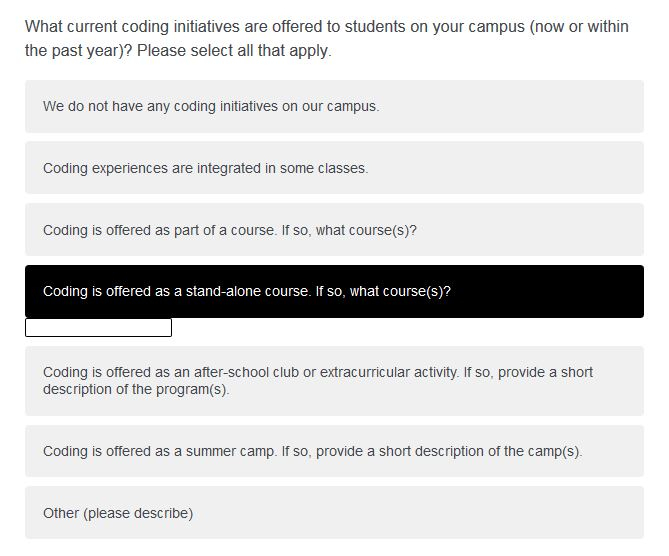
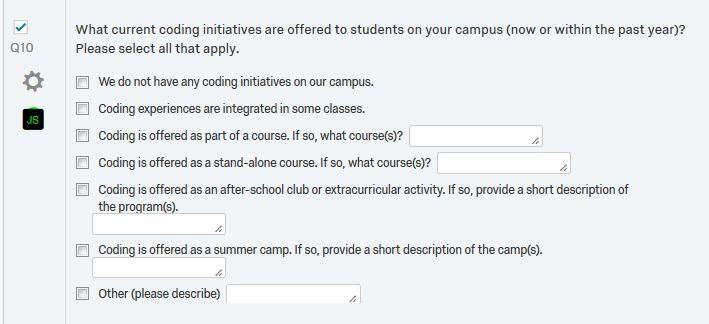
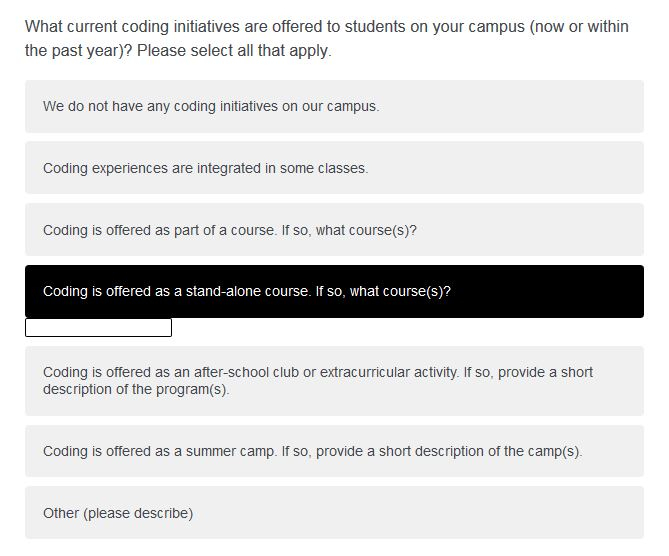
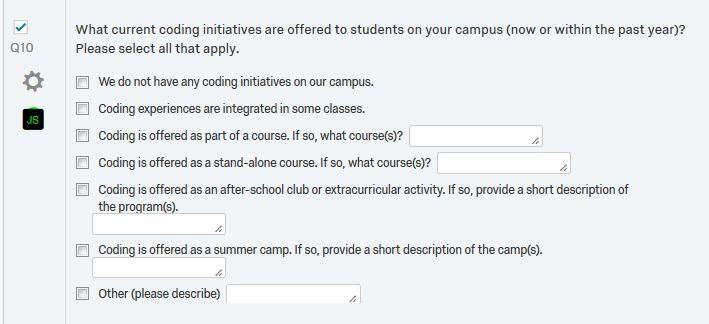
I have a multiple choice question with 7 choices. Five of the choices have a text box for additional information. I would like for the text and text box to show only IF that option is selected. How do I go about creating this, preferably within Qualtrics without java.
Thank you,
Donna
Page 1 / 1
It can only be done with JavaScript.
Tom, I got this to work with the JavaScript below. The only problem is that the check boxes no longer appear in Preview. Can you help me with this?
Donna Lively
PREVIEW
!
DESIGN VIEW
!
JavaScript
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var QID= this.questionId;
jQuery("#" + QID + " .InputText ").hide();
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
jQuery("#" + QID + " .Selection ").on("click change",function(){
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Donna Lively
PREVIEW
!

DESIGN VIEW
!

JavaScript
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var QID= this.questionId;
jQuery("#" + QID + " .InputText ").hide();
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
jQuery("#" + QID + " .Selection ").on("click change",function(){
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
> @dlively said:
> Tom, I got this to work with the JavaScript below. The only problem is that the check boxes no longer appear in Preview. Can you help me with this?
That is because the theme you are using doesn't show check boxes; it has nothing to do with the JS. You can change the theme under Look & Feel. Alternatively, you can add text like "Please select all that apply" to your question text.
> Tom, I got this to work with the JavaScript below. The only problem is that the check boxes no longer appear in Preview. Can you help me with this?
That is because the theme you are using doesn't show check boxes; it has nothing to do with the JS. You can change the theme under Look & Feel. Alternatively, you can add text like "Please select all that apply" to your question text.
Thank you very much for your assistance.
Donna
Donna
@TomG @dlively I tried implementing the JavaScript as you did Donna. It does not work for me. I will include my code below for review.
---
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var QID= this.questionId;
jQuery("#" + QID + " .InputText ").hide();
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
} else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
jQuery("#" + QID + " .Selection ").on("click change",function(){
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
} else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
---
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var QID= this.questionId;
jQuery("#" + QID + " .InputText ").hide();
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
} else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
jQuery("#" + QID + " .Selection ").on("click change",function(){
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
} else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
