I'm trying to set up email trigger for the survey. I'm using Pick, Group and Rank (PGR) type of question. There are 5 groups and 54 items. Students select 1 item for each group. I would like to display group labels (Preference One, Preference Two, Preference Three, Preference Four, Preference Five) and selection made in the corresponding group in the "Preferences Submission Confirmation" email. I can display the selected choices ${q://QID7/ChoiceGroup/SelectedChoices}, but they are not displayed in the correct order. I can't find a way to show it in pairs: Label:Preference One - corresponding selection. Could you, please, advise on how to do this? Thank you in advance. Svetlana
Page 1 / 1
Hello @rychkova ,
I hope you have set the validation type of PGR as "Each Group Contains" -> At least "1" -> No more than "1" , So that the student can only put one item in each group.
Step 1: Add five embedded data (eg: Group1, Group2,Group3, Group4,Group5 ) in the survey flow before the Pick, group, Rank question
Step 2: Add the following js in the js(OnUnload) of the pick group rank question
var group1=jQuery("#" +this.questionId+"group0 li label" ).text();
var group2=jQuery("#" +this.questionId+"group1 li label" ).text();
var group3=jQuery("#" +this.questionId+"group2 li label" ).text();
var group4=jQuery("#" +this.questionId+"group3 li label" ).text();
var group5=jQuery("#" +this.questionId+"group4 li label" ).text();
Qualtrics.SurveyEngine.setEmbeddedData( 'Group1', group1 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group2', group2 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group3', group3 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group4', group4);
Qualtrics.SurveyEngine.setEmbeddedData( 'Group5', group5);
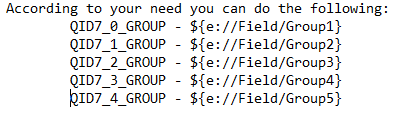
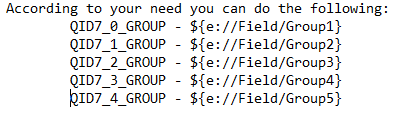
Step3: Use the embedded data (eg: Group1, Group2,Group3, Group4,Group5) wherever required in the survey
I hope you have set the validation type of PGR as "Each Group Contains" -> At least "1" -> No more than "1" , So that the student can only put one item in each group.
Step 1: Add five embedded data (eg: Group1, Group2,Group3, Group4,Group5 ) in the survey flow before the Pick, group, Rank question
Step 2: Add the following js in the js(OnUnload) of the pick group rank question
var group1=jQuery("#" +this.questionId+"group0 li label" ).text();
var group2=jQuery("#" +this.questionId+"group1 li label" ).text();
var group3=jQuery("#" +this.questionId+"group2 li label" ).text();
var group4=jQuery("#" +this.questionId+"group3 li label" ).text();
var group5=jQuery("#" +this.questionId+"group4 li label" ).text();
Qualtrics.SurveyEngine.setEmbeddedData( 'Group1', group1 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group2', group2 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group3', group3 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group4', group4);
Qualtrics.SurveyEngine.setEmbeddedData( 'Group5', group5);
Step3: Use the embedded data (eg: Group1, Group2,Group3, Group4,Group5) wherever required in the survey
> @Shashi said:
> Hello @rychkova ,
>
> I hope you have set the validation type of PGR as "Each Group Contains" -> At least "1" -> No more than "1" , So that the student can only put one item in each group.
>
> Step 1: Add five embedded data (eg: Group1, Group2,Group3, Group4,Group5 ) in the survey flow before the Pick, group, Rank question
> Step 2: Add the following js in the js(OnUnload) of the pick group rank question
>
> var group1=jQuery("#" +this.questionId+"group0 li label" ).text();
> var group2=jQuery("#" +this.questionId+"group1 li label" ).text();
> var group3=jQuery("#" +this.questionId+"group2 li label" ).text();
> var group4=jQuery("#" +this.questionId+"group3 li label" ).text();
> var group5=jQuery("#" +this.questionId+"group4 li label" ).text();
>
> Qualtrics.SurveyEngine.setEmbeddedData( 'Group1', group1 );
> Qualtrics.SurveyEngine.setEmbeddedData( 'Group2', group2 );
> Qualtrics.SurveyEngine.setEmbeddedData( 'Group3', group3 );
> Qualtrics.SurveyEngine.setEmbeddedData( 'Group4', group4);
> Qualtrics.SurveyEngine.setEmbeddedData( 'Group5', group5);
>
> Step3: Use the embedded data (eg: Group1, Group2,Group3, Group4,Group5) wherever required in the survey
!
> Hello @rychkova ,
>
> I hope you have set the validation type of PGR as "Each Group Contains" -> At least "1" -> No more than "1" , So that the student can only put one item in each group.
>
> Step 1: Add five embedded data (eg: Group1, Group2,Group3, Group4,Group5 ) in the survey flow before the Pick, group, Rank question
> Step 2: Add the following js in the js(OnUnload) of the pick group rank question
>
> var group1=jQuery("#" +this.questionId+"group0 li label" ).text();
> var group2=jQuery("#" +this.questionId+"group1 li label" ).text();
> var group3=jQuery("#" +this.questionId+"group2 li label" ).text();
> var group4=jQuery("#" +this.questionId+"group3 li label" ).text();
> var group5=jQuery("#" +this.questionId+"group4 li label" ).text();
>
> Qualtrics.SurveyEngine.setEmbeddedData( 'Group1', group1 );
> Qualtrics.SurveyEngine.setEmbeddedData( 'Group2', group2 );
> Qualtrics.SurveyEngine.setEmbeddedData( 'Group3', group3 );
> Qualtrics.SurveyEngine.setEmbeddedData( 'Group4', group4);
> Qualtrics.SurveyEngine.setEmbeddedData( 'Group5', group5);
>
> Step3: Use the embedded data (eg: Group1, Group2,Group3, Group4,Group5) wherever required in the survey
!

Thank you very much, Shashi, for this solution!
I tried it and it works! It does exactly what I need.
With gratitude. Svetlana
I tried it and it works! It does exactly what I need.
With gratitude. Svetlana
While testing this functionality I found that it works well most of the time. But sometimes embedded data elements are empty. What I’m missing? Thank you in advance, Svetlana
> @rychkova said:
> While testing this functionality I found that it works well most of the time. But sometimes embedded data elements are empty. What I’m missing? Thank you in advance, Svetlana
You are right. The embedded data are set after one page i.e it can be used one page after pgr question page but not very next page.
But since you are using it in Email trigger it should work
Also, is pgr question last question of your survey?
> While testing this functionality I found that it works well most of the time. But sometimes embedded data elements are empty. What I’m missing? Thank you in advance, Svetlana
You are right. The embedded data are set after one page i.e it can be used one page after pgr question page but not very next page.
But since you are using it in Email trigger it should work
Also, is pgr question last question of your survey?
Thank you for the reply, Shashi!
Yes, pgr is the last question in my survey. This is one-page survey. Students select 5 preferences out of about 50 - 60 items and click "Submit" button on the same page.
I set up trigger to Send An Email On Survey Complete, and selected "Send immediately" from drop-down options. Thank you in advance for your help with this issue. Sincerely, Svetlana
Yes, pgr is the last question in my survey. This is one-page survey. Students select 5 preferences out of about 50 - 60 items and click "Submit" button on the same page.
I set up trigger to Send An Email On Survey Complete, and selected "Send immediately" from drop-down options. Thank you in advance for your help with this issue. Sincerely, Svetlana
> @rychkova said:
> Thank you for the reply, Shashi!
> Yes, pgr is the last question in my survey. This is one-page survey. Students select 5 preferences out of about 50 - 60 items and click "Submit" button on the same page.
> I set up trigger to Send An Email On Survey Complete, and selected "Send immediately" from drop-down options. Thank you in advance for your help with this issue. Sincerely, Svetlana
Hello @rychkova ,
I hope you have set the validation type of PGR as "Each Group Contains" -> At least "1" -> No more than "1" , So that the student can only put one item in each group.
Step 1: Add five embedded data (eg: Group1, Group2,Group3, Group4,Group5 ) in the survey flow before the Pick, group, Rank question
Step 2: Add the following js in the `js(OnReady)` of the pick group rank question
var that = this.questionId;
$(document).on('DOMSubtreeModified', function(){
var group1=jQuery("#" +that+"group0 li label" ).text();
var group2=jQuery("#" +that+"group1 li label" ).text();
var group3=jQuery("#" +that+"group2 li label" ).text();
var group4=jQuery("#" +that+"group3 li label" ).text();
var group5=jQuery("#" +that+"group4 li label" ).text();
Qualtrics.SurveyEngine.setEmbeddedData( 'Group1', group1 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group2', group2 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group3', group3 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group4', group4);
Qualtrics.SurveyEngine.setEmbeddedData( 'Group5', group5);
});
Step3: Use the embedded data (eg: Group1, Group2,Group3, Group4,Group5) wherever required in the survey
Note: Remove the code in the JS-onUnload
> Thank you for the reply, Shashi!
> Yes, pgr is the last question in my survey. This is one-page survey. Students select 5 preferences out of about 50 - 60 items and click "Submit" button on the same page.
> I set up trigger to Send An Email On Survey Complete, and selected "Send immediately" from drop-down options. Thank you in advance for your help with this issue. Sincerely, Svetlana
Hello @rychkova ,
I hope you have set the validation type of PGR as "Each Group Contains" -> At least "1" -> No more than "1" , So that the student can only put one item in each group.
Step 1: Add five embedded data (eg: Group1, Group2,Group3, Group4,Group5 ) in the survey flow before the Pick, group, Rank question
Step 2: Add the following js in the `js(OnReady)` of the pick group rank question
var that = this.questionId;
$(document).on('DOMSubtreeModified', function(){
var group1=jQuery("#" +that+"group0 li label" ).text();
var group2=jQuery("#" +that+"group1 li label" ).text();
var group3=jQuery("#" +that+"group2 li label" ).text();
var group4=jQuery("#" +that+"group3 li label" ).text();
var group5=jQuery("#" +that+"group4 li label" ).text();
Qualtrics.SurveyEngine.setEmbeddedData( 'Group1', group1 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group2', group2 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group3', group3 );
Qualtrics.SurveyEngine.setEmbeddedData( 'Group4', group4);
Qualtrics.SurveyEngine.setEmbeddedData( 'Group5', group5);
});
Step3: Use the embedded data (eg: Group1, Group2,Group3, Group4,Group5) wherever required in the survey
Note: Remove the code in the JS-onUnload
Thank you, Shashi! It is working!
And - yes - I did set the validation type of PGR as "Each Group Contains" -> At least "1" -> No more than "1" , So that the student can only put one item in each group.
With gratitude. Svetlana
And - yes - I did set the validation type of PGR as "Each Group Contains" -> At least "1" -> No more than "1" , So that the student can only put one item in each group.
With gratitude. Svetlana
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
