Hi Everyone
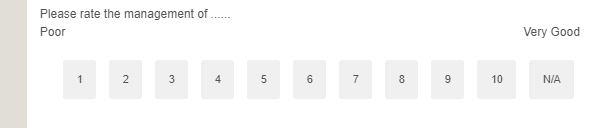
I hope I have posted in the right area. We have an NPS question with labels for 1 and 10 only - 'Poor' and 'Very Good'. My problem is that the labels don't sit over 1 and 10 as intended, but sit out to the far left and right, with Very Good sitting over N/A. I've listed below the various code used to achieve the current layout - are we going about this the right way?
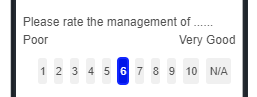
Desktop preview: Mobile preview:
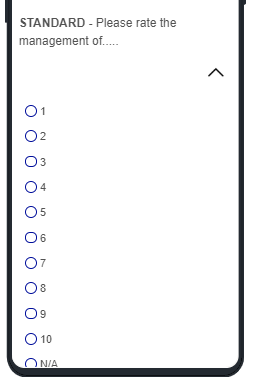
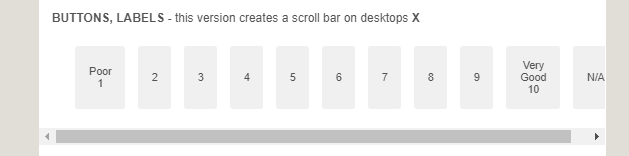
Mobile preview: We've used the above layout to ensure the rating fits to mobile screens horizontally rather than vertically, which has been an issue with a previous matrix likert layout, as well as avoiding a horizontal scroll bar:
We've used the above layout to ensure the rating fits to mobile screens horizontally rather than vertically, which has been an issue with a previous matrix likert layout, as well as avoiding a horizontal scroll bar:

JS to change numbers from 0-10 to 1-N/A:
/*Place your JavaScript here to run when the page loads*/jQuery("#"+this.questionId+"-0-label").html("-5");
jQuery("#"+this.questionId+"-0-label").html("1");
jQuery("#"+this.questionId+"-1-label").html("2");
jQuery("#"+this.questionId+"-2-label").html("3");
jQuery("#"+this.questionId+"-3-label").html("4");
jQuery("#"+this.questionId+"-4-label").html("5");
jQuery("#"+this.questionId+"-5-label").html("6");
jQuery("#"+this.questionId+"-6-label").html("7");
jQuery("#"+this.questionId+"-7-label").html("8");
jQuery("#"+this.questionId+"-8-label").html("9");
jQuery("#"+this.questionId+"-9-label").html("10");
jQuery("#"+this.questionId+"-10-label").html("N/A");
I've searched and tried various things without luck so would really appreciate any help.
Thanks in advance.
NPS/Question label positions
 +1
+1Best answer by C_S2020
I have found a way to do this. Please ignore.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
