Hello,
Has anyone used JS or CSS to make the countdown timer more subtle (i.e. smaller, thinner boarder, etc.)?
Thanks!
JS/CSS to format countdown timer
Page 1 / 1
Hi @lg236,
I'm not sure if this answers your questions, but I have used JS to create (rather than modify) a timer. I found this code somewhere online several years ago (I didn't create it), but it has worked well for me in the past.
This code goes in the JS box:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place Your Javascript Below This Line*/
function countdown(minutes) {
var seconds = 60;
var mins = minutes
function tick() {
var counter = document.getElementById("timer");
var current_minutes = mins-1
seconds--;
counter.innerHTML =
current_minutes.toString() + ":" + (seconds < 10 ? "0" : "") + String(seconds);
if( seconds > 0 ) {
setTimeout(tick, 1000);
} else {
if(mins > 1){
setTimeout(function () { countdown(mins - 1); }, 1000);
}
}
}
tick();
}
countdown(5);
});
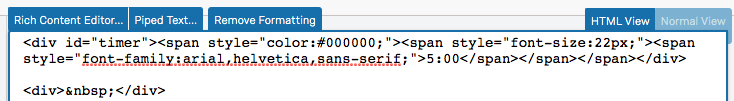
and this code goes in the HTML script for the question's text:
!
You will be able to modify the look/style of the timer by editing the above HTML code. Right now this timer counts down from 5 minutes (you can change it to be whatever time you want). When I use this timer I have the question set to auto advance after the time is up (in this case after 300s).
Hope this helps!
-Michelle
I'm not sure if this answers your questions, but I have used JS to create (rather than modify) a timer. I found this code somewhere online several years ago (I didn't create it), but it has worked well for me in the past.
This code goes in the JS box:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place Your Javascript Below This Line*/
function countdown(minutes) {
var seconds = 60;
var mins = minutes
function tick() {
var counter = document.getElementById("timer");
var current_minutes = mins-1
seconds--;
counter.innerHTML =
current_minutes.toString() + ":" + (seconds < 10 ? "0" : "") + String(seconds);
if( seconds > 0 ) {
setTimeout(tick, 1000);
} else {
if(mins > 1){
setTimeout(function () { countdown(mins - 1); }, 1000);
}
}
}
tick();
}
countdown(5);
});
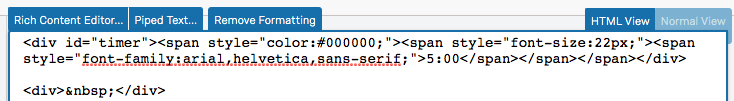
and this code goes in the HTML script for the question's text:
!

You will be able to modify the look/style of the timer by editing the above HTML code. Right now this timer counts down from 5 minutes (you can change it to be whatever time you want). When I use this timer I have the question set to auto advance after the time is up (in this case after 300s).
Hope this helps!
-Michelle
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
