Hi, everyone -
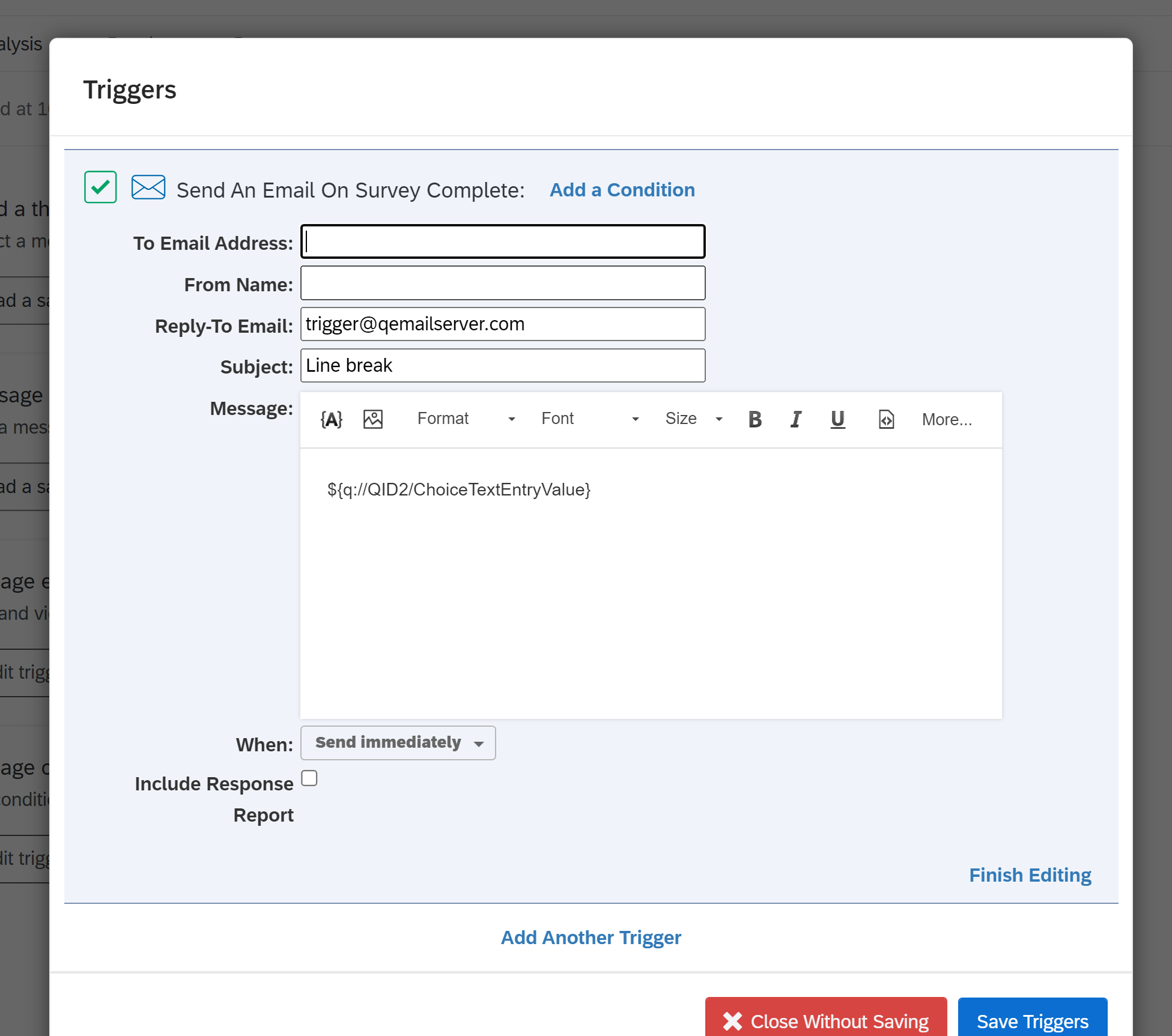
My survey has a Text Entry question type (with multiple lines enabled). I’m piping this information into an email trigger / workflow; however, line breaks are being removed when the response is sent.
For example, if someone enters this into the Text Entry box:
One
Two
Tree
Four
It gets turned into a single line when the result is emailed, so “One Two Three Four.”
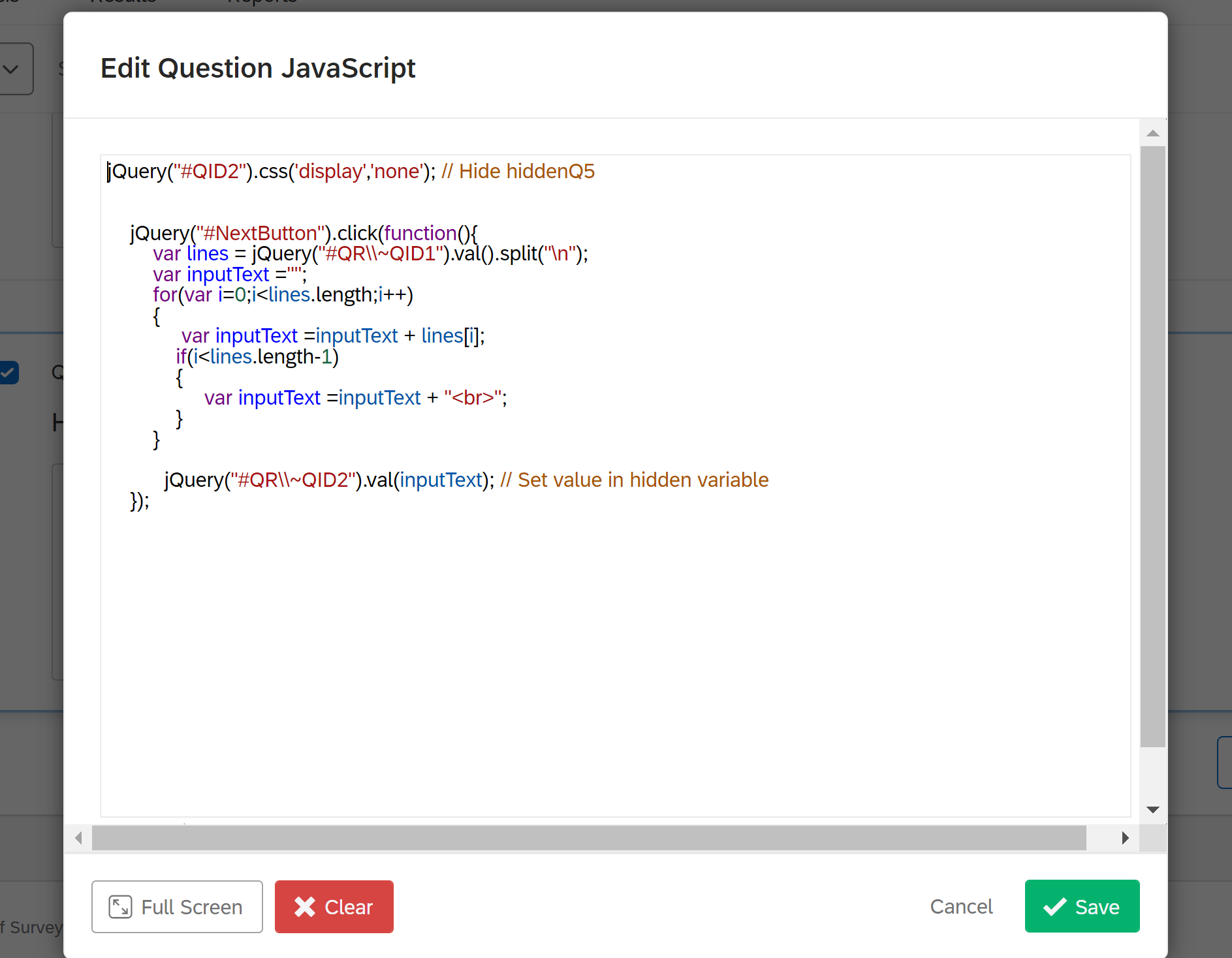
How do I preserve the line breaks when I’m piping that information?