Hello everyone,
I hope you are doing good !
I am new to Qualtrics and I just used this JavaScript technique which worked perfectlly well. There is only one question label which I would like to display in my survey do you know what should I add to this code “jQuery(“label”).hide();”.
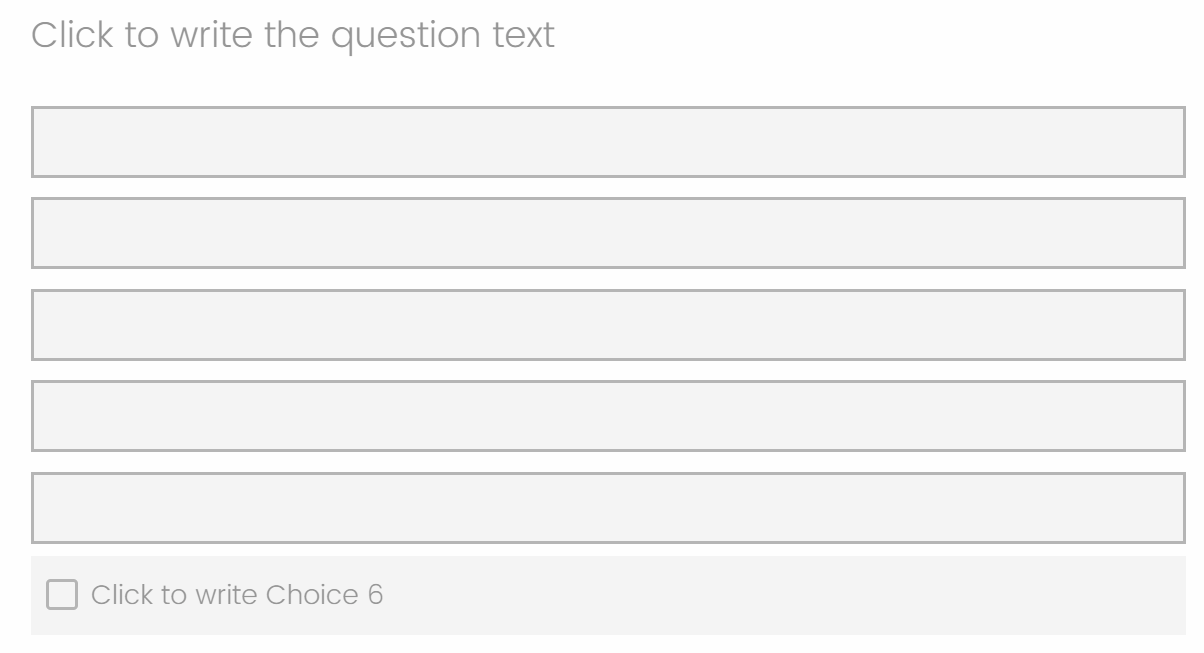
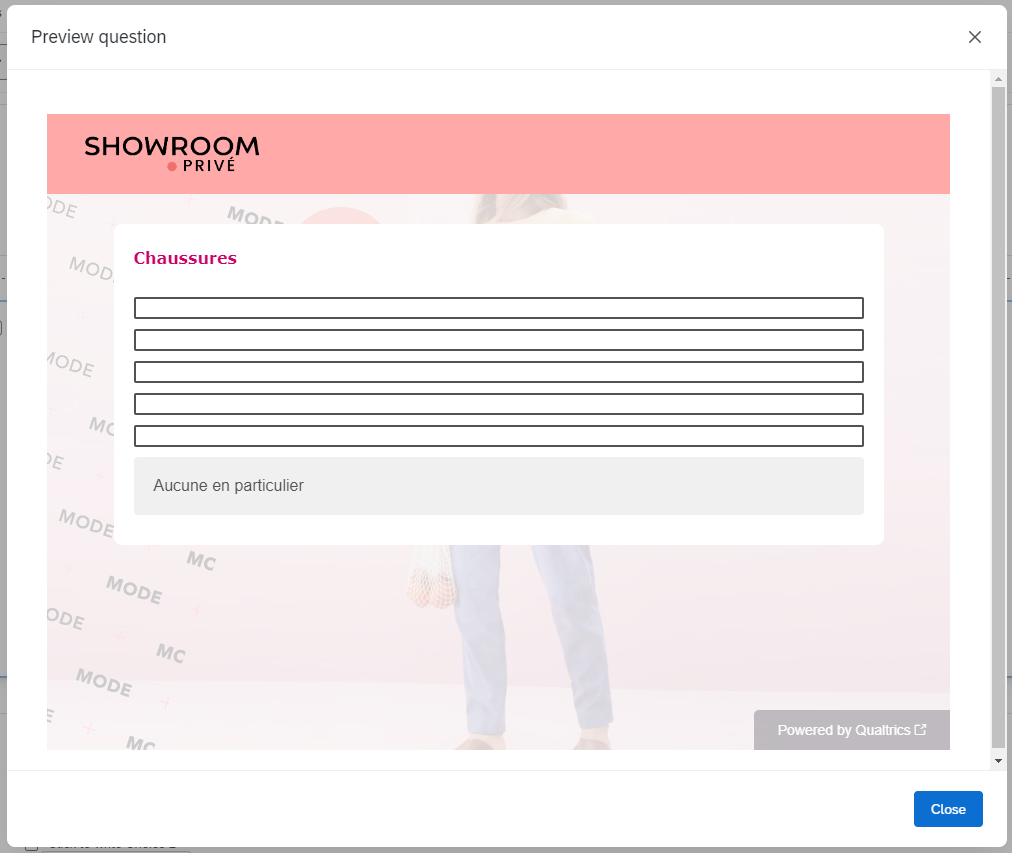
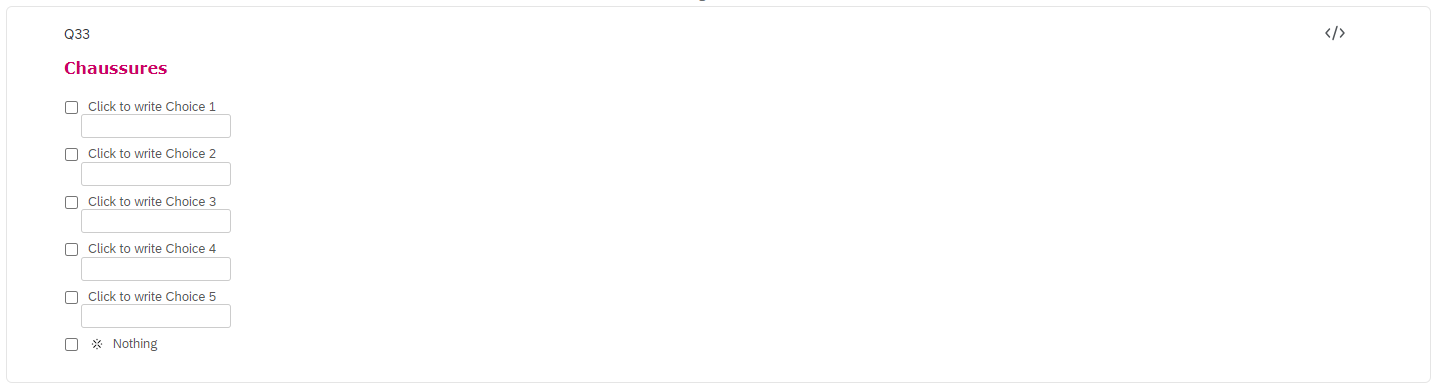
Here’s below the question I’m working on :

So to be clear I would like to hide the question labels of the first 5 items and let the 6th one visible do you guys know what should I add to the code : jQuery(“label”).hide();
Thank you in advance for your help :)