survey.
Here's to hoping someone can help!
Alicia
I tried replicating your above code that adds text to "before" and "after" of the text boxes in the first question. Similar to your case i also created additional text entry questions on the same page. Other than this there is no other JQuery on my page.
I have added your code in the onReady function and that works fine even when you come back to this page.
Please confirm that you have added this JQuery code in the onReady block only.
Can you also share the other JS code that you have added on this page to further debug the issue if the above doesn't resolves your problem?
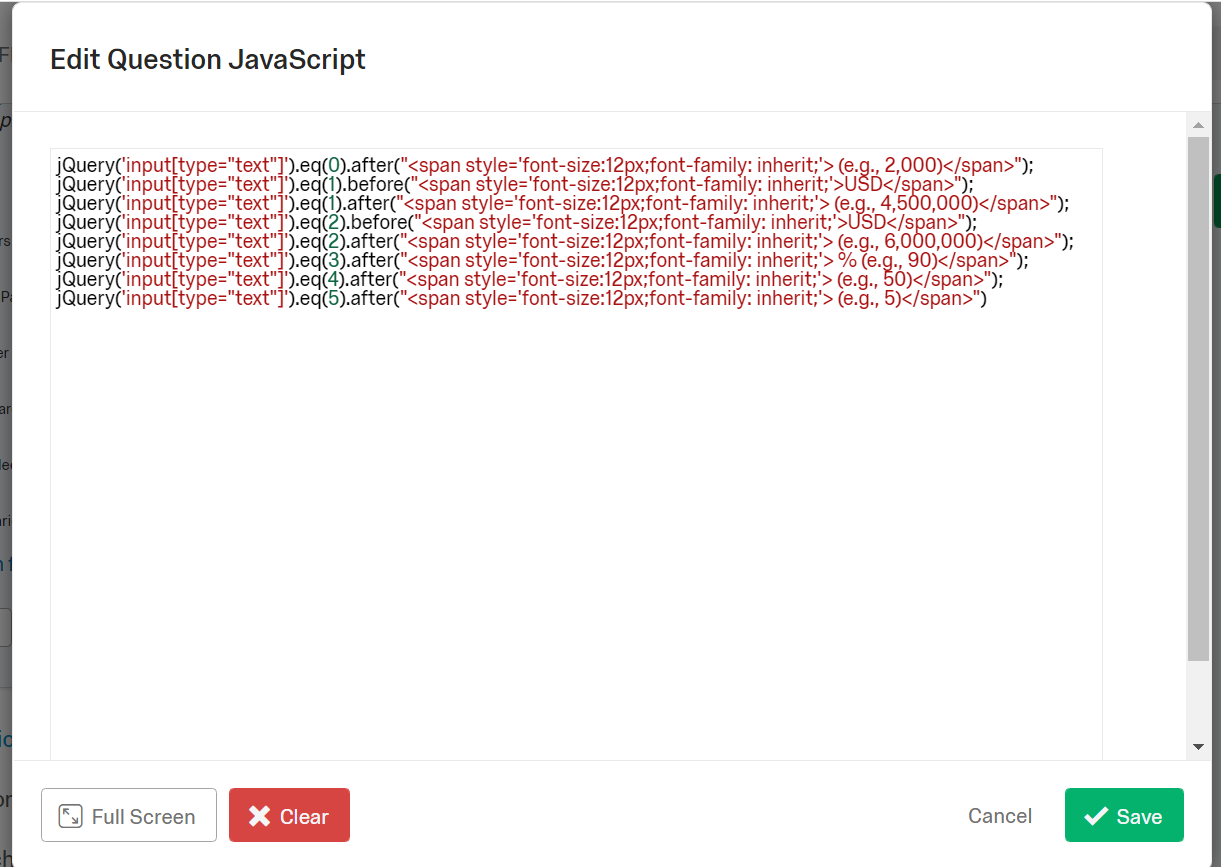
Thank you for responding, Husain_Burhanpurwala! We do not have an OnReady block.  How do I add this code to the on ready block? Here is a screenshot of what it currently looks like for that question. I can see it explained in this resource but an unsure where to add it: https://www.qualtrics.com/support/survey-platform/survey-module/question-options/add-javascript/
How do I add this code to the on ready block? Here is a screenshot of what it currently looks like for that question. I can see it explained in this resource but an unsure where to add it: https://www.qualtrics.com/support/survey-platform/survey-module/question-options/add-javascript/
Alicia
Paste this code and it should work for you:
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery('input[type="text"]').eq(0).after(" (e.g., 2,000)");
jQuery('input[type="text"]').eq(1).before("USD");
jQuery('input[type="text"]').eq(1).after(" (e.g., 4,500,000)");
jQuery('input[type="text"]').eq(2).before("USD");
jQuery('input[type="text"]').eq(2).after(" (e.g., 6,000,000)");
jQuery('input[type="text"]').eq(3).after(" % (e.g., 90)");
jQuery('input[type="text"]').eq(4).after(" (e.g., 50)");
jQuery('input[type="text"]').eq(5).after(" (e.g., 5)");
});
Husain_Burhanpurwala, you are the best. It worked! Thank you so much.
Alicia
You're welcome.
HI Alicia_Thomas_Newmeasures
Can you please mark this as "Answer Accepted" if you are satisfied with the response.
Thank you!
Done!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
