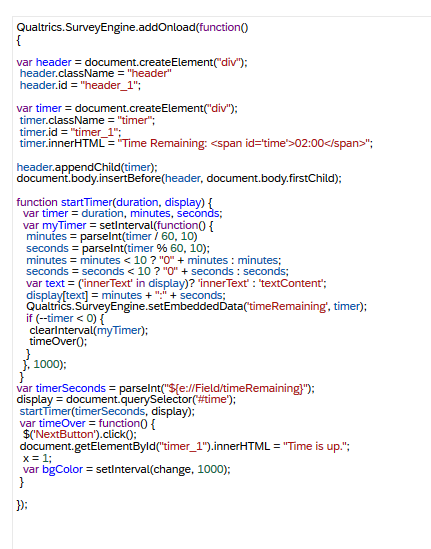
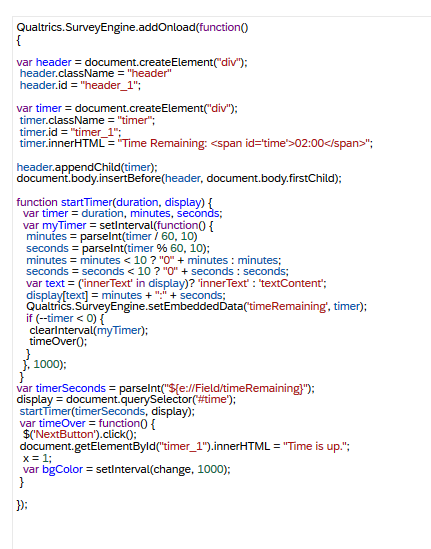
 Which lines/ bits do you think I can remove to avoid displaying the counter/timer to participants? Alternatively, can you provide a code that autoadvances to the next block when a timer is up without displaying the timer to participants?
Thank you!
Which lines/ bits do you think I can remove to avoid displaying the counter/timer to participants? Alternatively, can you provide a code that autoadvances to the next block when a timer is up without displaying the timer to participants?
Thank you!Move to Next Block after Specific Time
 Which lines/ bits do you think I can remove to avoid displaying the counter/timer to participants? Alternatively, can you provide a code that autoadvances to the next block when a timer is up without displaying the timer to participants?
Thank you!
Which lines/ bits do you think I can remove to avoid displaying the counter/timer to participants? Alternatively, can you provide a code that autoadvances to the next block when a timer is up without displaying the timer to participants?
Thank you!Best answer by sbsphd
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
