I have a question, "How old are you today?" that is set as numeric type. On mobile devices, I want the text field to bring up the telephone keyboard so it is easy to type in numbers. I currently have this in the js:
`jQuery("#"+this.questionId+" .InputText").attr('type', 'tel');`
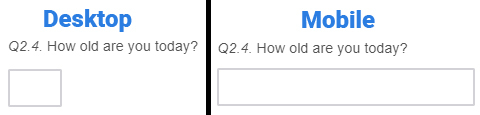
This works - I am shown just a number keypad when I focus on this field. Problem is that the field on mobile no longer obeys the 60px width setting (desktop still shows a 60px field). I do not want a full-width field for a 2-digit input.
Can someone please help me tell Qualtrics to keep this field 60px wide?
!