Hi All/ Mohammedali_Rajapakar_Ugam (forgive me for linking to you directly but this is a follow on from the thread https://www.qualtrics.com/community/discussion/1612/repeat-labels-of-matrix-question-at-bottom which helped me get this far in my problem. Would be grateful if you could help.)
I would like to ask what the class / IDs are for a matrix that is used on a mobile phone and consequently the matrix is rotated from horizontal to vertical (landscape to portrait). My JS code to add in a Smilely face next to either end scale points vanishes as soon as you use it on a phone in portrait mode. As soon as you rotate it so that the width of the screen is wider (landscape), they reappear.
This is my code:
//===Happy Faces: Matrix Horizontal 1 - 5 scale===
//Please this code in the addOnload section
//This code will display a happy or sad face for the different end point scale choices of the question
//its assumed that 1 is worst (sad) case and 5 is best (happy) case
// please use your own images
var sad_face_scr = 'https://xxx.qualtrics.com/CP/Graphic.php?IM=IM_xxx';
var happy_face_scr = 'https://xxx.qualtrics.com/CP/Graphic.php?IM=IM_xxx';
//The backslash here identifies that the code continues on a new line but be careful of spaces and apostrophes
//The backslash must not have anything afterwards, not even a space!
//There is a space here: append(' < so that the image doesn't touch the end of the choice answer
jQuery("#" + this.questionId + " .Selection.c4").prepend(' style="width: 31px; height: 30px; vertical-align: middle;" />');
jQuery("#" + this.questionId + " .Selection.last").prepend('
//===End of code===
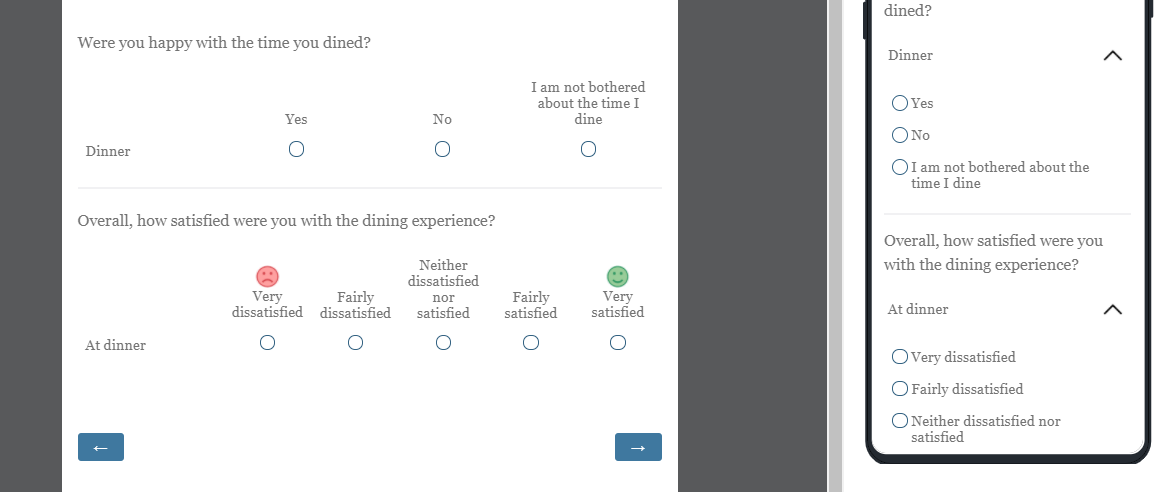
What I need to find out is what the class / Id is for when the phone is in portrait mode. Can anyone help me with this or suggest some software on the phone (android 8) that will help me inspect the page so that I can figure it out?
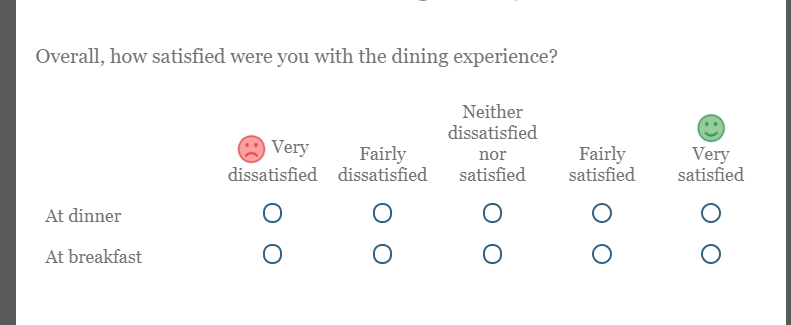
Using my code in a normal matrix question on a PC you'll see:

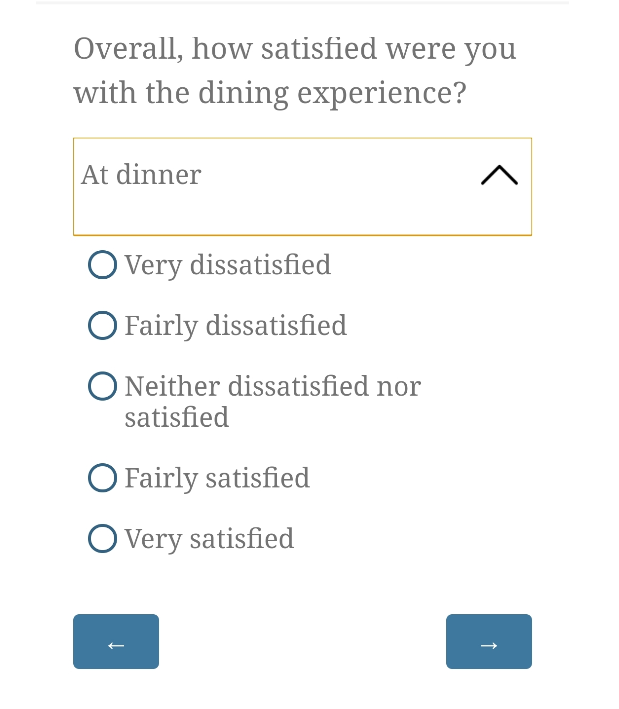
but on a phone you see this:
 Hope someone can help
Hope someone can helpThanks
Rod Pestell





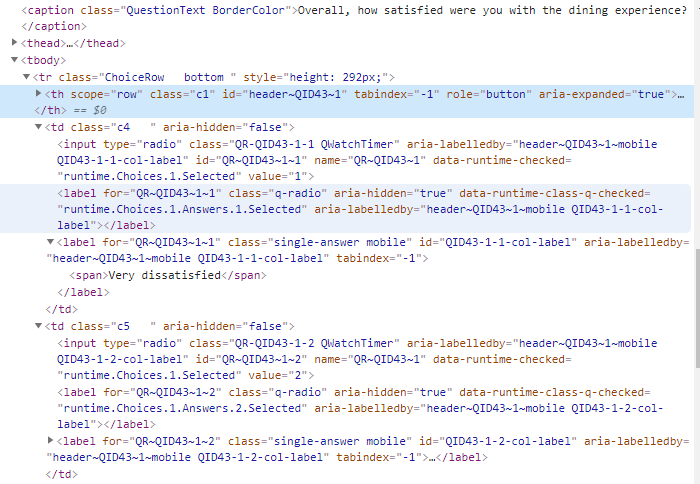
 ok, so out of this source code:
ok, so out of this source code: