Hi everyone,
I'm pretty new to Qualtrics and JavaScript but need to make some adjustments to a star rating question.
How can elements (e.g. sliders/stars) be aligned within the page (e.g. centered horizontally) and adjusted in size (e.g. made bigger, keeping the aspect ratio of the stars)?
Thanks for your support!
Best,
Eva
Page 1 / 1
Hello @EvaSch Can you help with some visual mode of your query..
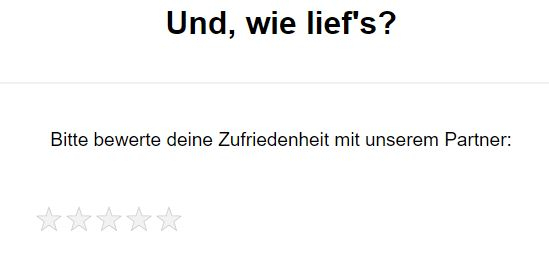
Hi @sankeshkumar, here's a screenshot:
!
As you can see, the stars are left aligned (I want them to be centered) and I also would like them to be bigger.
Thanks a lot for your support!
Best,
Eva
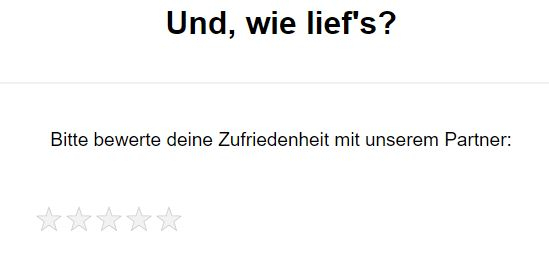
!

As you can see, the stars are left aligned (I want them to be centered) and I also would like them to be bigger.
Thanks a lot for your support!
Best,
Eva
You can center align it by adding below code in "Custom CSS". You can try increasing or decreasing the percentage value to adjust the position.
.Skin .ylabel {
width: 37%;
}
Regarding star size increase, not sure if we able to do it, however, the other way would be to reduce the font size of the question text so that the star looks bigger comparatively to font text.
!
.Skin .ylabel {
width: 37%;
}
Regarding star size increase, not sure if we able to do it, however, the other way would be to reduce the font size of the question text so that the star looks bigger comparatively to font text.
!

@sankeshkumar Thank you!
> @Mohammedali_Rajapakar_Ugam said:
> You can center align it by adding below code in "Custom CSS". You can try increasing or decreasing the percentage value to adjust the position.
>
> .Skin .ylabel {
> width: 37%;
> }
>
> Regarding star size increase, not sure if we able to do it, however, the other way would be to reduce the font size of the question text so that the star looks bigger comparatively to font text.
>
> !
>
This appears to position the stars to a certain % from a right alignment. I can get the stars to align on one screen size, but it is inconsistent across screen size changes.
> You can center align it by adding below code in "Custom CSS". You can try increasing or decreasing the percentage value to adjust the position.
>
> .Skin .ylabel {
> width: 37%;
> }
>
> Regarding star size increase, not sure if we able to do it, however, the other way would be to reduce the font size of the question text so that the star looks bigger comparatively to font text.
>
> !

>
This appears to position the stars to a certain % from a right alignment. I can get the stars to align on one screen size, but it is inconsistent across screen size changes.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
