Hi! Please forgive my code - I'm a newbie and have struggled at this for 2 weeks, so I can't remember which "test" this is. I'm making a salary calculator, had javascript working fine to take two dates and find the difference in days between. Problems is that I need Business days only. I installed moment.js and a Business days version but I have no idea how to get it to work with the code. I tried embedding the start and end date, didn't seem to make a difference. I just need any way at all to take my two user entered dates and find the number of business days (weekdays) in between. Please help and thank you!
{ var startDate = new
Date("$${q://QID13/ChoiceTextEntryValue/4}").value(); var endDate = new
Date("${q://QID13/ChoiceTextEntryValue/5}").value();
const calcBusinessDays = (startDate, endDate) => {
const day = moment(startDate);
let businessDays = 0;
while (day.isSameOrBefore(endDate, 'day')) {
if (day.day() !== 0 && day.day() !== 6) {
businessDays++;
}
day.add(1, 'd');
}
return businessDays;
}
Qualtrics.SurveyEngine.addEmbeddedData("DaysBetween", businessDays)
}
});
The $$ in "$${q://QID13/ChoiceTextEntryValue/4}" seems like a typo.
Ah yes! That was a typo. Thanks. I fixed it, but I think I'm still far from getting this to work.
Can anyone still help me with this? I don't have to use any of what I have. I'm open to anything that will work to give me a count of the business days between two dates.
https://community.qualtrics.com/XMcommunity/discussion/comment/47567#Comment_47567A few more things:
(1) .value() in the following is invalid:
var startDate = new Date("${q://QID13/ChoiceTextEntryValue/4}").value();
Since you are using moment, you might as well parse the start and end date strings directly into 'moments'. Such as:
var startDate = moment("${q://QID13/ChoiceTextEntryValue/4}","MM/DD/YYYY");
(2) You should delete
return businessDays;because you are not returning from a function
General advice - learn to use the browser's console log to debug JavaScript.
Thank you so much! I kept seeing people comment about "the console" and didn't know what that was. I do now and wow! I have been using it. Right now, I have this and it's not giving me errors, but I really don't know if I'm asking it to embed the correct thing at the end. I need to take the number I get here and work it into another calculation. 
I found a jQuery code that works to get the date calculation instead of using moment.js. - So I may switch to that if I'm not getting close. Then I will have other questions about how to pipe in the start and end date - and again, what to ask it to embed at the end. Sorry and thank you so much if anyone can help me!!!
You still have some issues with variable names. Copy and paste your code as a 'code block' so it can be easily copied and corrected.
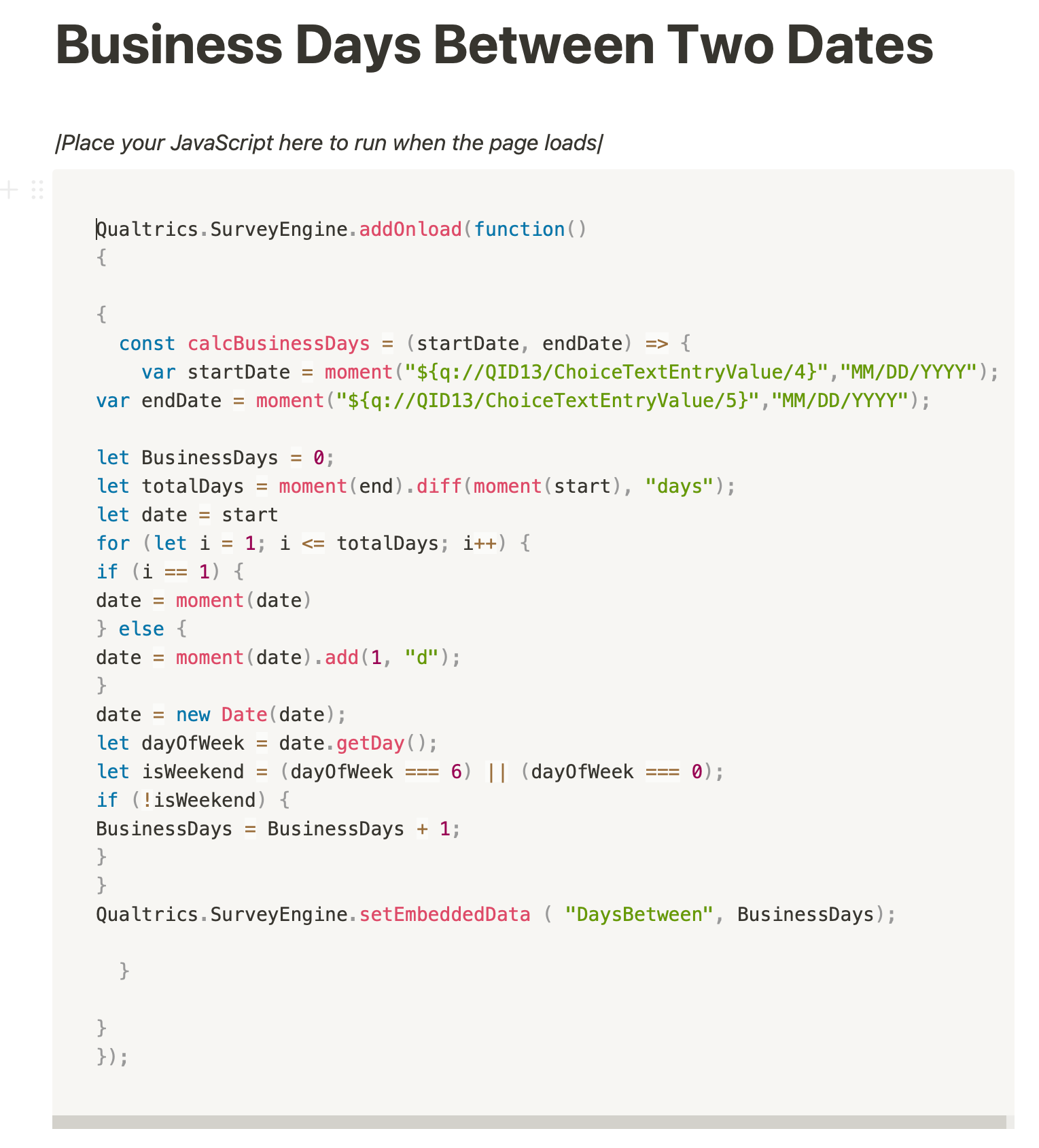
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.So I can't seem to paste it and keep it's code - Is there a program you recommend? I did it in Notion and the above link should open a public page with the code block. It looks like this and then I pasted the code below but it lost its formatting. 
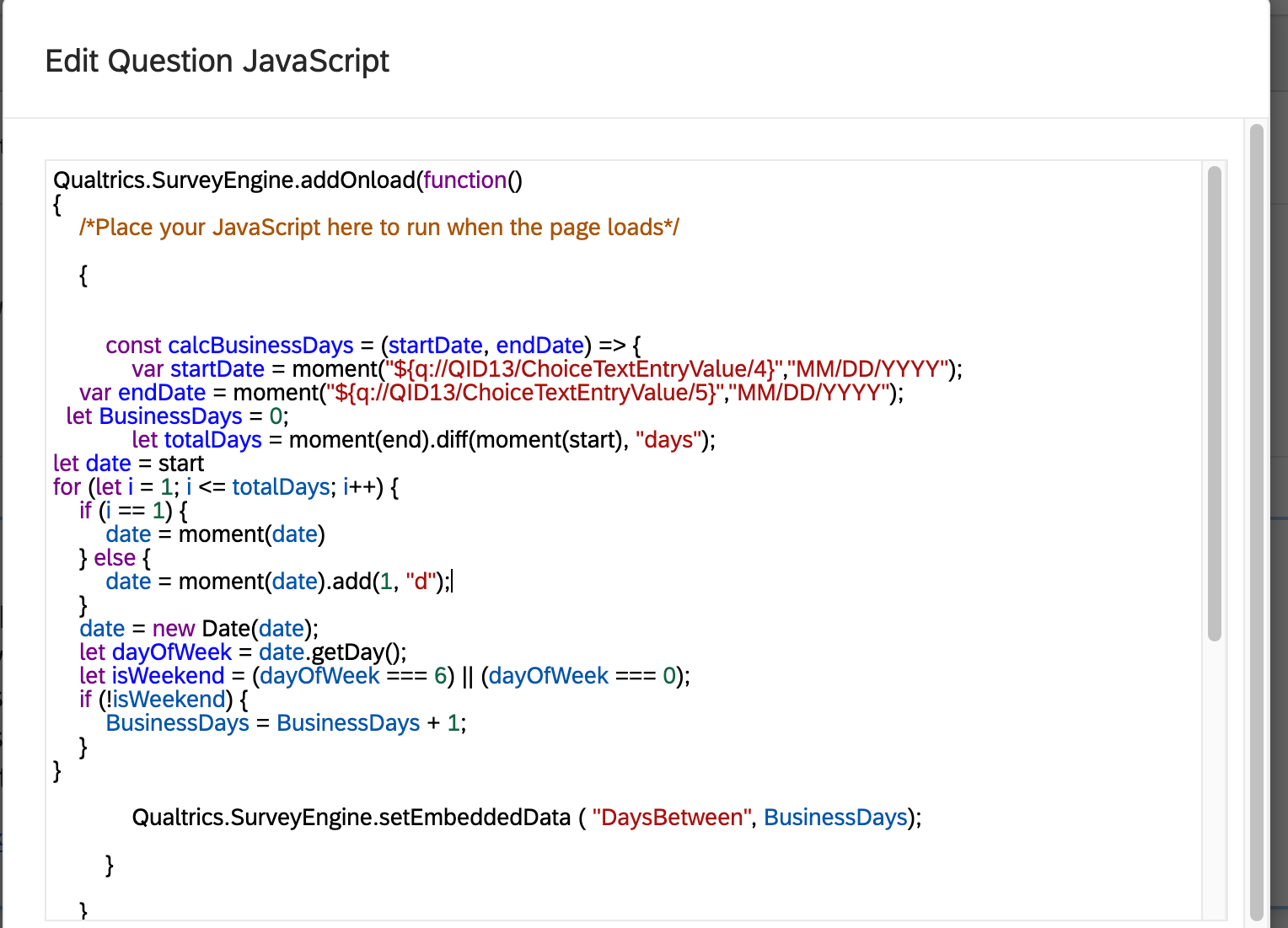
Qualtrics.SurveyEngine.addOnload(function()
{{
const calcBusinessDays = (startDate, endDate) => {
var startDate = moment("${q://QID13/ChoiceTextEntryValue/4}","MM/DD/YYYY");
var endDate = moment("${q://QID13/ChoiceTextEntryValue/5}","MM/DD/YYYY");
let BusinessDays = 0;
let totalDays = moment(end).diff(moment(start), "days");
let date = start
for (let i = 1; i <= totalDays; i++) {
if (i == 1) {
date = moment(date)
} else {
date = moment(date).add(1, "d");
}
date = new Date(date);
let dayOfWeek = date.getDay();
let isWeekend = (dayOfWeek === 6) || (dayOfWeek === 0);
if (!isWeekend) {
BusinessDays = BusinessDays + 1;
}
}
Qualtrics.SurveyEngine.setEmbeddedData ( "DaysBetween", BusinessDays);
}
}
});
To format as code: highlight text, click paragraph mark, click , click code block.
Try this corrected code:
Qualtrics.SurveyEngine.addOnload(function() {
var startDate = moment("${q://QID13/ChoiceTextEntryValue/4}","MM/DD/YYYY");
var endDate = moment("${q://QID13/ChoiceTextEntryValue/5}","MM/DD/YYYY");
var BusinessDays = 0;
var totalDays = endDate.diff(startDate, "days");
var date, i, dayOfWeek, isWeekend;
for (i = 1; i <= totalDays; i++) {
if (i == 1) date = startDate.clone();
else date = date.add(1, "d");
dayOfWeek = date.day();
isWeekend = (dayOfWeek === 6) || (dayOfWeek === 0);
if (!isWeekend) BusinessDays = BusinessDays++;
}
Qualtrics.SurveyEngine.setEmbeddedData ( "DaysBetween", BusinessDays);
});
Thank you! Thank you! Thank you!
The "days between" is calculating now, and the embedded data is saving... but it's coming out to zero. Any idea why? I've been playing around with the placement of embedded code and questions blocks, but still getting zero.
Not offhand. Add some console.log statements to figure it out.
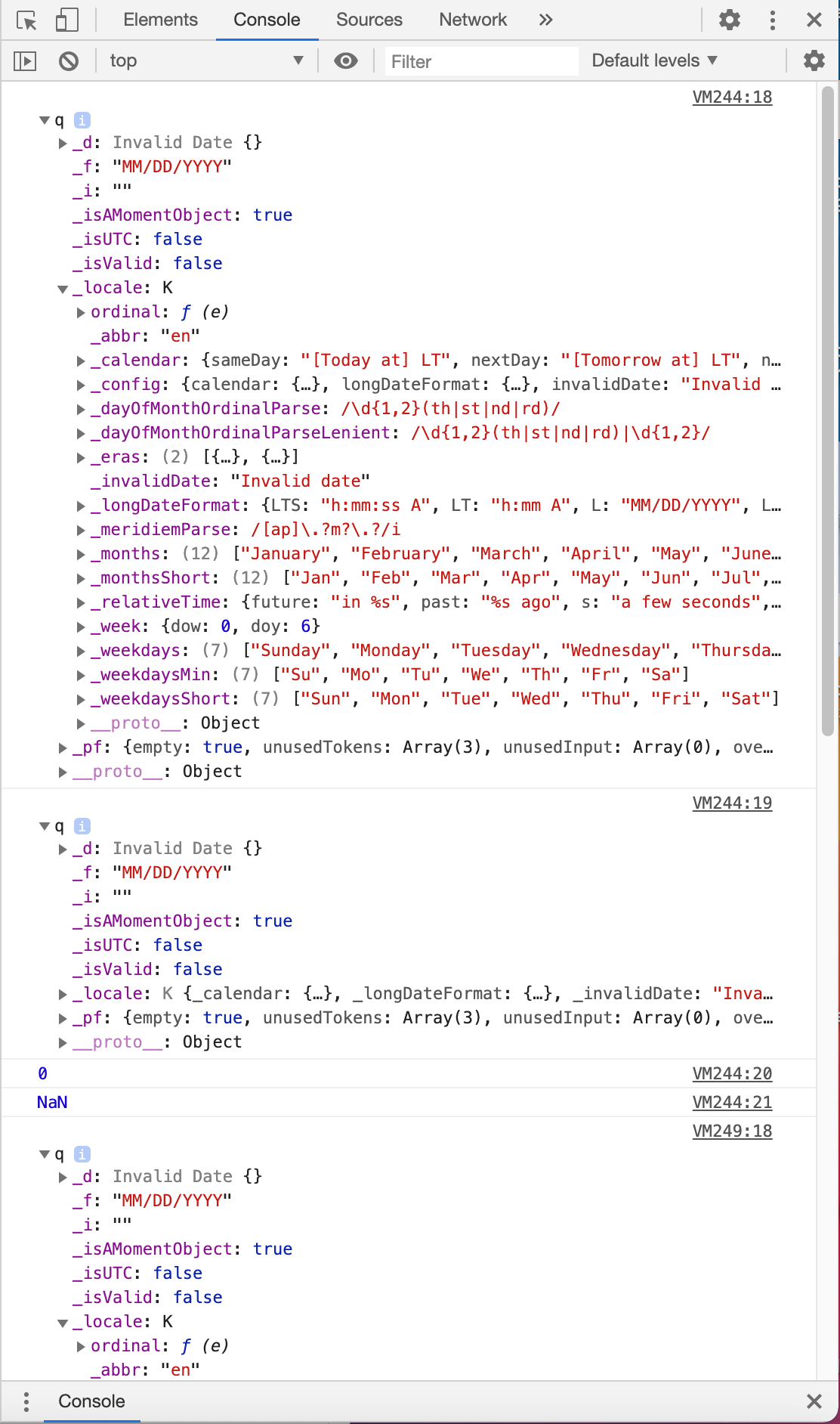
 It seems to be saying "invalid date" a lot. I opened all of the drop downs for more details.
It seems to be saying "invalid date" a lot. I opened all of the drop downs for more details.
It looks like the date format (MM/DD/YYYY) is wrong on the parser. You'll need to change it to match the format of your date strings.
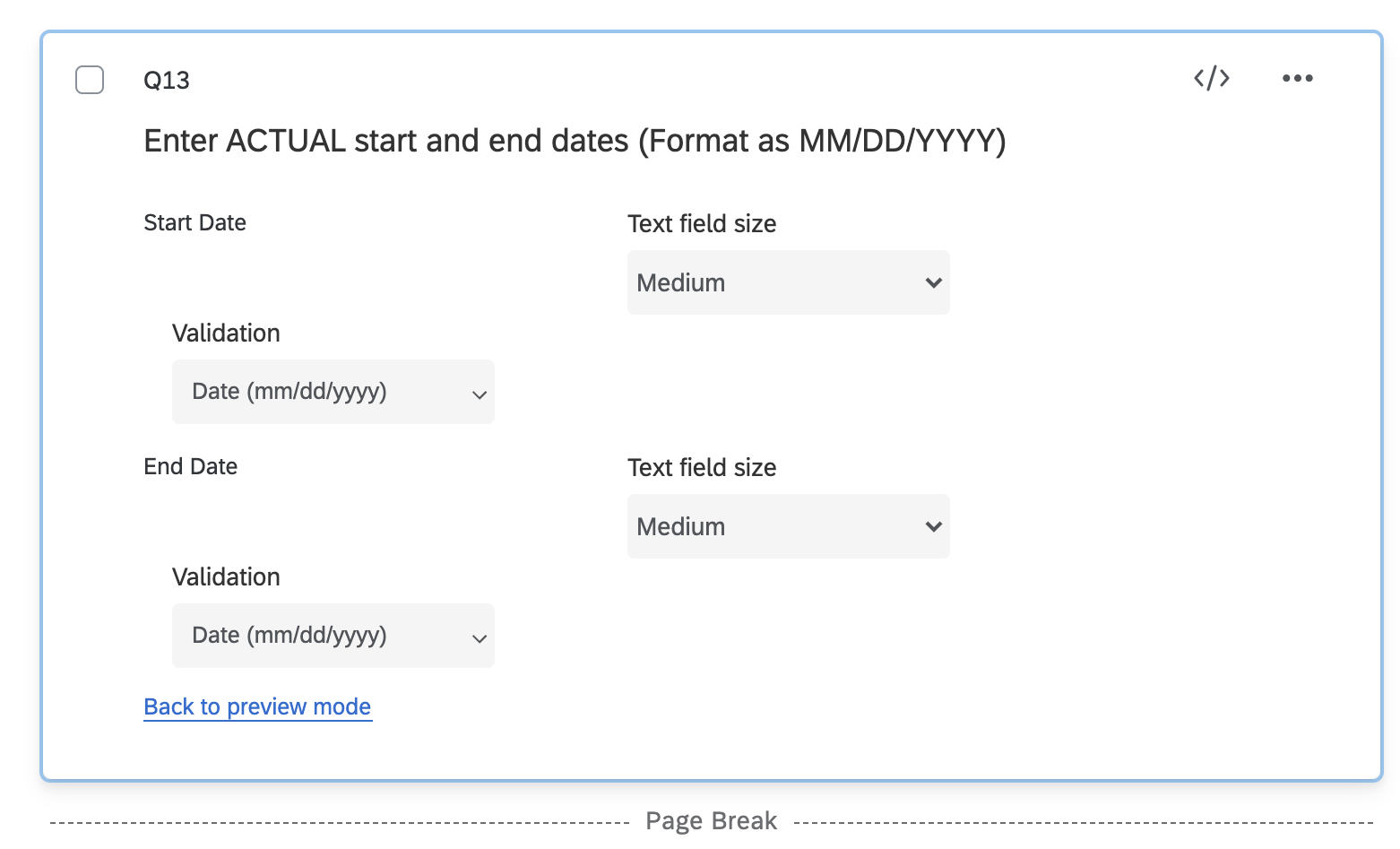
Is there someplace else that I should make adjustments than here? I've tried changing everything. I even separated them into new individual questions and started over on a new survey. I tried every mix of date inputs like yyyy-mm-dd, etc.
I have not been able to get this to work, but I have learned so much and thank you to Tom for all of the help. I have gotten better luck so far using flatpickr and some jQuery to find the workdays between two dates. It seems buggy though and I can't seem to get the embedded data out. I will start a new topic as I think that's what we're supposed to do.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
