Hi,
My participants were supposed to read a survey page for 60 seconds (I forced the "next button" to display after 60 seconds using Javascript) and then I measure how long they read the page using the "Timing" function.
However, I found that may data have less than 60 seconds on "Timing - Page Submit", and I am not sure how this happened. There is no way participants skipped the survey before 60 seconds (no "next button" is displayed). Should I interpret "Timing - Page Submit" differently? Any advice will be appreciated. Thanks!
FYI, I used this javascript to hide the "next button" and it worked well.
Qualtrics.SurveyEngine.addOnReady(function() {
$('NextButton').hide();
setTimeout(function() { jQuery("#NextButton").show(); },60000);
});
Page 1 / 1
Do you have the back button enabled? Since you aren't clearing the timeout when the page unloads, they could go back then move forward again and the original timeout would kick in before 60 seconds.
Hi TomG,
Thanks for your reply. The back button is disabled. Maybe it's because of the PHP website that I embedded on the survey page, and it may not sync well with the qualtrics. I should figure out how to fix it.
Thanks for your reply. The back button is disabled. Maybe it's because of the PHP website that I embedded on the survey page, and it may not sync well with the qualtrics. I should figure out how to fix it.
Assuming the website is in an iframe it shouldn't have any impact.
Yes, it's embedded into Iframe. 36 out of 102 participants skipped the page before 60 seconds (and they said they were able to skip that part), but no next button and back button are allowed. Are there any other possible reasons why it happened? (Thanks again for replying to me!)
Do you have a metainfo question in your survey? You could look to see if there is a correlation to specific browsers.
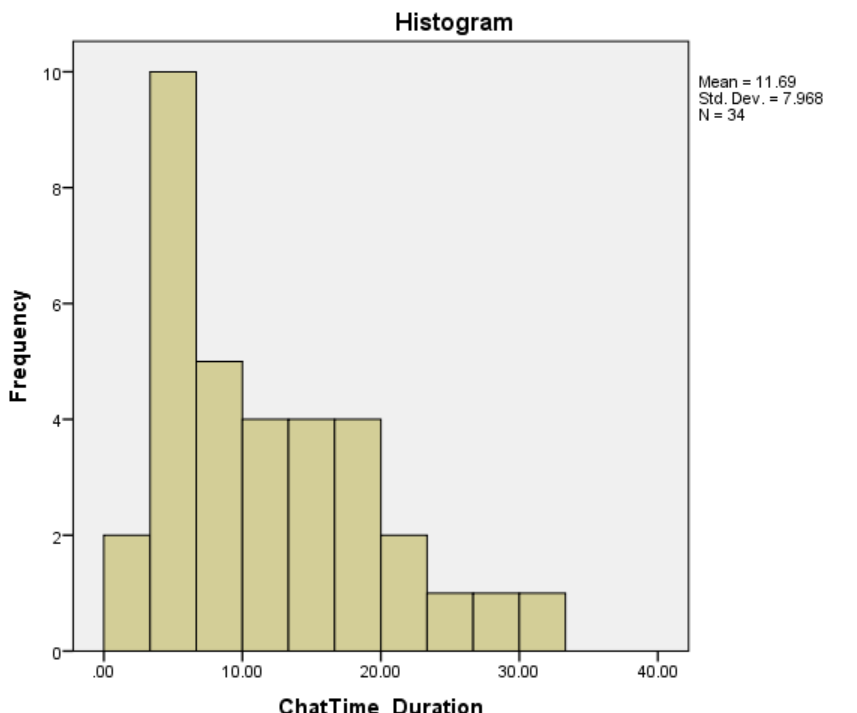
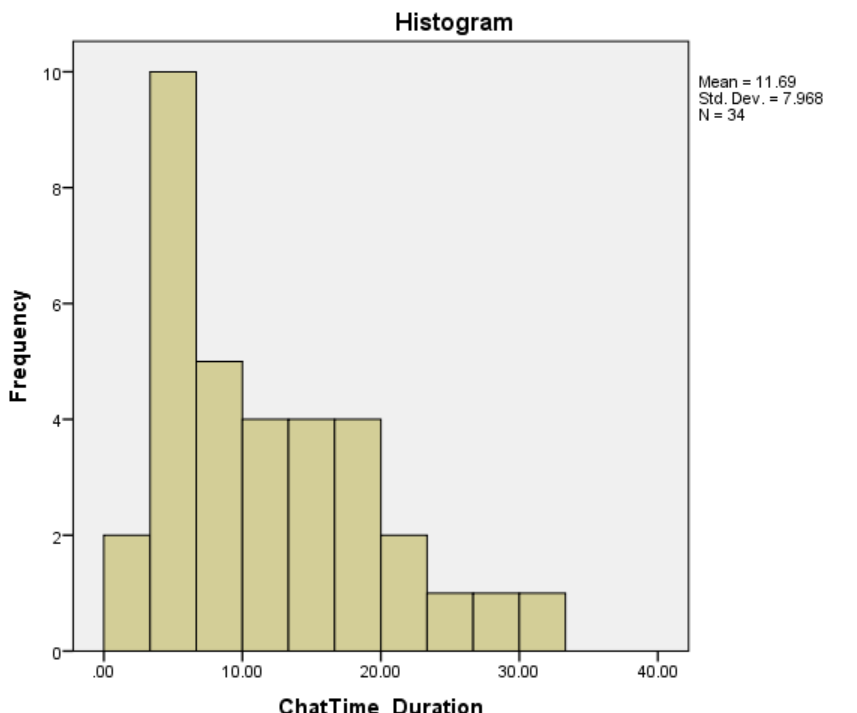
What were the range and average times of the respondents who submitted before 60 seconds?
What were the range and average times of the respondents who submitted before 60 seconds?
Hi TomG,
Can I ask what "metainfo question" means? I believe I don't have such question, but I can add it to my study to see where the troubleshooting comes from.
The range of the time less than 60 sec varies: from 1 sec to 32 sec. See the histogram below.
!
Can I ask what "metainfo question" means? I believe I don't have such question, but I can add it to my study to see where the troubleshooting comes from.
The range of the time less than 60 sec varies: from 1 sec to 32 sec. See the histogram below.
!

MetaInfo is a question type that records information about the respondents browser in the response data. It is hidden from the respondent, but visible in preview mode.
From your distribution, it looks like people are clicking the next button at various times.
From your distribution, it looks like people are clicking the next button at various times.
Hi TomG,
Ah, your answer is really helpful -- I checked the MetaInfo in the preview mode, and now I can see some participants might have clicked the button several times.
Also, when I changed the survey theme (Look & Feel), for some reason, my Javascript had allowed displaying the next button before 60 sec, which is very weird. So, after I changed to the static theme, now the next button is hidden for 60 sec. Hopefully, I can get valid data from now on. Thanks for helping me!
Best,
Ashley
Ah, your answer is really helpful -- I checked the MetaInfo in the preview mode, and now I can see some participants might have clicked the button several times.
Also, when I changed the survey theme (Look & Feel), for some reason, my Javascript had allowed displaying the next button before 60 sec, which is very weird. So, after I changed to the static theme, now the next button is hidden for 60 sec. Hopefully, I can get valid data from now on. Thanks for helping me!
Best,
Ashley
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
