In my survey I have a google map with locations that display in around a users home (from a city they submit). I'm now trying to pass the selected locations (an array with up to 3 strings representing each location) onto the next question in the survey, but I don't know how to do that.
so I literally have the following code:
Qualtrics.SurveyEngine.addOnload(function(){
//this is the user's city entered in the previous question
var city = jQuery("#"+this.questionId+" .city");
//first - call API to trigger table...
var locations = getapi(city.text());
});
here locations is the array output by the users
locations = ['Gino's Pizza','Tom's Diner','Lucy's Tacaria']; etc...
with the locations returned I want to as the same set of questions about each location.
But how?
cheers
Passing a javascript generated answer to the next question
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







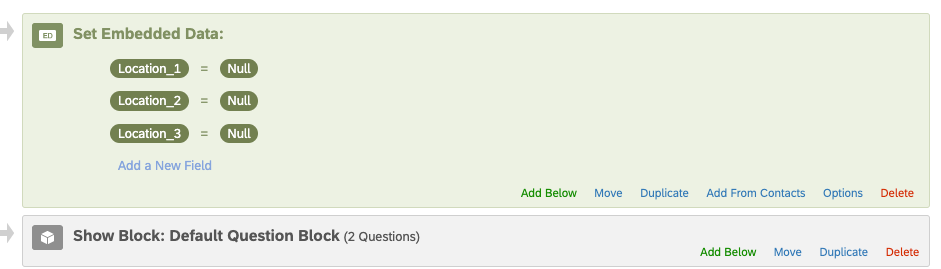
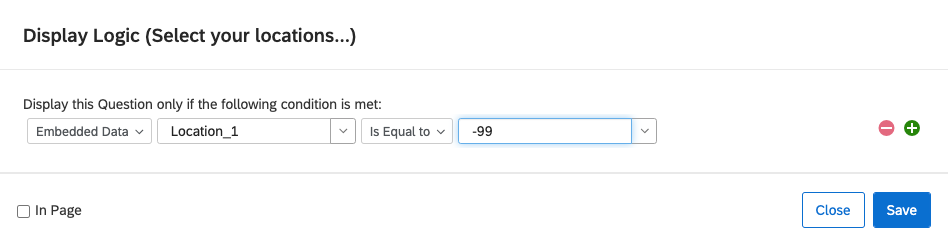
 Then have my question that contacts my google maps api and writes the answers to the embedded data locations.
Then have my question that contacts my google maps api and writes the answers to the embedded data locations. but in the OnLoad portion of the javascript api for that question set
but in the OnLoad portion of the javascript api for that question set