Hello,
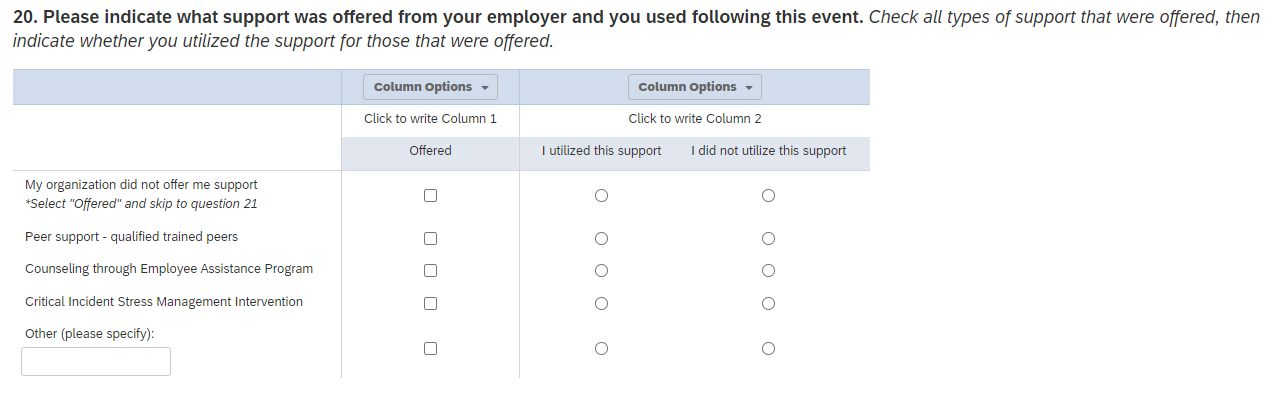
Below is an image of the side by side question.

I would like to know if there is a way to make an answer choice exclusive in a table of this style. For example, if a individual selects “My organization does not offer me support” I would like to prohibit the selection of any other answers in the table.
Additionally, is there a way so that the second column is only accessible to the respondent if they select a choice in the first column? For example, if an individual does NOT select “Offered” for “Peer Support” then they will not be able to select either “I utilized this support” or “I did not utilize this support”.
Thank you!







