Hello
@Gail ,
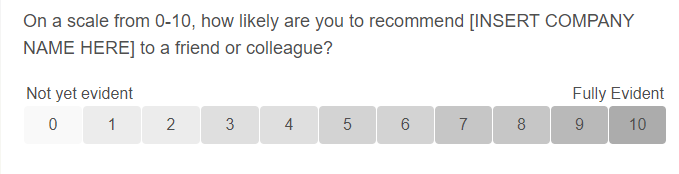
Below code is to achieve point 2. Paste the code in the js(onReady) of the NPS question
`jQuery("#"+this.questionId+" .ChoiceStructure").css("border-spacing","1px");`
Great - thank you. Any thoughts on gradation for blocks?
>
@Gail said:
> Great - thank you. Any thoughts on gradation for blocks?
>
Paste the below code in js(onReady) of the NPS question:
var c=["#f9f9f9","#ececec","#ececec","#dfdfdf","#dfdfdf","#d3d3d3","#d3d3d3","#c6c6c6","#c6c6c6","#b9b9b9","#acacac"];
for(var i=0;i<=11;i++){
jQuery("#"+this.questionId+" label.SingleAnswer:eq("+i+")").css("background",c[i]);
}
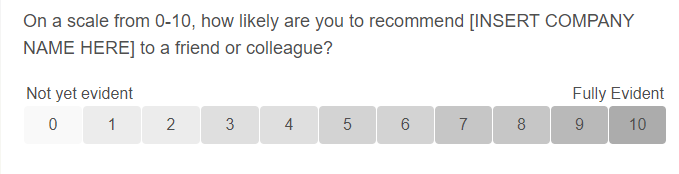
Output:
!

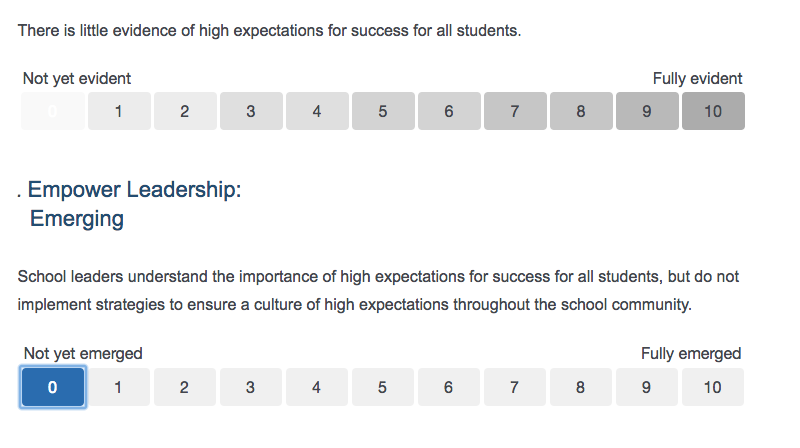
Thank you once again - you're good!!
Is there a way for text to change back to default - currently when clicked white text is lost. !

>
@Gail said:
> Thank you once again - you're good!!
>
> Is there a way for text to change back to default - currently when clicked white text is lost.
>
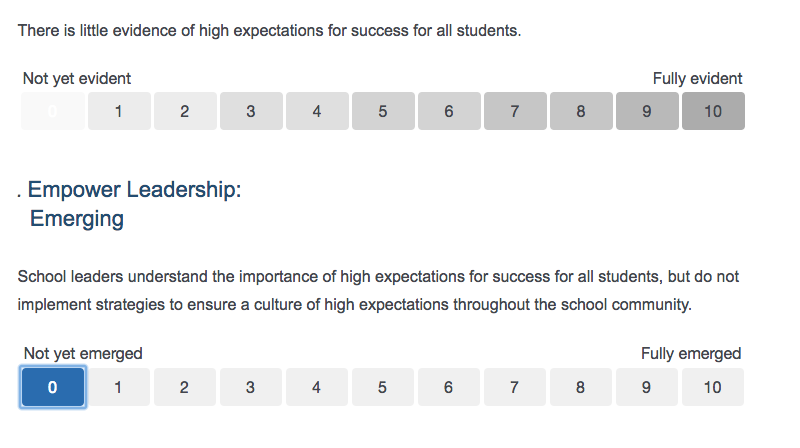
Paste the below CSS in the Add custom Css
.NPS .Skin label.MultipleAnswer.q-checked, .Skin label.SingleAnswer.q-checked {
color:white!important;
background:#007ac0!important
}
This worked great. Thank you for this thread! One question - Is there a way to allow this coloring to show with a black background? My survey's background is black and this color changes do not show. Is there a way to make them 'Come to Front'?
And one other question - How can you imbed this custom look into the survey email? I don't see an option when adding a 'Inline Email Question' to use this custom view. Thank youQ