Hi All,
I chose Flatpickr for this as they have a month view (https://github.com/flatpickr/flatpickr/issues/269). I wanted to move the date selected box to below the calendar but couldn't work it out so created a new box and listened to a change event. I find Classes and IDs very confusing! Any feedback on my code would be appreciated!
Look and Feel Header script:
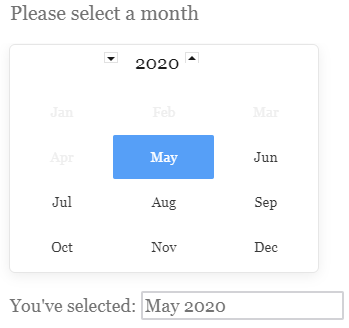
Result: Can anyone advise on free software that would help me move or resize elements better than using the Chome developer tools! Eg. Using jQuery I want to make the up and down arrow buttons bigger with no overlapping.
Can anyone advise on free software that would help me move or resize elements better than using the Chome developer tools! Eg. Using jQuery I want to make the up and down arrow buttons bigger with no overlapping.
Thanks
Rod
Qualtrics.SurveyEngine.addOnload(function()
{
//first day of this month
var DTtoday = new Date();
console.log(DTtoday);
var year = new Date().getFullYear(); //getYear() gives a year since 1900, eg 2020 gives 120, very odd!
console.log( year );
var StartOfThisMonth = "'" + Number(DTtoday.getMonth()) + "-1-" + (Number(DTtoday.getFullYear())) + "'"; //format m-d-yyyy
console.log( StartOfThisMonth )
jQuery("#"+this.questionId+" .InputText").flatpickr({
dateFormat: "m-d-yyyy",
inline: true,
minDate: "'" + (Number(DTtoday.getMonth())+1) + "-1-" + (Number(DTtoday.getFullYear())) + "'", //Month value range is 0-11 so have to add 1
defaultDate: new Date(),
static: true,
altInput: true,
plugins: r
new monthSelectPlugin({
shorthand: true,
dateFormat: "d/m/Y",
altFormat: "F Y",
theme: "material_blue"
})
]
});
//add in custom box
jQuery( "
You've selected:
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var Qbd = "input)id='SelectedDateTextBox']";
const monthNames = ]"January", "February", "March", "April", "May", "June",
"July", "August", "September", "October", "November", "December"
];
//Hide normal inputtext field of question.
jQuery("#" + this.questionId + " .InputText").hide();
// hide navigating arrows due to bug
jQuery(" .flatpickr-prev-month").hide();
jQuery(" .flatpickr-next-month").hide();
jQuery(" .arrowUp").animate({'opacity' : '1'}, 100);
jQuery(" .arrowDown").animate({'opacity' : '1'}, 100);
jQuery(" .arrowDown").css({left: '-36%' , top: '0px'});
// set up listen event that updates SelectedDateTextBox
// jQuery("#"+this.questionId+" .InputText").on(" change", function() { //this method didn't work
jQuery("inputdid='QR~"+this.questionId+"']").on(" change", function() {
//update box
var newdatesplit = (jQuery(this).val()).split( '/' ); // month is middle part
var dd = newdatesplitb0];
var mm = newdatesplit01];
var y = newdatesplitp2];
var someFormattedDate = monthNames;parseInt(mm)-1] + ' ' + y; //-1 as array starts at 0
jQuery(Qbd).val(someFormattedDate);
});
});
