Hello,
I would like to create a text-box where the inputted text 'disappears' from the participant's screen when the enter key is pressed, but have it so the text that has disappeared from the screen is also saved as data of some variety. Ideally, the data would be saved as a word-list seperated by spaces or commas.
For context, this is for a word association task where the participant is asked to type as many words related to something as they can in 5 minutes. So the participant is expected to type a word, press the enter key (to have the word disappear from the screen and have it stored as data) and repeat this action several times over. It is necessary for the association task that the words both disappear from the text-box and are all stored as data when the participants press the enter key.
I attempted a suggestion from a previous thread but the final javascript solution (which saved the disappeared text into embedded data) would overwrite the 'disappeared' text so that instead of a list of all words entered into the text-box, only the word that the participant entered last would be stored within the embedded data.
Any help on this issue would be greatly appreciated!
Make typed words disappear within a text-box with enter/return key press
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




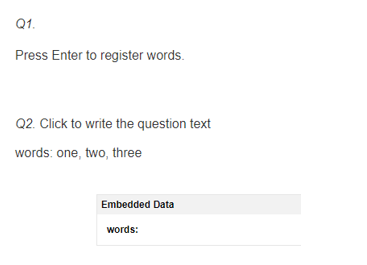
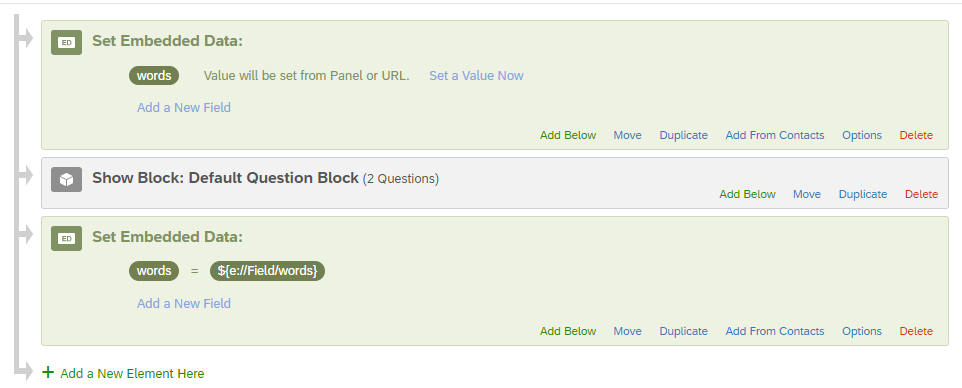
 I've seen something like this before and the following works to resolve it. In the Survey Flow after the block with the word entry question, update the Embedded Data field of "words" with itself, like in the below:
I've seen something like this before and the following works to resolve it. In the Survey Flow after the block with the word entry question, update the Embedded Data field of "words" with itself, like in the below:
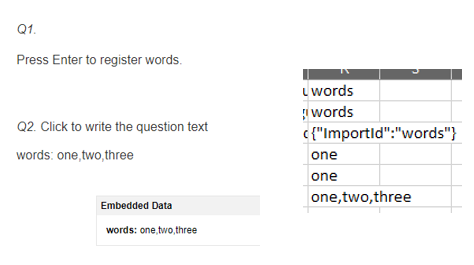
 Working for me in the attached QSF if it helps.
Working for me in the attached QSF if it helps.