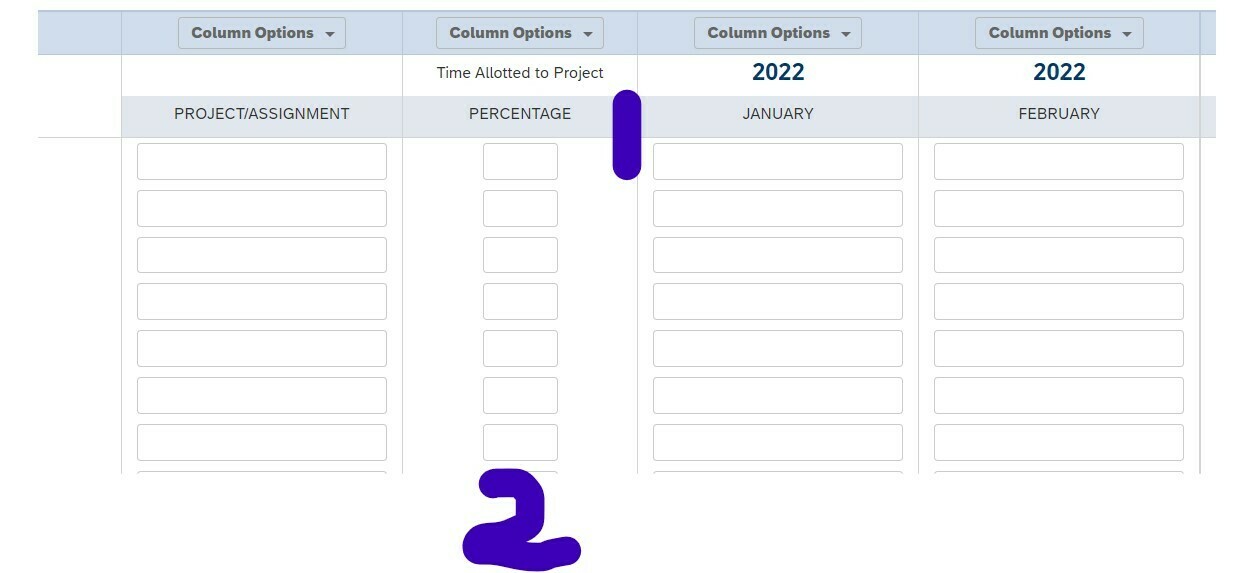
- I would like for the Project/Assgn and Percentage columns to freeze (not scroll). That way when the respondents are looking at later months, they can still see the Project/Assgn and Percentage columns.
- I would like to add (sum) the percentages in the rows in the Percentage column so that when the respondent enters numbers, they add up (sum...total) at the end of the column.
I've looked in the community discussions and have found similar topics, but nothing that will help my situation. Thank you!