Hello everyone, I am currently working on a survey for my final dissertation and I believe this is the right forum to be in.
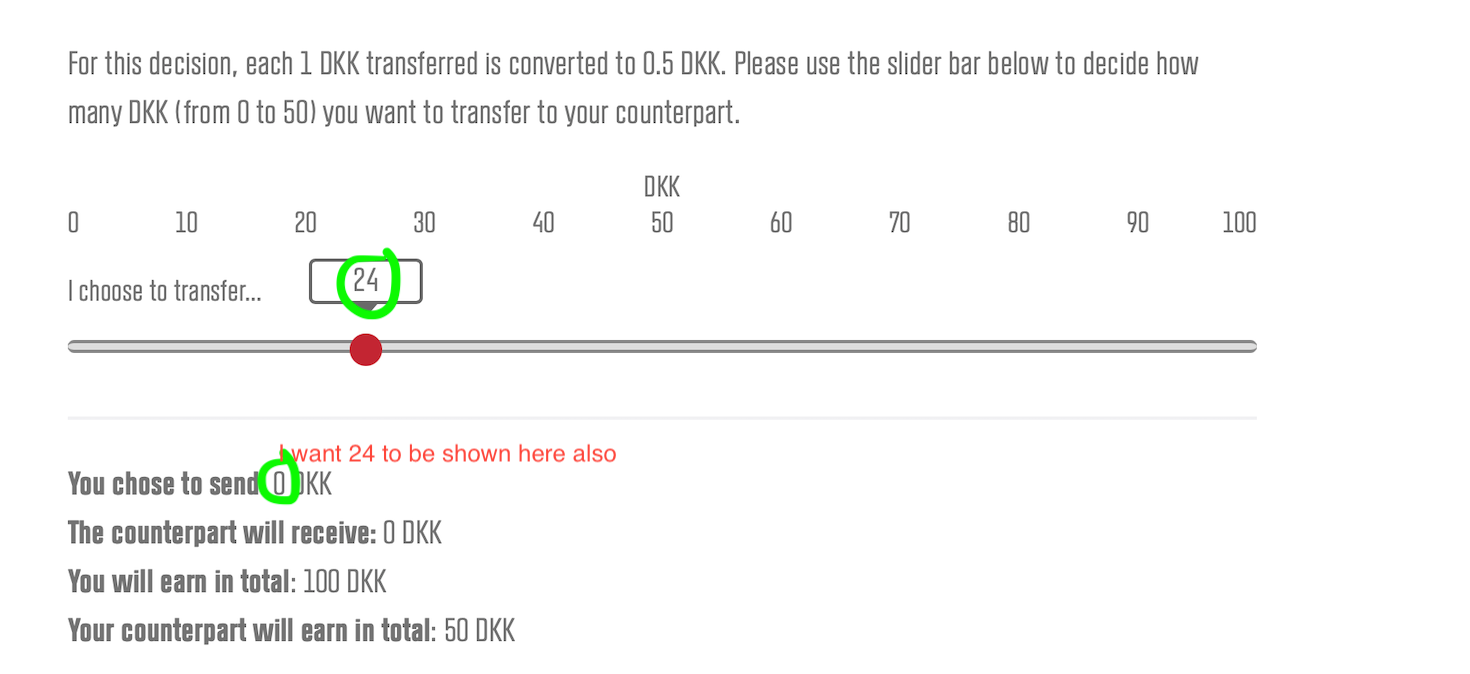
I have added a question (type: slider) that shows the value. Under the slider, I have added a text that should help clarify the participant how much he/she send etc. Please have a look at the photo: What I really want (on the very same page), is the 24 (or the value) to be right after "You chose to send: .. DKK" also!
What I really want (on the very same page), is the 24 (or the value) to be right after "You chose to send: .. DKK" also!
Is that possible?
The part where it says: "The counterpart will receive: .. DKK" should be half the amount of the amount shown in the slider value. Can this also be solved?
Is this a problem that I can solve? It is very important for me that it is on the same page and not on the next page (I can solve the problem for the case where my text below the slider is on the next page).
I would appreciate any help! Thanks!
Need help with slider value/Piped Text
Best answer by TomG
Yes, use a JavaScript Mutation Observer to change the displayed value as the slider is moved. There was a post earlier today on this same subject with some code.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






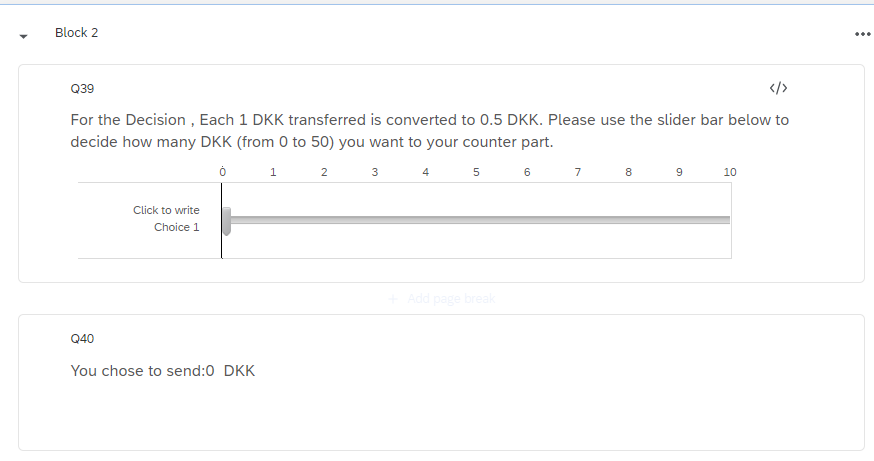
 The html code for Q40 will be as below:
The html code for Q40 will be as below: