Setup:
- I have a two-option multiple choice question (pick the red or green button).
- I have display logic that shows the payout from clicking red or green in page just below the buttons.
- In the background is a loop & merge that randomly determines a row for the payout (where Field 1 = red payout & Field 2 = green payout).
I want to prevent people from clicking the red option, seeing the payout, then clicking the green option to see its payout to see which is better. But I do need the payout to appear on the same page.
Is there a way to prevent people from changing their response to a multiple choice question once they’ve made an initial selection?
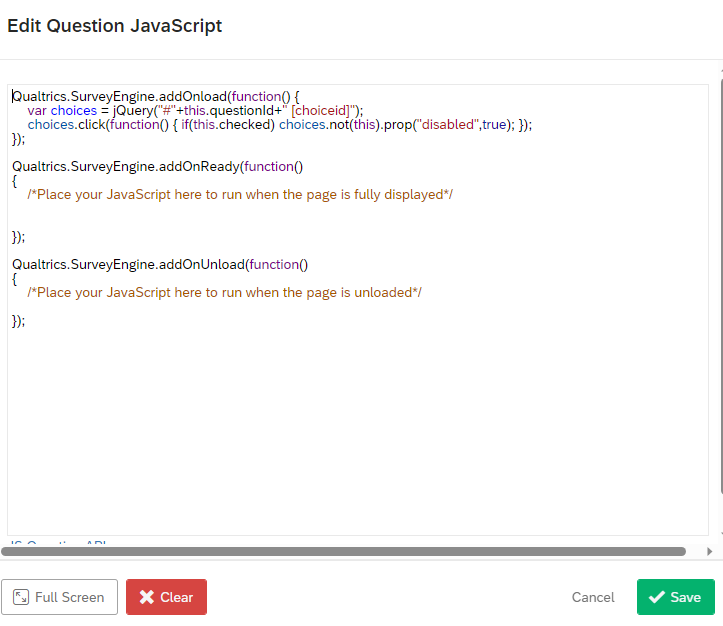
I assume this needs JS but, unfortunately, I don’t know it!
Thanks!