I am wondering if there is a way to limit the number of choices in a multiple select question. For instance, let's say I want the validation range to be Must Select "1" but No More than "3" and what I want to do (but can't figure out how) is if they have selected 3, I don't want them even be able to highlight another bar (or make another choice) unless they deselect one of the 3 already selected choices.
Case: I have a one page survey that has 10 questions and they won't get the error message until they try to hit the submit button, in which case I'm worried they won't scroll back up to see the error message and will instead close the browser.
Thanks in advance for advice!
Limit Choices in Multiple Select
Best answer by ahmedA
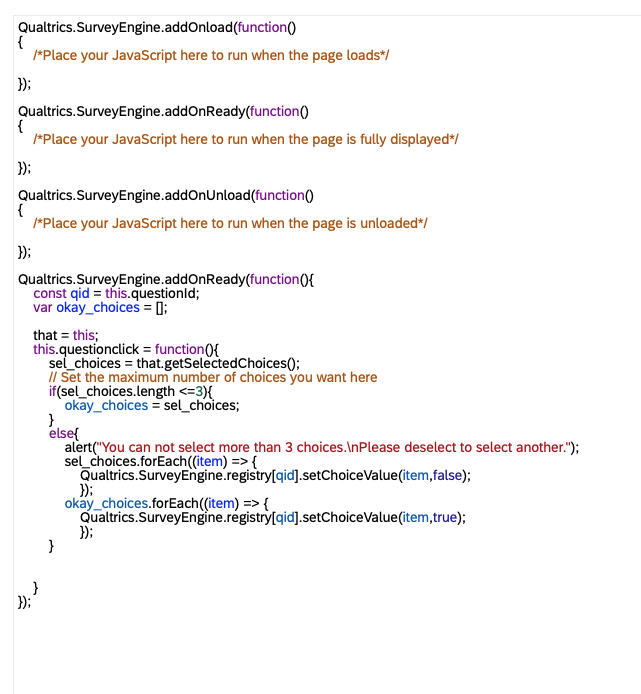
This should do the job for you:
Qualtrics.SurveyEngine.addOnReady(function(){
const qid = this.questionId;
var okay_choices = [];
that = this;
this.questionclick = function(){
sel_choices = that.getSelectedChoices();
// Set the maximum number of choices you want here
if(sel_choices.length <=3){
okay_choices = sel_choices;
}
else{
alert("You can not select more than 3 choices.\\nPlease deselect to select another.");
sel_choices.forEach((item) => {
Qualtrics.SurveyEngine.registry[qid].setChoiceValue(item,false);
});
okay_choices.forEach((item) => {
Qualtrics.SurveyEngine.registry[qid].setChoiceValue(item,true);
});
}
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.