Hello,
In a survey I have a multiple answer question. When I select more than 1 options and press the backbutton, the selections are stored in an embedded data field by using Javascript. Below my code:
Qualtrics.SurveyEngine.addOnPageSubmit(function() {
var choices = this.getSelectedChoices();
Qualtrics.SurveyEngine.setEmbeddedData('Competention'+loopnr', choices);
});
When I select i.e. option 1 and 3, my Embedded Data Field displays 1, 3
But I want the labels as well, because only the selected choice is not enough for me to report. I need the labels corresponding to 1 and 3, i.e. "Option 1, Option 3". What kind of code do I need for this?
Many thanks in advance.
Page 1 / 1
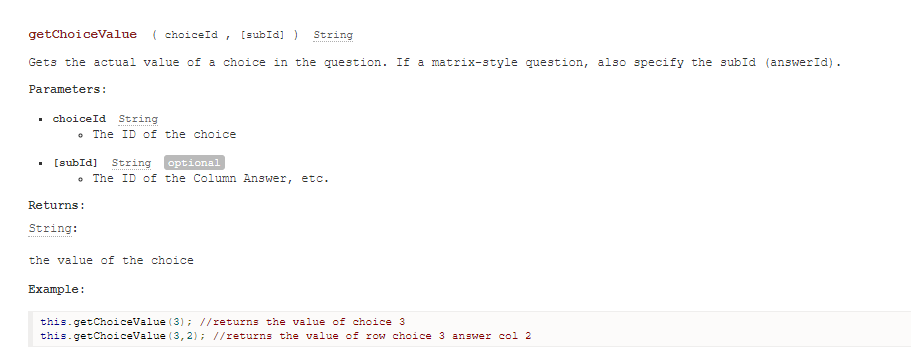
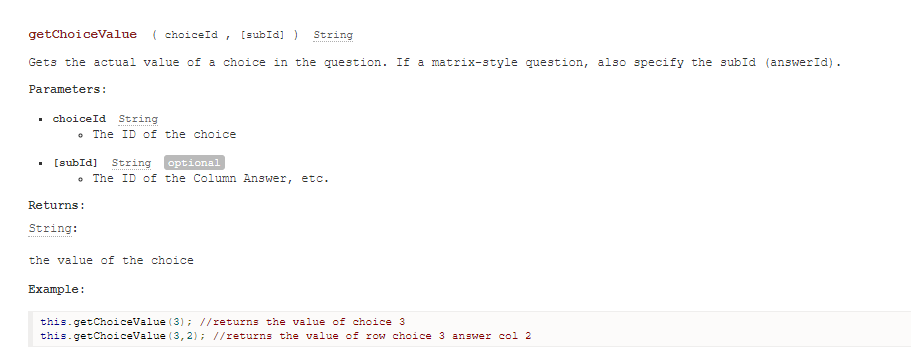
Does this help?:
!
!

@Nico_Leussink,
You can loop through the choices, find the labels associated with the choices (use the "for" attribute) that have the class MultipleAnswer, then get the inner html or text of those elements.
You can loop through the choices, find the labels associated with the choices (use the "for" attribute) that have the class MultipleAnswer, then get the inner html or text of those elements.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
