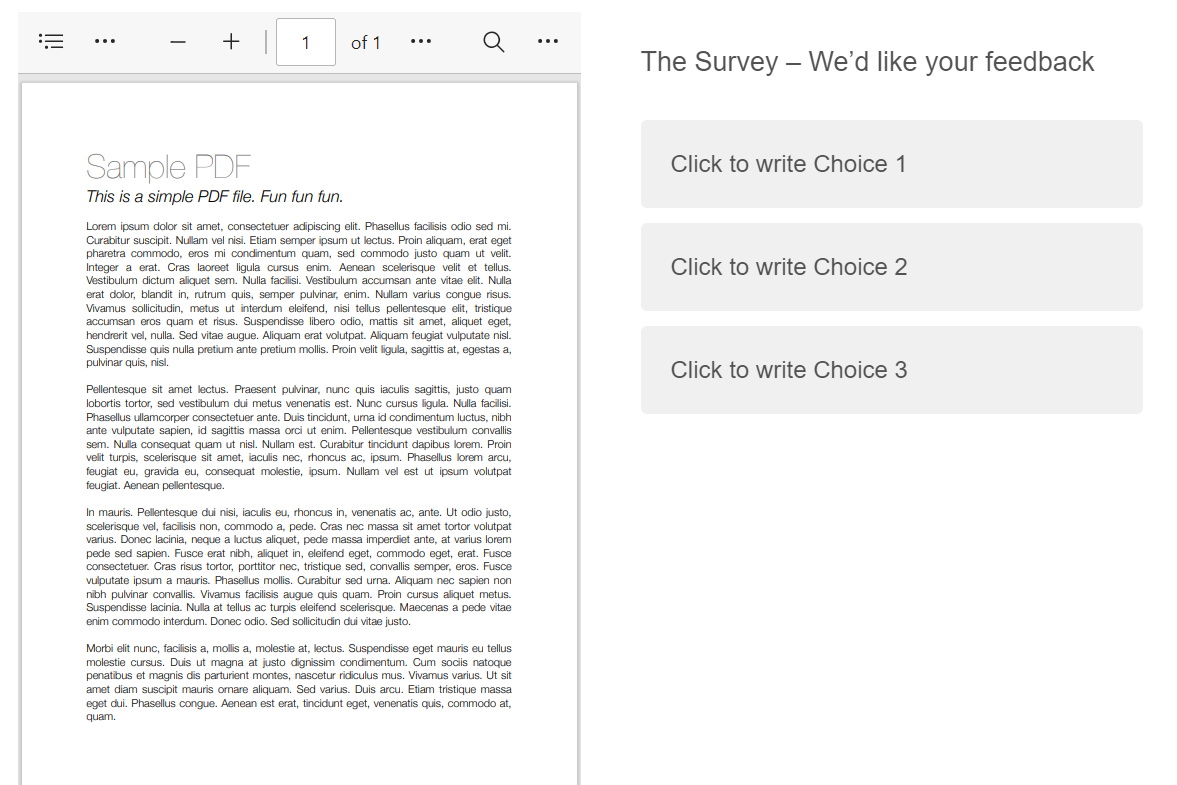
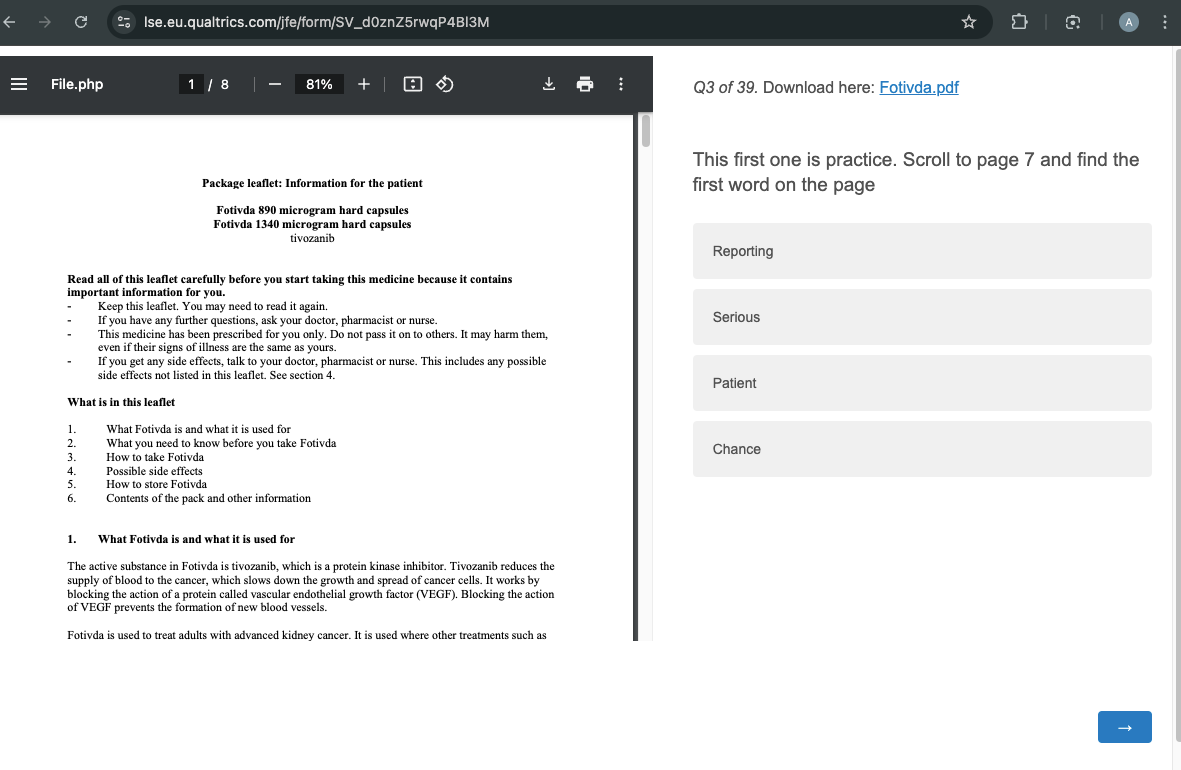
I am designing a survey in qualtrics. A part of the survey requires that people view a pdf on the left side of the screen and then have the answer options on the ride side of the screen. I have been able to add CSS code to make sure that the scrollable PDF is inserted into qualtrics. But I can't seem to find a way to make the native answer layout allow these beside the question
I have tried a number of CSS codes; none of them have worked. Any suggestions?