Hi
I would like to use the MacArthur Scale of Subjective Social Status on a Qualtrics Survey.
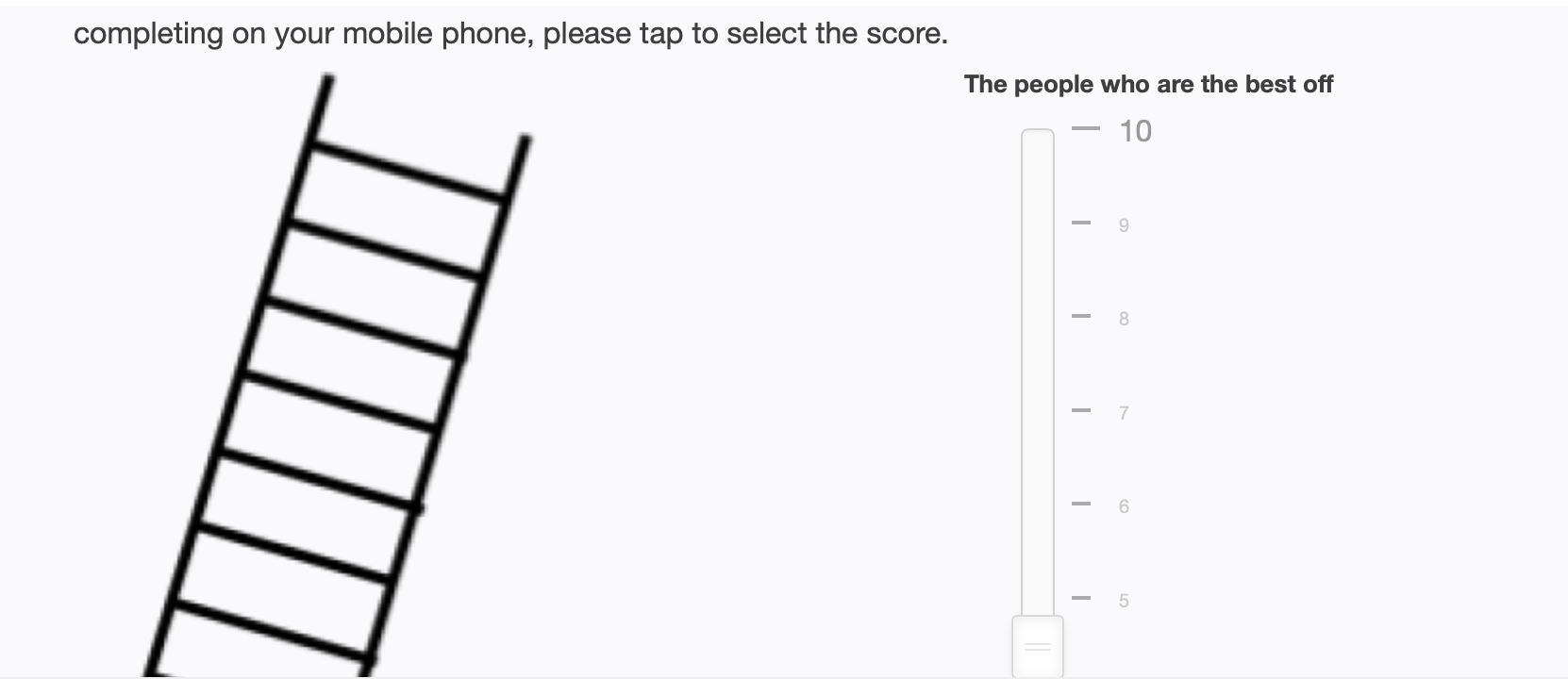
This requires at the minimum a vertical scale, preferably with a scale ladder graphic.
Does anyone have any experience developing/designing this? Or any advice to improve my efforts, equally welcome! So far I've blended knowledge from across the developers corner and not been super successful. But I am close... I think.
So far I've blended knowledge from across the developers corner and not been super successful. But I am close... I think.
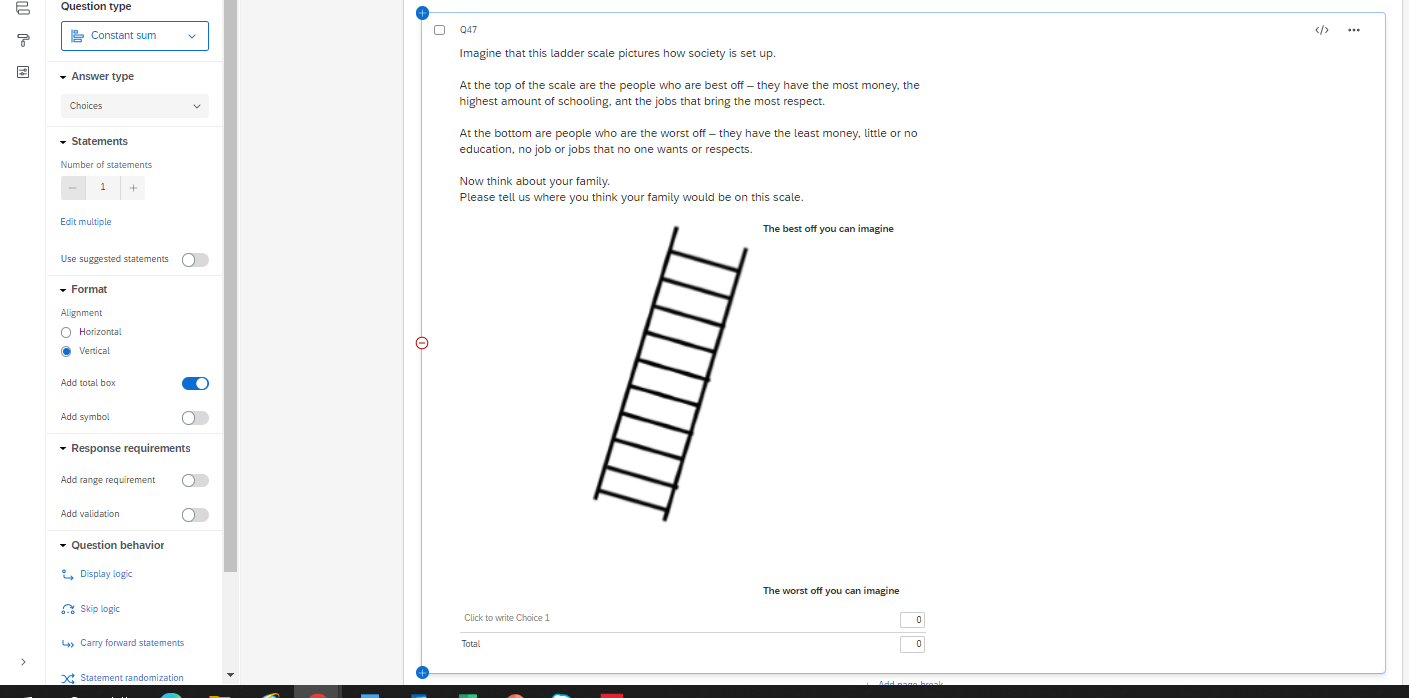
First: Choose Question Type: Constant Sum , 1 statement, vertical format.
Second: Updated Look and feel> General
<link href="https://cdn.jsdelivr.net/npm/nouislider@14.6.3/distribute/nouislider.min.css" rel="stylesheet" type="text/css" /><script src="https://cdn.jsdelivr.net/combine/npm/nouislider@14,npm/wnumb@1"></script>
Third: Updated JavaScript
Qualtrics.SurveyEngine.addOnload(function()
{ var vSlider = document.getElementById('uiSlider');
noUiSlider.create(vSlider, {
start: 50,
step: 1,
direction: 'rtl',
orientation: 'vertical',
range: {
min: 0,
max: 100
},
format: wNumb({
decimals: 0
}),
// Show a scale with the slider
pips: {
mode: 'positions',
values: [0,10,20,30,40,50,60,70, 80,90,100],
stepped: true,
}
});
var inputNumber = document.getElementById('QR~'+this.questionId+'~1');
vSlider.noUiSlider.on('update', function (values, handle) {
inputNumber.value = values[handle];
});
inputNumber.addEventListener('change', function () {
vSlider.noUiSlider.set([null, this.value]);
});
inputNumber.setAttribute('readonly',true)
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Fourth: Updated HTML View
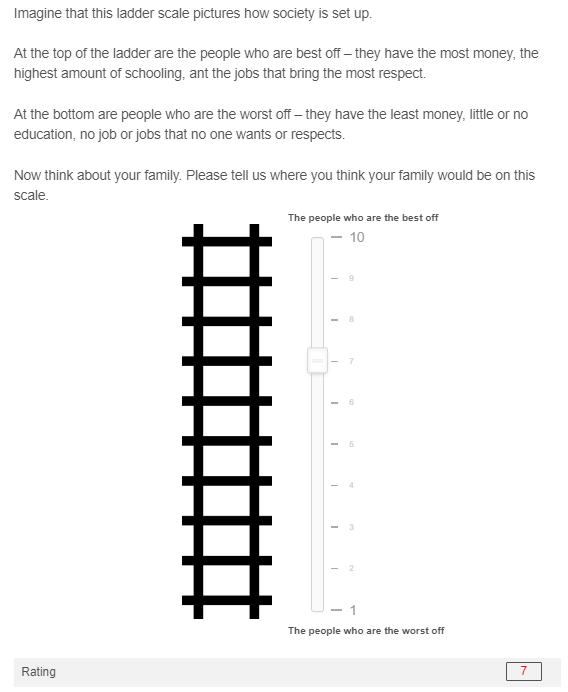
Imagine that this ladder scale pictures how society is set up.
At the top of the scale are the people who are best off – they have the most money, the highest amount of schooling, ant the jobs that bring the most respect.
At the bottom are people who are the worst off – they have the least money, little or no education, no job or jobs that no one wants or respects.
Now think about your family.
Please tell us where you think your family would be on this scale.
| The best off you can imagine | |
| The worst off you can imagine |