Hi,
On my survey I have a few pick, group and rank questions but the options do not always fit in the answer box. I used the following JavaScript to expand the size of this box:
jQuery("#"+ this.questionId+" td.groupsContainerTd > div > div ").css("width","200%");
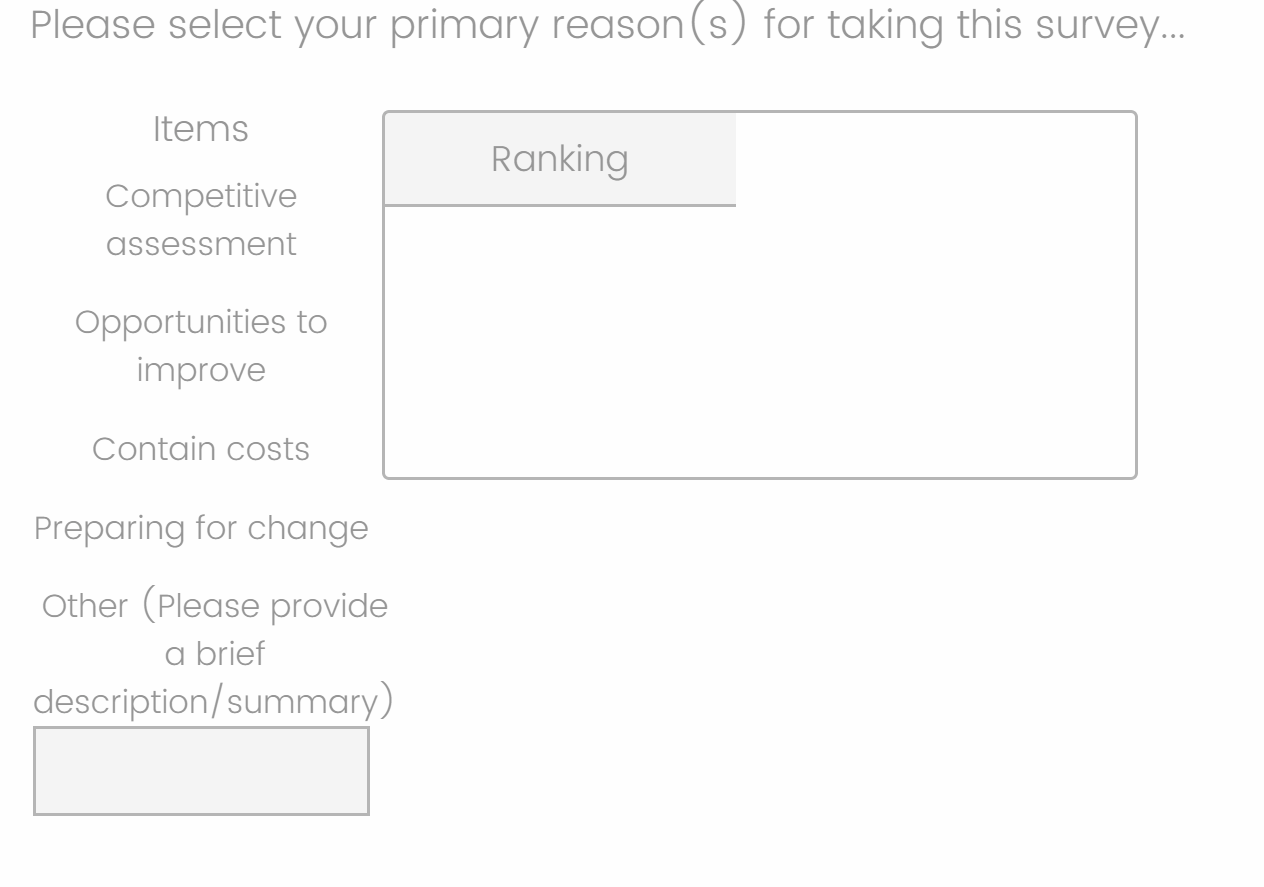
This has worked, but while the box has expanded, the title of the box hasn’t:

Can anyone advise on how I can make the size of the answer box title match the rest of the box?
Thanks.




