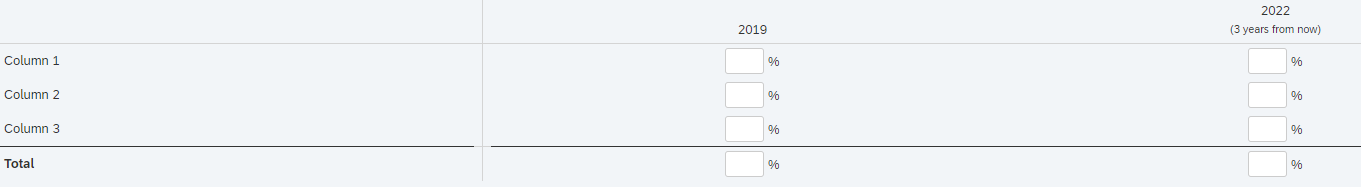
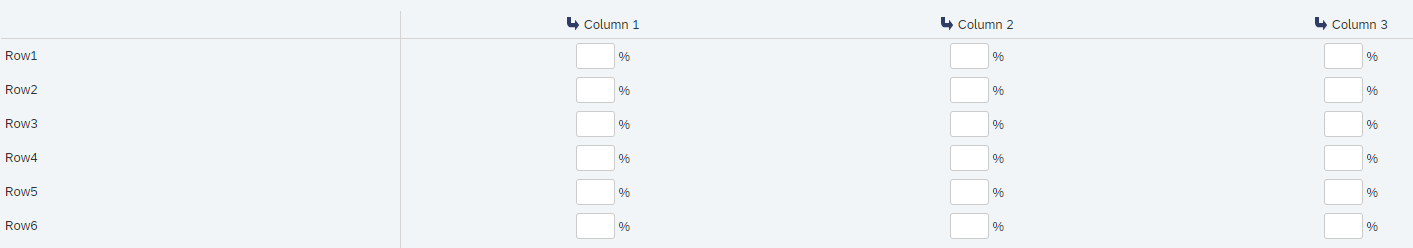
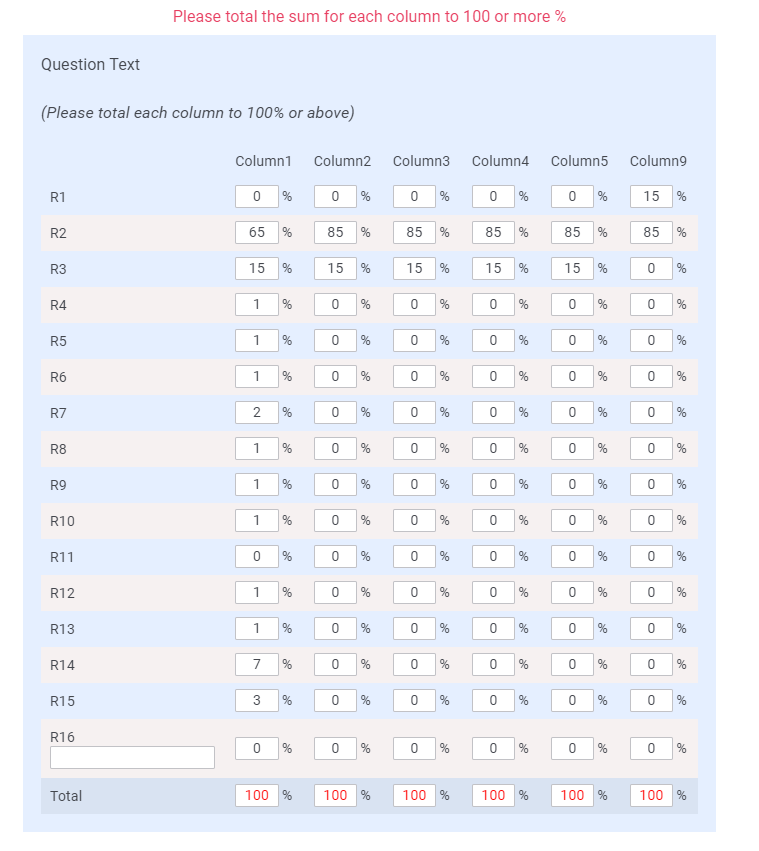
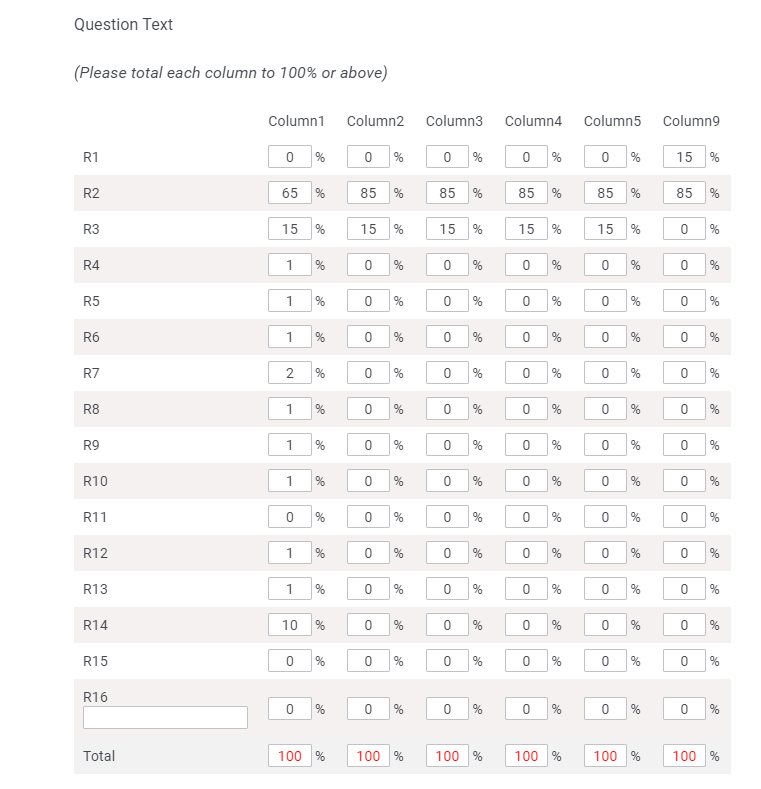
Our survey includes a few multirow/multicolumn matrix tables with constant sum. We've been able to write some custom javascript so that they are only allowed to continue if the totals in all displayed columns are 100% or above. (note: <100 should not be possible and is prevented with an error message etc).
We had to write the custom code due to our particular survey having to account for a total of 100 or above and not just 100%. It's about usage of products and some are used in combination hence >100%
the script works flawlessly if the respondent clicks on the "next" button on the bottom of the page, however, I have just noticed that it completely skips the custom script validation and jumps to the next question if I simply press Enter. The respondent could have answered the question correctly or columns may not add up to 100% or more. - Which is obvisouly not my intention.
My question now, is there possibly some code or workaround that prevents a respondent to use enter to skip to the next page/question? At least for the questions where we have this particular script running?
Thanks!
Any help or pointers would be much appreciated.
On JS how do I block pressing "Enter" as skipping to the next question?
Best answer by TomG
Since you have a keydown event handler on the CustomNextButton, check your console for possible errors in that handler function. If no errors, use console.log() to add debugging info to figure out what is going wrong.
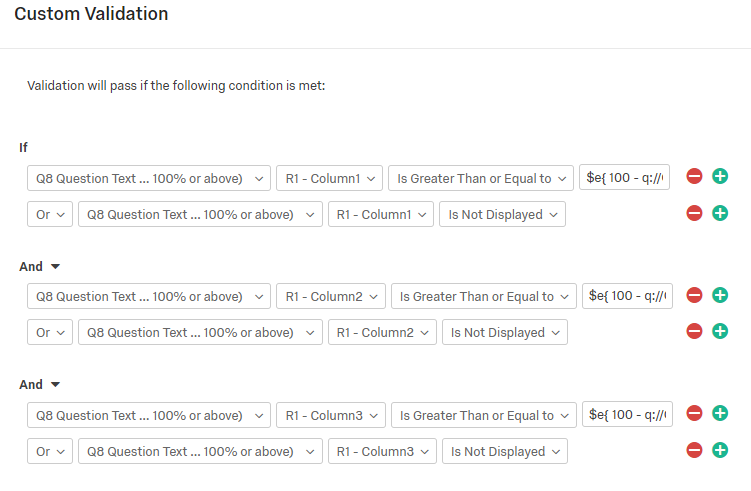
BTW, you can do this without JS using Custom Validation and math operations. See this comment to get the general idea: https://www.qualtrics.com/community/discussion/comment/13115#Comment_13115
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 Q2:
Q2: The issue I ran into was what if Column 2 is not shown in Q2 then the custom validation would still expect columns 2 to be 100 or above. Dum dum me. I thought a bit longer about your post and came up with the following:
The issue I ran into was what if Column 2 is not shown in Q2 then the custom validation would still expect columns 2 to be 100 or above. Dum dum me. I thought a bit longer about your post and came up with the following:

 screenshots didn't post. :(
screenshots didn't post. :( but only distinguishable by clicking on that particular cell. Annoying. Thanks once more! It wasn't an actual space more like an informal space filler...
but only distinguishable by clicking on that particular cell. Annoying. Thanks once more! It wasn't an actual space more like an informal space filler...