Hi everyone,
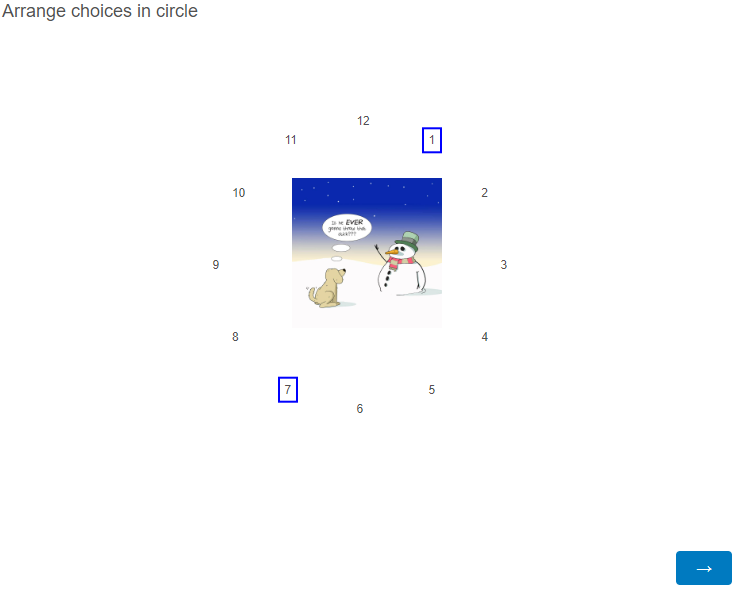
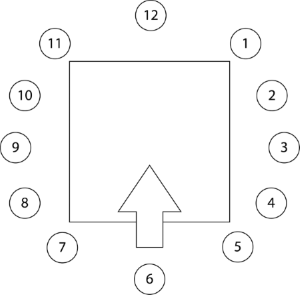
I am wondering if there is a way to position individual choice options all around an image, not limiting the choices to a single side. The idea is to have the choices placed around an image like a clock as seen below (ignore the arrow):

I imagine this will require JavaScript or custom CSS, but as I am not well versed in either, I need help finding a solution if it is possible.
Thanks in advance for your help.